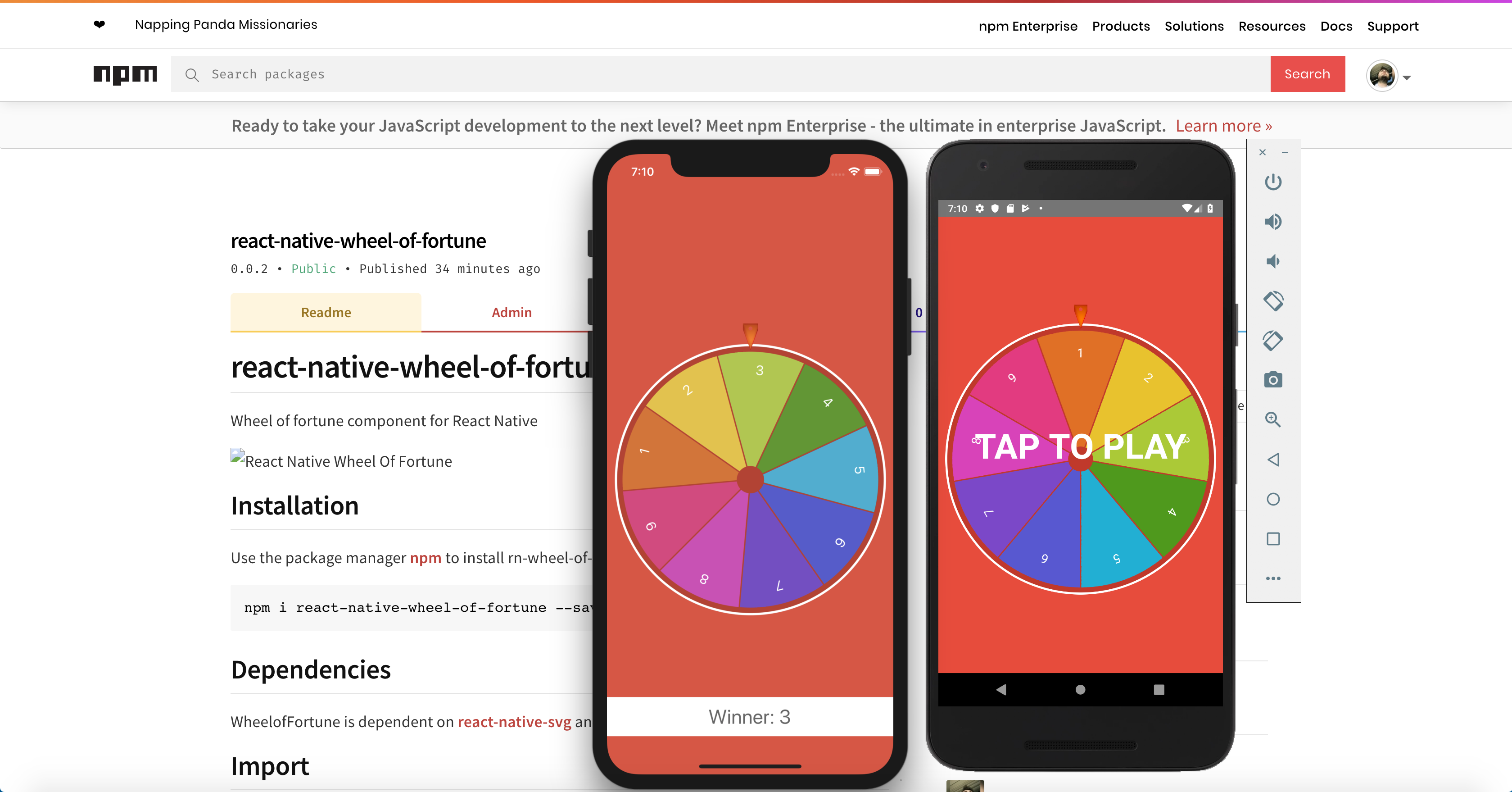
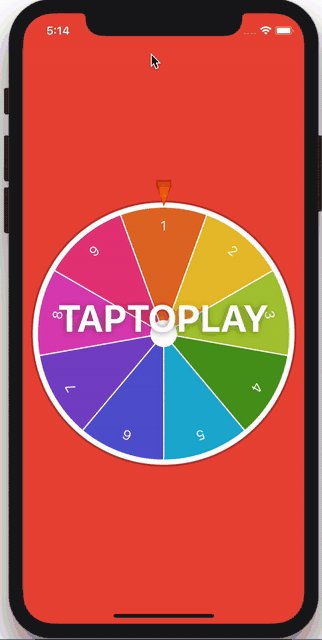
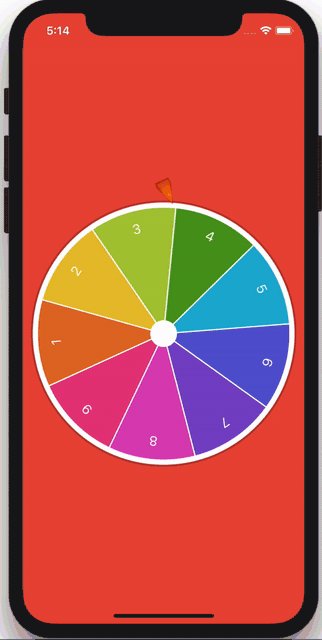
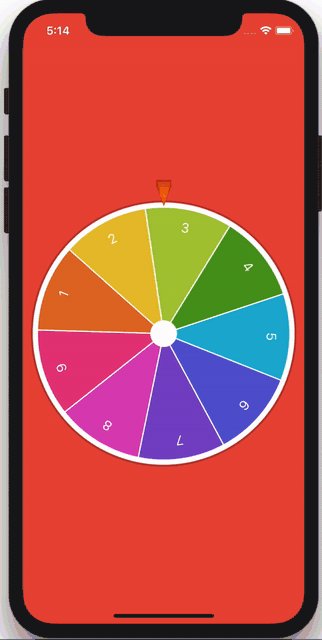
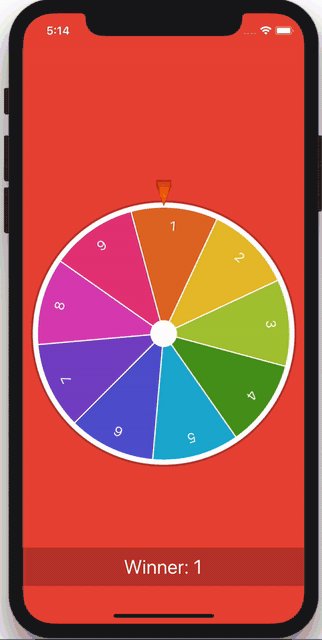
react-native-wheel-of-fortune
Wheel of fortune component for React Native.


Installation
Use the package manager npm and yarn to install react-native-wheel-of-fortune.
yarn add react-native-wheel-of-fortune
# or using npm
npm i react-native-wheel-of-fortune --save
Dependencies
WheelofFortune is dependent on react-native-svg and D3-shape plugins.
Import
import WheelOfFortune from 'react-native-wheel-of-fortune'
Properties
| Property | Type | Default | Desc |
|---|---|---|---|
| rewards (required) | Array |
- | Set Rewards |
| winner | Number |
random | Set winner index |
| colors | Array |
Default Colors | Segment background colors |
| duration (ms) | Number |
10000 | Completion time (ms) |
| getWinner (required) | callback(value,index) |
- | Winner value and index callback function |
| backgroundColor | String |
#FFFFFF | Wheel background color |
| borderWidth | Number |
2 | Wheel border width |
| borderColor | String |
#FFFFFF | Wheel border color |
| textColor | String |
#FFFFFF | Rewards text color |
| knobSize | Number |
20 | Knoob size |
| knoobSource | Path |
knoob.png | Knoob source |
| playButton | render() |
example | Render method for tap to play button |
| innerRadius | Number |
100 | Set inner radius size |
Usage
const rewards = [1,2,3,4,5,6,7,8,9,10]
<WheelOfFortune
onRef={ref => (this.child = ref)}
rewards={ rewards }
knobSize={20}
borderWidth={3}
borderColor={"#FFF"}
winner={3}
innerRadius={50}
backgroundColor={"#c0392b"}
getWinner={(value, index) => this.setState({ winnerValue: value, winnerIndex: index })}
/>
<Button title="Press me" onPress={ () => { this.child._onPress() } } />
For more information and test go to /Example folder.