React Native Router v4.x
The first declarative React Native router.
Define all your routes in one React component...
const App = () => (
<Router>
<Stack key="root">
<Scene key="login" component={Login} title="Login"/>
<Scene key="register" component={Register} title="Register"/>
<Scene key="home" component={Home}/>
</Stack>
</Router>
);
...and navigate from scene to scene with a simple, powerful API
// Login.js
// navigate to 'home' as defined in your top-level router
Actions.home(PARAMS)
// go back (i.e. pop the current screen off the nav stack)
Actions.pop()
// refresh the current Scene with the specified props
Actions.refresh({param1: 'hello', param2: 'world'})
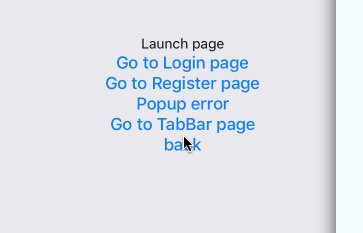
Try the example app

# Get the code
git clone https://github.com/aksonov/react-native-router-flux.git
cd react-native-router-flux/Example
# Install dependencies
yarn
# Run it
react-native run-ios
v4 Features
- Based on latest React Navigation API
- Separate navigation logic from presentation. You may change now navigation state directly from your business logic code - stores/reducers/etc. navigationStore
- Built-in state machine (v3
Switchreplacement)- Each
Scenewithcomponentdefined can haveonEnter/onExit/onhandlers. onEnter/onhandler can be async.- For 'truthy' return of
onEnter/on,successhandler (if defined) will be executed- if
successis a string then router will navigate to theScenewith that key
- if
- in case of handler's failure,
failureprop (if defined) will be run. - Combining
onEnter,onExit,success, andfailuremakes patterns like authentication, data validation, and conditional transitions simple and intuitive.
- Each
- MobX-friendly: all scenes are wrapped with
observer. You may subscribe tonavigationStore(Actionsin v3) and observe current navigation state. Not applicable to Redux. - Flexible nav bar customization not currently allowed by React Navigation:
https://github.com/react-community/react-navigation/issues/779 - Drawer support (provided by React Navigation)
- Inheritance of scene attributes allow you to avoid any code/attribute duplications. Adding
rightTitleto a scene will apply to all child scenes. See example app. - Access to your app navigations state as simple as
Actions.state. - Use
Actions.currentSceneto get name of current scene.