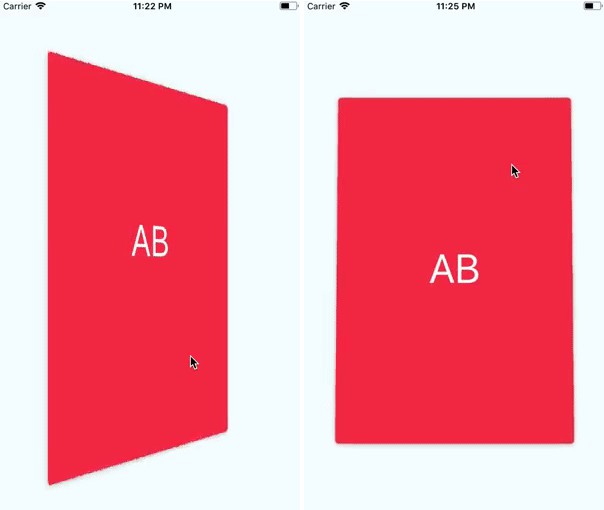
react-native-flip-page
DISCLAIMER: This package is in no way related to nor endorsed by Flipboard, Inc. nor flipboard.com. This is just a showcase of effect implemented with React Native.
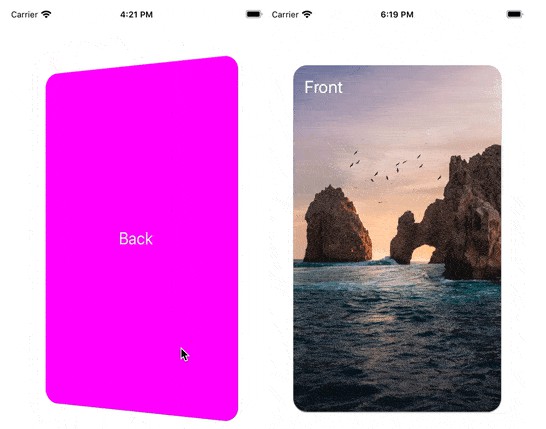
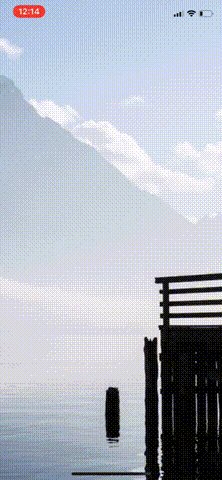
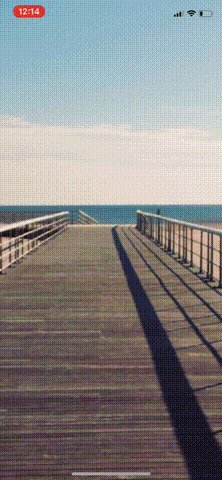
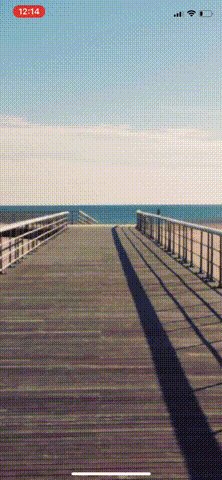
This package allows you to use the cool Flipboard page swipe effect in your React Native apps.

Install
Installation is pretty straight-forward, as you just have to npm install this package:
npm install --save react-native-flip-page
Then, use the module by importing in in your app code.
Usage
This package consists of two components. Simply throw a FlipPage component with some FlipPagePage children that will be the content.
<FlipPage>
<FlipPagePage>
<Text>Page 1</Text>
</FlipPagePage>
<FlipPagePage>
<Text>Page 2</Text>
</FlipPagePage>
<FlipPagePage>
<Text>Page 3</Text>
</FlipPagePage>
</FlipPage>
Props
There are a few properties that define the behaviour of the component, here they are:
| Prop | Type | Default | Role |
|---|---|---|---|
loopForever |
bool |
false |
Indicates if the component should go back to the first page when reaching last page, and go back to last page after reaching first page. |
orientation |
string |
vertical |
Orientation of swipes. vertical or horizontal for respectively up/down swipes and left/right swipes. |
onFinish(orientation) |
function |
null |
Function called after the swipe is finished. Only usable if loopForever is false. |