react-native-image-layout
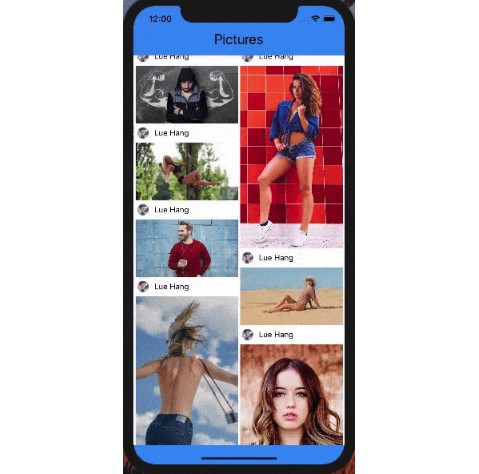
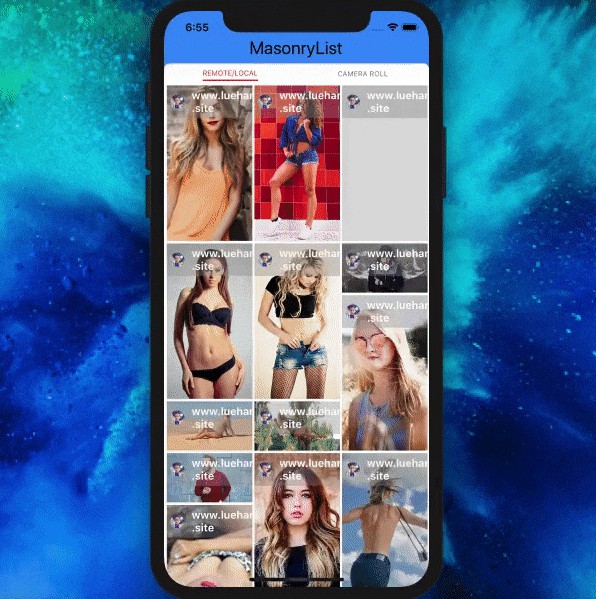
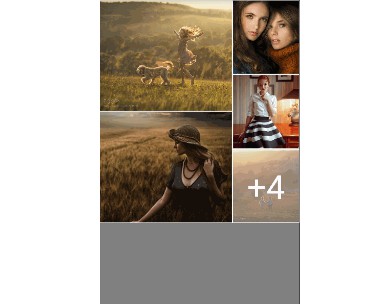
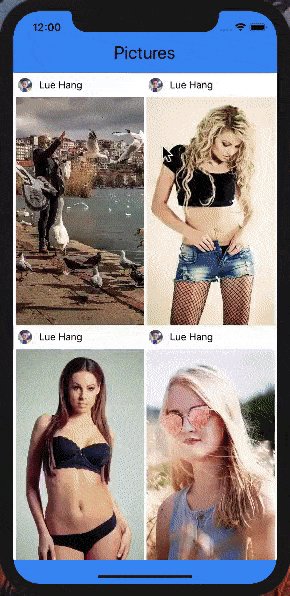
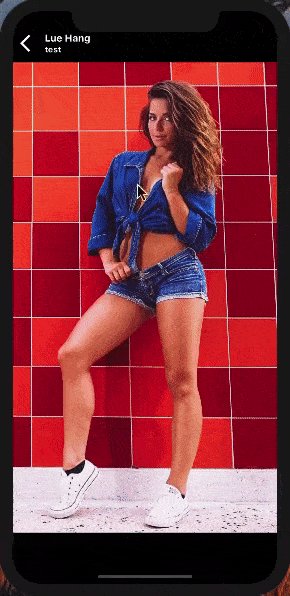
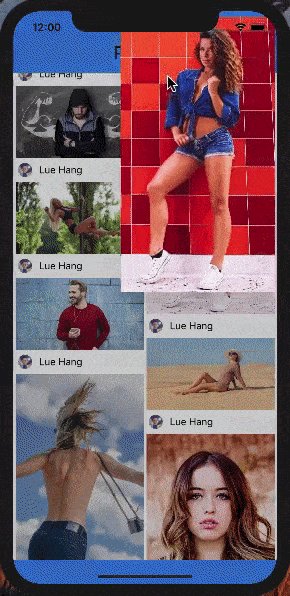
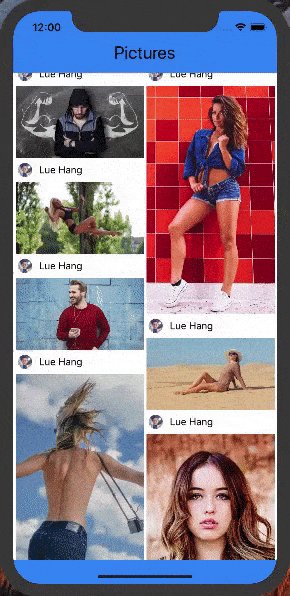
An easy and simple to use React Native component to render a custom masonry layout for remote images and displayed on a custom interactive image viewer. Includes animations and support for both iOS and Android.

Install
Type in the following to the command line to install the dependency.
$ npm install --save react-native-image-layout
or
$ yarn add react-native-image-layout
Usage Example
Add an import to the top of the file. At minimal, declare the ImageLayout component in the render() method providing an array of data for the images prop.
import ImageLayout from "react-native-image-layout";
//...
render() {
return (
<ImageLayout
images={[
{ uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" },
{
// Version *2.0.0 update (or greater versions):
// Does not require an id for each image
// object, but is for good practice and
// can be better for performance for API.
id: "blpccx4cn",
uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg"
},
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg" },
{ uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" },
{ uri: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" },
]}
/>
);
}
//...
API
<ImageLayout /> component accepts the following props...
Props
Version *2.0.0 update (or greater versions): Props changes that may not be compatible with lower versions.
| Props | Type | Description | Default |
|---|---|---|---|
images |
Array |
An array of objects. uri is a required field. EX. [{uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg"}, {uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg"}] |
Required |
columns |
number |
Desired number of columns. | 2 |
spacing |
number |
Gutter size of the column. The spacing is a multiplier of 1% of the available view. | 1 |
initialColToRender |
number |
How many columns to render in the initial batch. | 2 |
initialNumInColsToRender |
number |
How many items to render in each column in the initial batch. | 2 |
sorted |
Boolean |
Whether to sort the masonry data according to their index position or allow to fill in as soon as the uri is ready. |
false |
imageContainerStyle |
Object |
The styles object which is added to the Image component. | {} |
renderIndividualMasonryHeader |
Function |
Custom function that is executed ABOVE each individual masonry image. First param is the individual data and second param is the index. This function must return a React Component. | |
renderIndividualMasonryFooter |
Function |
Custom function that is executed BELOW each individual masonry image. First param is the individual data and second param is the index. This function must return a React Component. | |
masonryFlatListColProps |
Object |
Props to be passed to the underlying FlatList masonry. See FlatList props... |
{} |
imagePageComponent |
Function |
Custom function to render the images for gallery. First param is the image props and second param is the dimensions. | <Image/> component |
errorPageComponent |
Function |
Custom function to render the page of an image in gallery that couldn't be displayed. | <View/> with stylized error |
renderPageHeader |
Function |
Custom function to render gallery page header and must return a React Component. First param is the individual data and second param is the index. Third param is the onClose function to close gallery pages and return to the masonry layout. | |
renderPageFooter |
Function |
Custom function to render gallery page footer and must return a React Component. First param is the individual data and second param is the index. Third param is the onClose function to close gallery pages and return to the masonry layout. | |
pagesFlatListProps |
Object |
Props to be passed to the underlying FlatList gallery. See FlatList props... |
{windowSize: 3} |
pageMargin |
number |
Blank space to show between images in gallery. | 0 |
onPageSelected |
Function |
Fired with the index of page that has been selected in gallery. | |
onPageScrollStateChanged |
Function |
Called when page scrolling state has changed in gallery. See scroll state and events... | |
onPageScroll |
Function |
Scroll event for page gallery. See scroll state and events... | |
pageScrollViewStyle |
Object |
Custom style for the FlatList component for gallery. |
{} |
onPageSingleTapConfirmed |
Function |
Fired after a single tap on page in gallery. | |
onPageLongPress |
Function |
Fired after a long press on page in gallery. |
Scroll State and Events for Gallery
Built with react-native-gallery-swiper.
-
onPageScroll: (event) => {}.The event object carries the following data:
position: index of first page from the left that is currently visible.offset: value from range [0,1) describing stage between page transitions.fraction: means that (1 - x) fraction of the page at "position" index is visible, and x fraction of the next page is visible.
-
onPageScrollStateChanged: (state) => {}.Called when the page scrolling state has changed. The page scrolling state can be in 3 states:
'idle': there is no interaction with the page scroller happening at the time.'dragging': there is currently an interaction with the page scroller.'settling': there was an interaction with the page scroller, and the page scroller is now finishing its closing or opening animation.
Example Project
Perform steps 1-2 to run locally:
- Clone the Repo
- Install and Run
1. Clone the Repo
Clone react-native-image-layout locally. In a terminal, run:
$ git clone https://github.com/Luehang/react-native-image-layout.git react-native-image-layout
2. Install and Run
$ cd react-native-image-layout/example/
iOS - Mac - Install & Run
1. check out the code
2. npm install
3. npm run ios
Android - Mac - Install & Run
1. check out the code
2. npm install
3. emulator running in separate terminal
4. npm run android