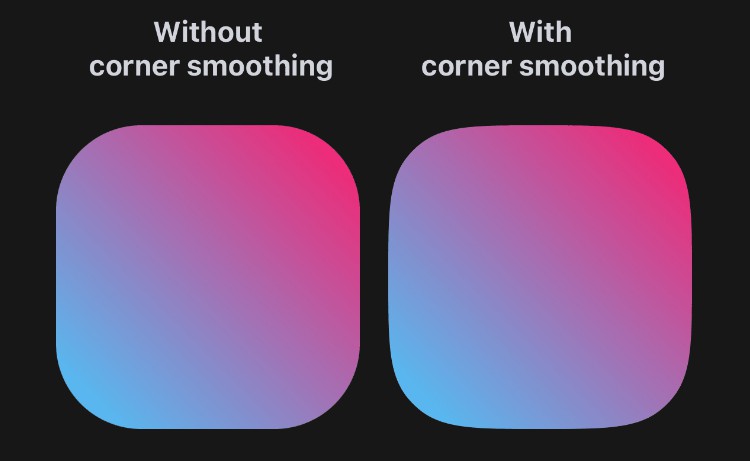
react-native-squircle
A performant React-Native component for Squircle shapes with configurable options
Installation
npm install react-native-squircle
or
yarn add react-native-squircle
For expo:
expo install react-native-squircle
Example
Usage
import Squircle from 'react-native-squircle';
// ...
const MyComponent = () => {
return (
<View style={styles.container}>
<Squircle
borderRadius={20}
backgroundColor="#B70404"
/>
</View>
);
};
The Squircle component take these following props:
| Name | Type | Explanation | Required | Default Value |
|---|---|---|---|---|
borderRadius |
number |
The radius of the squircle. | ✅ | undefined |
backgroundColor |
string | Float32Array | number |
The background color of the squircle. | ❌ | #FFFFFF |
borderSmoothing |
number |
The higher the value, the smoother the border (between 0 and 1). | ❌ | 1 |
children |
React.ReactNode | React.ReactNode[] |
React children. | ❌ | undefined |
maskChildren |
Skia node that will be masked by the squircle. |
Counter value should decrease or increase. | ❌ | undefined |
style |
StyleProp |
Style for the container component. | ❌ | undefined |
Contributing
Feel free to contribute by creating a PR.
License
MIT
Made with create-react-native-library Made with Skia