react-native-barcode-mask
A barcode scan layout for react-native applications with customizable styling

Install
npm i react-native-barcode-mask -s
Usage
All you need is to import BarcodeMask from the react-native-barcode-mask module and then use it.
Example use with RNCamera
Inside <RNCamera>...</RNCamera> tag as a child component.
'use strict';
import React, { Component } from 'react';
import { RNCamera } from 'react-native-camera';
import { BarcodeMask } from 'react-native-barcode-mask';
...
<RNCamera
...
>
<BarcodeMask />
</RNCamera>
...
Properties
width
Value: number | string (%)
Default: 280
Finder's width (the visible area)
height
Value: number | string (%)
Default: 230
Finder's height (the visible area)
edgeWidth
Value: number | string (%)
Default: 20
Edge/Corner's width
edgeHeight
Value: number | string (%)
Default: 20
Edge/Corner's height
edgeColor
Value: string
Default: #FFF
Use this to give custom color to edges
edgeBorderWidth
Value: number | string (%)
Default: 4
Use this to modify the border (thickness) of edges
transparency
Value: float from 0 to 1.0
Default: 0.6
Use this to modify the transparency of area around finder
showAnimatedLine
Value: boolean true | false
Default: true
animatedLineColor
Value: string
Default: #FFF
animatedLineHeight
Value: number
Default: 2
lineAnimationDuration
Value: number
Default: 1500
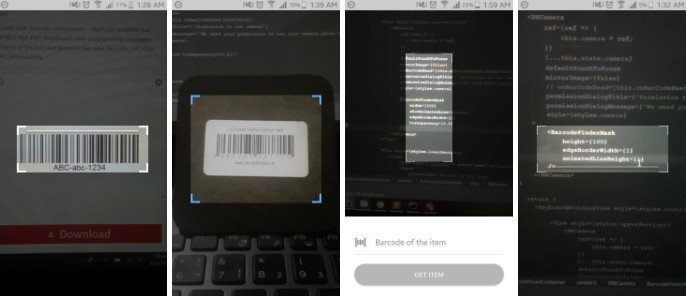
Examples
Few style modifications:
<BarcodeMask width={300} height={100} />
<BarcodeMask edgeColor={'#62B1F6'} showAnimatedLine={false}/>
<BarcodeMask width={100} height={300} showAnimatedLine={false} transparency={0.8}/>
<BarcodeMask width={300} height={100} edgeBorderWidth={1} />