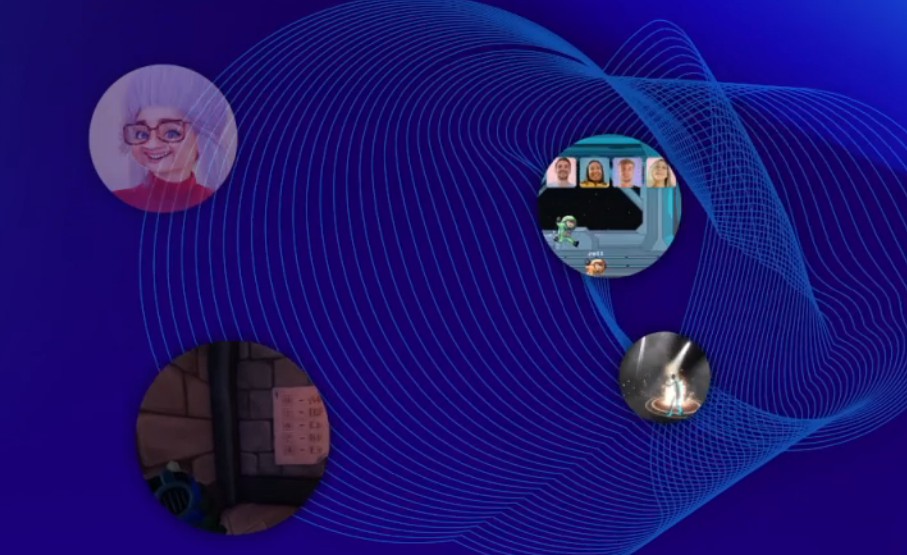
Agora React Native Virtual Background Demo
Use a virtual background in your videocalls using the Agora SDK on React Native
Prerequisites
- >= react native 0.59.10
- iOS SDK 9.0+
- Android 5.0+
- A valid Agora account Sign up for free.
Open the specified ports in Firewall Requirements if your network has a firewall.
Running this example project
Structure
.
├── android
├── components
│ └── Permission.ts
│ └── Style.ts
├── ios
├── App.tsx
├── index.js
.
Generate an App ID
In the next step, you need to use the App ID of your project. Follow these steps to Create an Agora project in Console and get an App ID.
- Go to Console and click the Project Management icon on the left navigation panel.
- Click Create and follow the on-screen instructions to set the project name, choose an authentication mechanism (for this project select App ID without a certificate), and Click Submit.
- On the Project Management page, find the App ID of your project.
Steps to run our example
- Download and extract the zip file.
- Run
npm installor useyarnto install the app dependencies in the unzipped directory. - Navigate to
./App.tsxand enter your App ID that we generated asappId: YourAppId, - If you’re using an app in secured mode pass in the channel token as well
- Open a terminal and execute
cd ios && pod install. - Connect your device and run
npx react-native run-androidornpx react-native run-iosto start the app.
The app uses channel-x as the channel name. Uses react-native-fs and react-native-image-picker.
There’s a fix for XCode 15.2 in \ios\Podfile uncomment the last segment if you’re using an older version of XCode.
Sources
License
MIT