React Native: Native App Tour Library
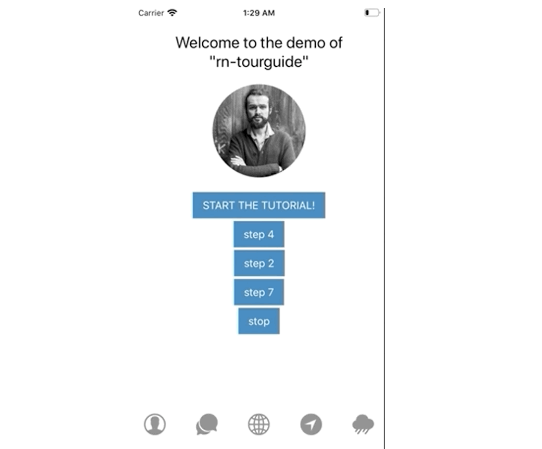
This library is a React Native bridge around native app tour libraries. It allows show/guide beautiful tours:
React Native: Native App Tour Library
This library is a React Native bridge around native app tour libraries. It allows show/guide beautiful tours:
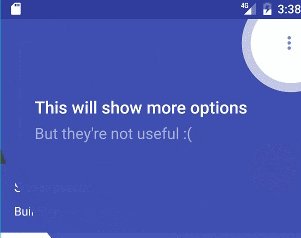
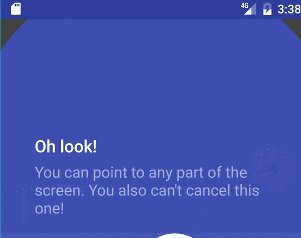
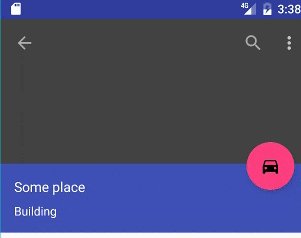
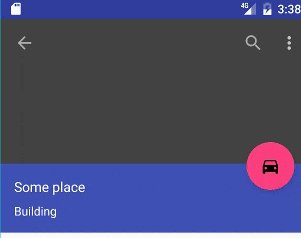
| Android: KeepSafe/TapTargetView |
|---|
 |
| iOS: aromajoin/material-showcase-ios |
|---|
 |
Installation
$ npm install react-native-app-tour --save
$ react-native link react-native-app-tour
-
Android
- Please add below script in your
build.gradle
- Please add below script in your
buildscript {
repositories {
jcenter()
google()
maven { url "https://jitpack.io" }
...
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
google()
maven { url "https://jitpack.io" }
...
}
}
Note
- Android SDK 27 > is supported
-
iOS
- Run Command:
cd ../node_modules/react-native-app-tour/ios && pod install. If it has error => trypod repo updatethenpod install -
- Add aromajoin/material-showcase-ios in your app Embedded Binaries & Linked Frameworks and Libraries. Please follow below video in order to achieve the same:

- Now build your iOS app through Xcode
- Run Command:
ISSUES
- If you encounter
File not found in iOSissue while setup, please refer ISSUE - 3 issue which might help you in order to resolve. - If you have problems with
AndroidTrying to resolve view with tag which doesn't exist or can't resolve tag. Please add propscollapasable: falseto your View
API's
- AppTourView.for: AppTourTarget
let appTourTarget = AppTourView.for(Button, {...native-library-props})
AppTour.ShowFor(appTourTarget)
- AppTourSequence
- add(AppTourTarget)
- remove(AppTourTarget)
- removeAll
- get(AppTourTarget)
- getAll
let appTourSequence = new AppTourSequence()
this.appTourTargets.forEach(appTourTarget => {
appTourSequence.add(appTourTarget)
})
AppTour.ShowSequence(appTourSequence)
- AppTour
- ShowFor(AppTourTarget)
- ShowSequence(AppTourTargets)
Props
- General(iOS & Android)
| Prop | Type | Default | Note |
|---|---|---|---|
title |
string |
Specify the title of tour | |
description |
string |
Specify the description of tour | |
outerCircleColor |
string: HEX-COLOR |
Specify a color for the outer circle | |
targetCircleColor |
string: HEX-COLOR |
Specify a color for the target circle | |
titleTextSize |
number |
20 | Specify the size (in sp) of the title text |
titleTextColor |
string: HEX-COLOR |
Specify the color of the title text | |
descriptionTextSize |
number |
10 | Specify the size (in sp) of the description text |
descriptionTextColor |
string: HEX-COLOR |
Specify the color of the description text | |
targetRadius |
number |
60 | Specify the target radius (in dp) |
cancelable |
bool |
true | Whether tapping outside the outer circle dismisses the view |
- Android
| Prop | Type | Default | Note |
|---|---|---|---|
outerCircleAlpha |
number |
0.96f | Specify the alpha amount for the outer circle |
textColor |
string: HEX-COLOR |
Specify a color for both the title and description text | |
dimColor |
string: HEX-COLOR |
If set, will dim behind the view with 30% opacity of the given color | |
drawShadow |
bool |
true | Whether to draw a drop shadow or not |
tintTarget |
bool |
true | Whether to tint the target view's color |
transparentTarget |
bool |
true | Specify whether the target is transparent (displays the content underneath) |
- iOS
| Prop | Type | Default | Note |
|---|---|---|---|
backgroundPromptColor |
string: HEX-COLOR |
UIColor.blue | Specify background prompt color |
backgroundPromptColorAlpha |
number |
0.96 | Specify background prompt color alpha |
titleTextAlignment |
string |
left | Specify primary text alignment: Left, Right, Top, Bottom |
descriptionTextAlignment |
string |
left | Specify secondary text alignment: Left, Right, Top, Bottom |
aniComeInDuration |
number |
0.5 | Specify animation come In Duration |
aniGoOutDuration |
number |
1.5 | Specify animation Go Out Duration |
aniRippleColor |
string: HEX-COLOR |
#FFFFFF | Specify ripple color |
aniRippleAlpha |
number |
0.2 | Specify ripple alpha |
Note:
- App Tour Target Properties are same as defined by KeepSafe/TapTargetView & aromajoin/material-showcase-ios