Haul
Haul is a command line tool for developing React Native apps, powered by Webpack.
Haul is a drop-in replacement for react-native CLI built on open tools like Webpack. It can act as a development server or bundle your React Native app for production.
Features
- Replaces React Native packager to bundle your app
- Access to full webpack ecosystem, using additional loaders and plugins is simple
- Doesn't need watchman, symlinks work nicely
- Helpful and easy to understand error messages
- Hot Module Reloading
Getting started
Start by adding Haul as a dependency to your React Native project (use react-native init MyProject to create one if you don't have a project):
yarn add --dev haul
# Traditionalist? No problem:
npm install --save-dev haul
To configure your project to use haul, run the following:
yarn haul init
# npm >= 5.2.0 :
npx haul init
# npm < 5.2.0 :
npm install -g npx
npx haul init
This will automatically add the configuration needed to make Haul work with your app, e.g. add webpack.haul.js to your project, which you can customise to add more functionality.
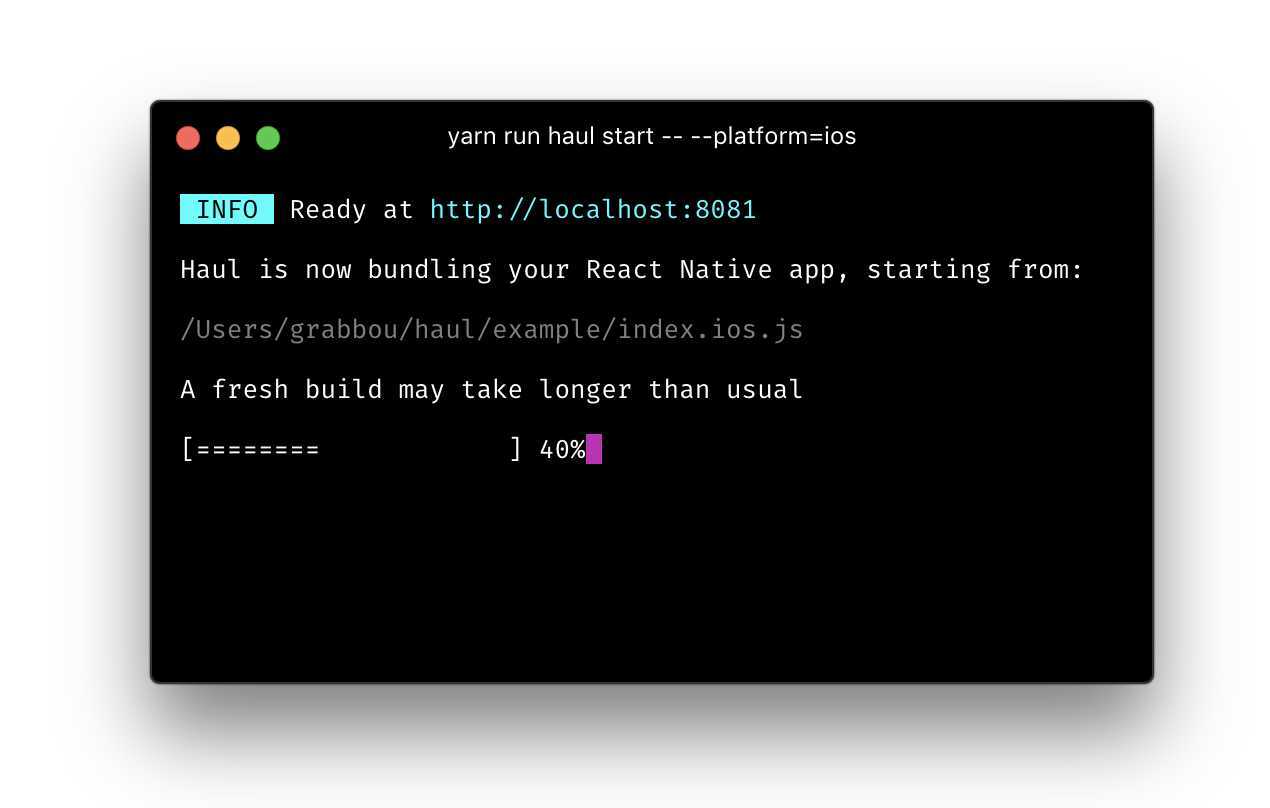
Next, you're ready to start the development server:
yarn haul start -- --platform ios
# Or:
npx haul start --platform ios
Finally, reload your app to update the bundle or run your app just like you normally would:
react-native run-ios

Limitations
Haul uses a completely different architecture from React Native packager, which means there are some things which don't work quite the same.
We are actively working on adding support for the following:
- Delta Bundles (RN 0.52+)
Currently we don't support delta bundles (metro feature) (Android). To make Haul work with RN 0.52+, you have to disable that feature - During development, bring up Dev Menu (cmd + m), select Dev Settings and uncheck Delta bundles
- Existing
react-nativecommands
The following features are unlikely to be supported in the future:
- Haste module system: use something like babel-plugin-module-resolver instead
- Transpile files under
node_modules: transpile your modules before publishing, or configure webpack not to ignore them