React-native Calendar Heatmap
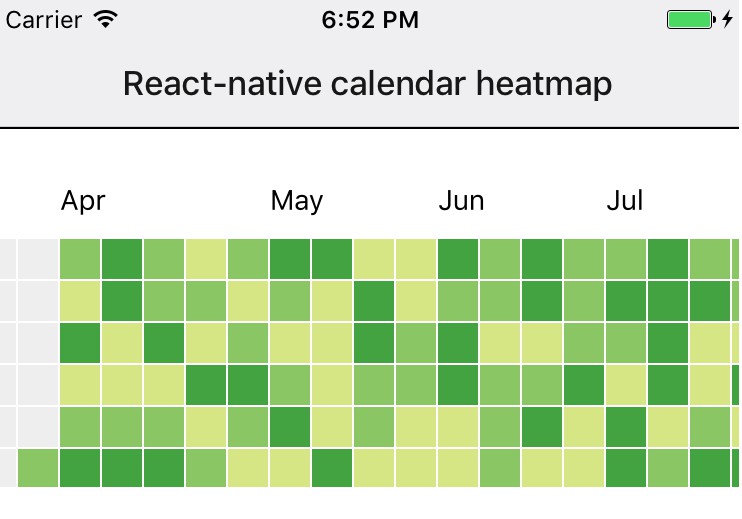
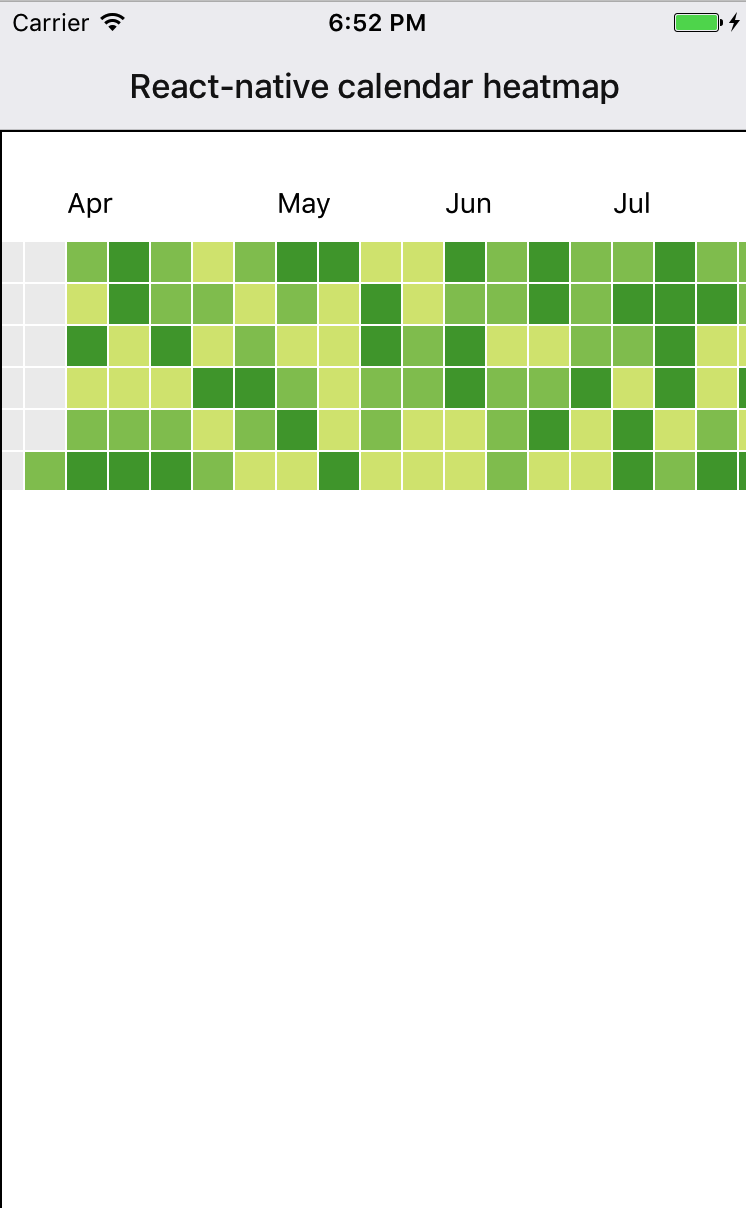
A calendar heatmap component built on SVG, inspired by github's commit calendar graph and React Calendar Heatmap, The component expands to size of container and is super configurable.

Installation
Install the npm module:
npm install react-native-calendar-heatmap --save
react-native link react-native-svg
Style color is not so fancy and you can change rectColor array to change
color.
Usage
Import the component:
import CalendarHeatmap from 'react-native-calendar-heatmap';
To show a basic heatmap of 100 days ending on April 1st:
<CalendarHeatmap
endDate={new Date('2016-04-01')}
numDays={100}
values={[
{ date: '2016-01-01' },
{ date: '2016-01-22' },
{ date: '2016-01-30' },
// ...and so on
]}
/>
Configuring colors
Still under development, Help me!