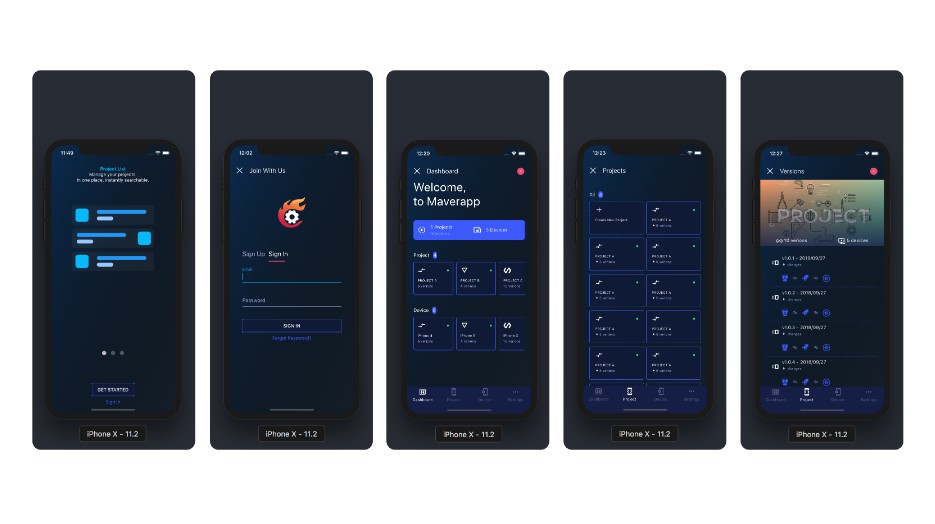
React Native Project: Maverapp
Marverapp - A React Native app for Manage Build Versions of apps.
Features
- [ ] Listing Projects
- [ ] Listing Versions of one Project
- [ ] Install Project to your device with version you choice
Build Maverapp Project
Installation
- Install Nodejs & npm
- Install react native: Getting Started
- Go to root project and install module packages:
npm install
# or
yarn
Running
- At root project use command:
- iOS:
yarn start ios - android:
yarn start android
- iOS:
Tools
- Using Atom Editor
- Install Atom packages: atom-beautify, linter, linter-eslint, react
Coding
Source Tree
build-version-management-app
├── App.js
├── App.test.js
├── Maverapp.png
├── README.md
├── android
├── app.json
├── ios
├── package.json
├── src
│ ├── assets
│ │ ├── fonts
│ │ └── images
│ ├── components
│ │ ├── Button
│ │ ├── Card
│ │ ├── Input
│ │ ├── ListItem
│ │ ├── Navigation
│ │ ├── Project
│ │ ├── Row
│ │ └── Text
│ ├── containers
│ │ ├── Auth
│ │ ├── Login
│ │ ├── Main
│ │ ├── Project
│ │ ├── Register
│ │ ├── Splash
│ │ └── Version
│ ├── layouts
│ │ ├── MasterLayout.js
│ │ └── index.js
│ ├── navigators
│ │ ├── app.js
│ │ ├── auth.js
│ │ ├── index.js
│ │ ├── login.js
│ │ ├── main.js
│ │ ├── project.js
│ │ └── tabbar.js
│ ├── reducers
│ │ ├── app.js
│ │ └── index.js
│ ├── routes
│ │ └── index.js
│ ├── services
│ │ └── reducer.js
│ ├── store
│ │ ├── NavStore.js
│ │ └── index.js
│ ├── styles
│ │ ├── MasterStyle.js
│ │ └── index.js
│ └── utils
│ ├── Images.js
│ ├── LayoutUtils.js
│ ├── axios.js
│ ├── checkStore.js
│ ├── constants.js
│ ├── index.js
│ ├── injectReducer.js
│ ├── injectSaga.js
│ ├── reducerInjectors.js
│ └── sagaInjectors.js
└── tsconfig.json