React Native Starter
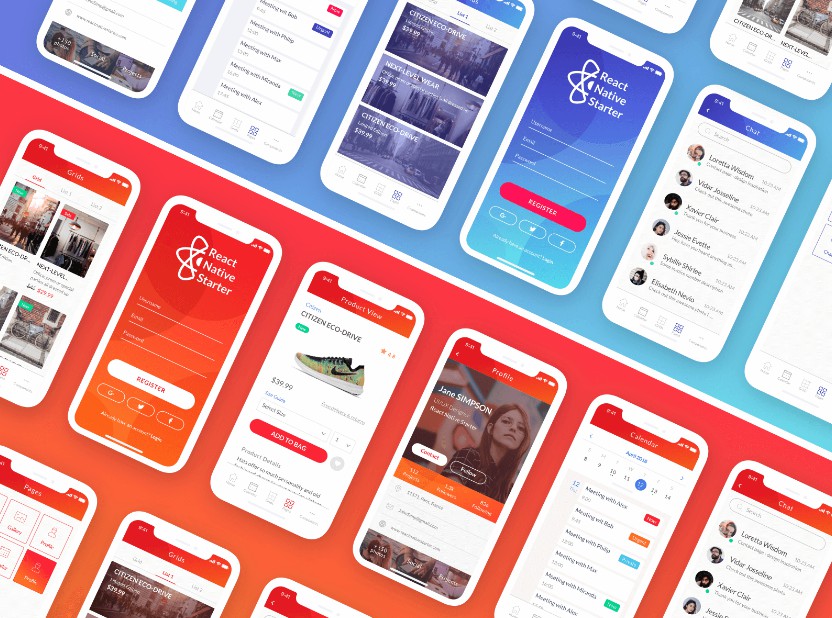
A powerful react native starter template that bootstraps development of your mobile application. React Native Starter is a mobile application template with lots of built-in components like sidebar, navigation, form elements, etc - all you need to start building your mobile app faster. Check out live demo on App Store, Google Play.
 
What's inside
- Always up-to-date React Native scaffolding
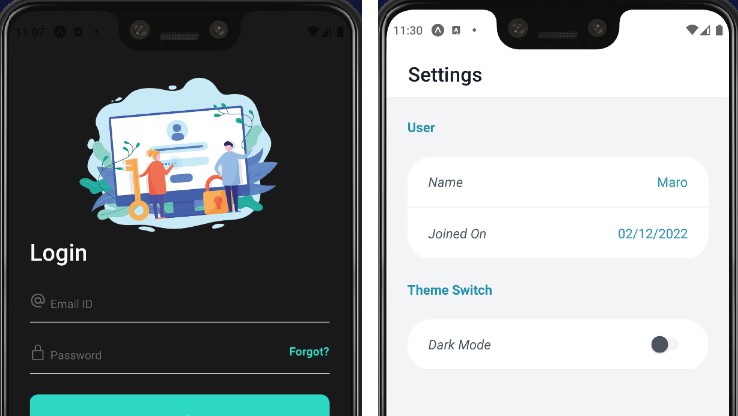
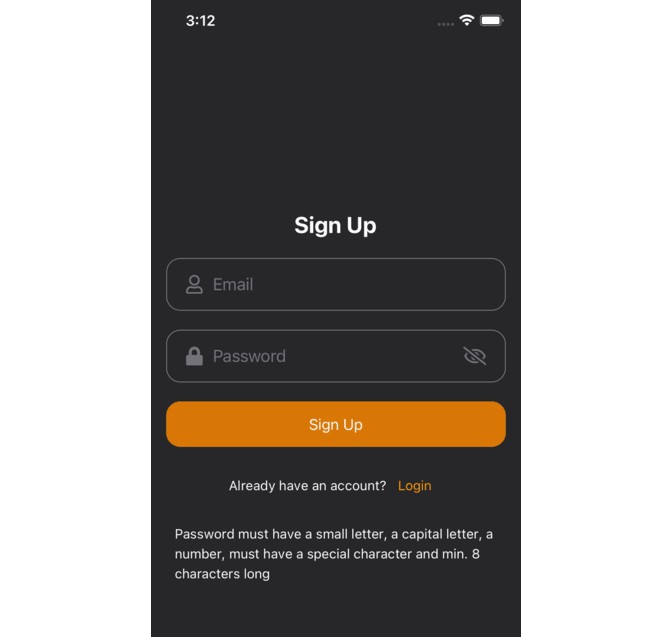
- UI/UX Design from industry experts
- Modular and well-documented structure for application code
- Redux for state management
- React Navigation for simple navigation
- Disk-persisted application state caching
- More than 16 Ready-to-use Pages
Getting Started
1. Clone and Install
# Clone the repo
git clone https://github.com/flatlogic/react-native-starter.git
# Navigate to clonned folder and Install dependencies
cd react-native-starter && yarn install
# Install Pods
cd ios && pod install
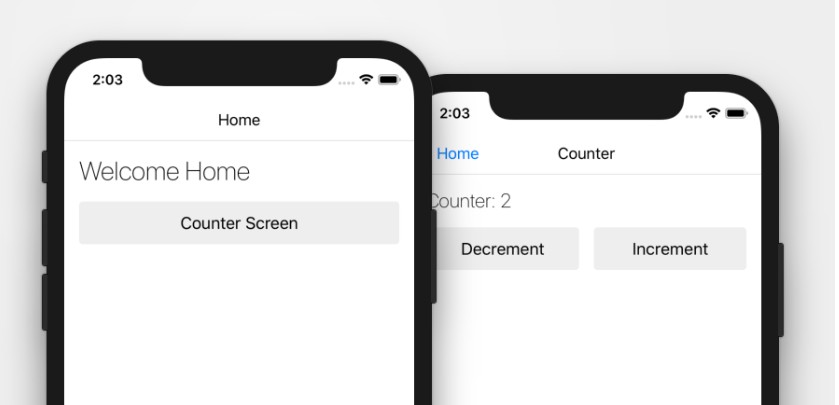
2. Open RNS in your iOS simulator
Run this command to start the development server and to start your app on iOS simulator:
yarn run:ios
Or, if you prefer Android:
yarn run:android
That's it! Cool, right?
Documentation
Our handy documentation can be found on official RNS website: https://docs.reactnativestarter.com
Contributing
If you find any problems, please open an issue or submit a fix as a pull request.
Want more?
We have a premium version of this mobile application template that saves you even more time and money and comes with advanced features:
- Premium RED color scheme
- More than 5 additional screens (such as chat, profile, product item, etc.)
- Contains an extended charting library to visualize all the data you need
- Premium support and updates included
- Much, much more..
Read more and purchase it at https://reactnativestarter.com