react-native-activity-feed
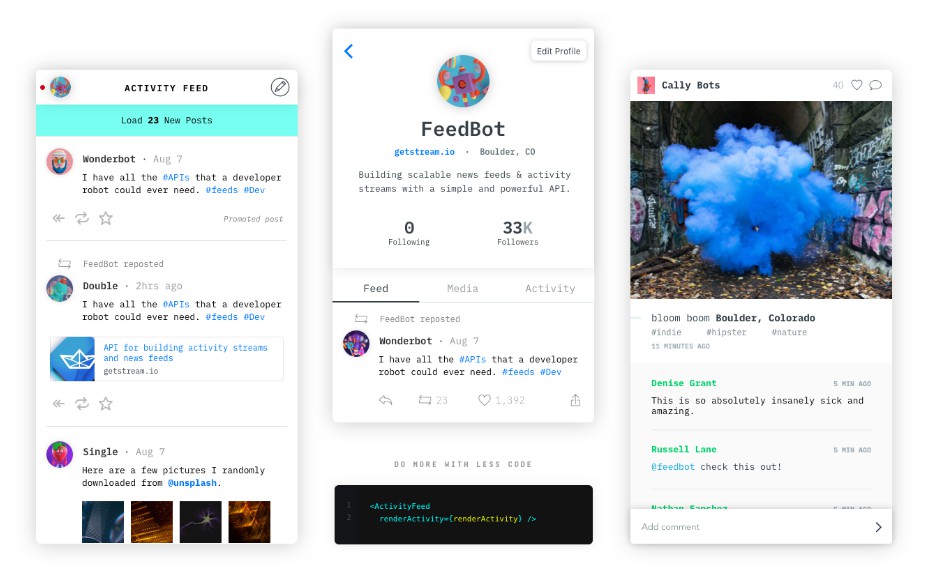
Stream React Native Activity Feed Components.
The official React Native integration library for Stream, a web service for building scalable newsfeeds and activity streams.
TL;DR built-in components for social networks and regular apps
- Flat feeds
- Notification feed
- Likes
- Comments
- Activity detail view
- Realtime notifications
Installation
The components provided by this package are available for apps built with Expo
(created with create-react-native-app), but also for apps with native code
(created with react-native init). You should install the package that matches
your situation:
# For Expo apps
npm i expo-activity-feed --save
# For apps with native code
npm i react-native-activity-feed --save
Both packages export the same components (which they re-export from the
underlying react-native-activity-feed-core package).
Final setup steps for the react-native-activity-feed package
If you use the package for apps with native code you need to do some more steps
to get the image upload functionality working. If you don't need that feel free
to skip these steps.
- Run the following command:
react-native link react-native-image-picker
Add the following permissions to android/app/src/main/AndroidManifest.xml:
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Add the following key/value pairs to ios/{app-name-here}/Info.plist:
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo gallery</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo gallery</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to your microphone (for videos)</string>
- Make sure that the gradle version inside
android/build.gradleis 2.2.0 or
higher:
buildscript {
// ....
dependencies {
classpath 'com.android.tools.build:gradle:2.3.3'
}
}
Usage & Activity Feed setup
Setup StreamApp component
In order to use Stream React Components in your application, you first need to initialize the StreamApp component. StreamApp holds your application config and acts as a service/data provider.
<StreamApp
apiKey="{API_KEY}"
appId="{APP_ID}"
userId="{USER_ID}"
token="{TOKEN}"
analyticsToken="{ANALYTICS_TOKEN}"
>
{/* everything from your application interacting with Stream should be nested here */}
</StreamApp>
- API_KEY your Stream application API_KEY
- API_ID your Stream application ID
- USER_ID current user's ID
- TOKEN the authentication token for current user
- ANALYTICS_TOKEN [optional] the Analytics auth token
You can find your API_KEY and APP_ID on Stream's dashboard.
Generating user token
The authentication user token cannot be generated client-side (that would require sharing your API secret). You should provision a user token as part of the sign-up / login flow to your application from your backend.
var client = stream.connect(API_KEY, API_SECRET);
var userToken = client.createUserSessionToken(userId);
Generating analytics token
React components have analytics instrumentation built-in, this simplifies the integration with Stream. In order to enable analytics tracking, you need to initialize StreamApp with a valid analytics token. You can generate this server-side as well.
var client = stream.connect(API_KEY, API_SECRET);
var userToken = client.getAnalyticsToken();