react-native-settings-page
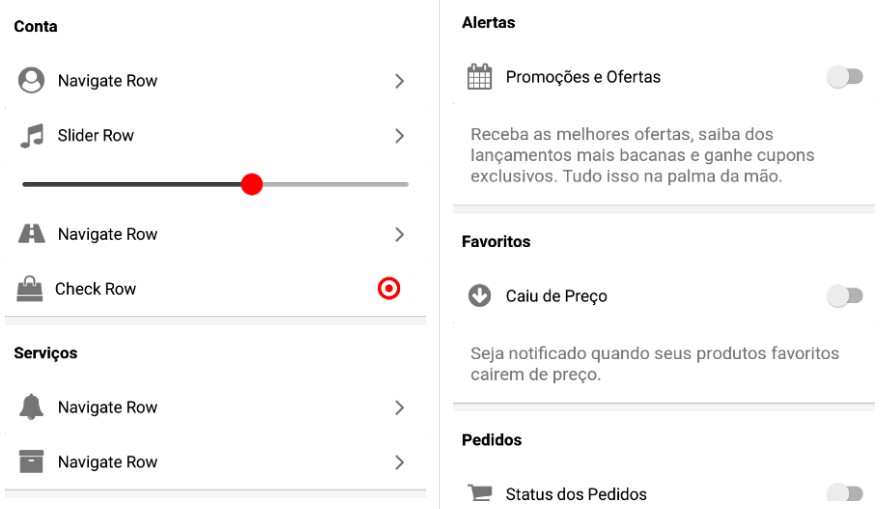
This is a cool Settings page based on Material Design.
| Sample Image 01 | Sample Image 02 |
|---|---|
 |
 |
Getting started
$ npm install react-native-settings-page --save
$ yarn add react-native-settings-page
Developer
- Gabriel Mazurco Ribeiro - Mazurco066
- Lucas Ferraz - LucasFsc
Props
types
text: use the text prop to display in Row
iconName: use the icon name to display a icon on the row, the source from icons is FontAwesome
NavigateRow exclusive types and methods
onPressCallback: use this to implement your onPress method
<NavigateRow
text='Navigate Row'
iconName={'your-icon-name'}
onPressCallback={() => { console.log('onPress') }} />
SwitchRow exclusive types and methods
value: use _value to controll if the switch will be switched on or off
onValueChange: use _onValueChange to implemente the switch action
<SwitchRow
text='Switch Row'
iconName='your-icon-name'
onPressCallback={() => { console.log('on Body Press (optional)') }}
_value={false}
_onValueChange={() => { console.log('switched') }} />
CheckRow exclusive types and methods
value: use _value to controll if the checkbox will be switched on or off
color: use _color to define the checkbox active color
onValueChange: use _onValueChange to implemente the check action
<CheckRow
text='Switch Row'
iconName='your-icon-name'
onPressCallback={() => { console.log('on Body Press (optional)') }}
_color='#000'
_value={false}
_onValueChange={() => { console.log('checked/unchecked') }} />
SliderRow exclusive types and methods
navigate: use navigate to define if the slider row will show the angle-right icon
value: use _value to define slider's progress
color: use _color to define the slider active color
min: use _max to define slider's min progress
max: use _max to define slider's max progress
onValueChange: use _onValueChange to implemente the onValueChange action
<SliderRow
navigate
text='Slider Row'
iconName='your-icon-name'
onPressCallback={() => { console.log('on Body Press (optional)') }}
_color='#000'
_value={70}
_min={0}
_max={100}
_onValueChange={value => { console.log('value: ' + value) }} />
Usage
Below is a sample usage of this package
import React from 'react';
import ReactNativeSettingsPage, {
SectionRow,
NavigateRow,
CheckRow
} from 'react-native-settings-page';
class Settings extends React.Component {
// TODO: implement your navigationOptions
state = {
check: false,
switch: false,
value: 40
}
_navigateToScreen = () {
const { navigation } = this.props
navigation.navigate('Your-Screen-Name');
}
render() {
return (
<ReactNativeSettingsPage>
<SectionRow text='Usage'>
<NavigateRow
text='Navigate Row'
iconName='your-icon-name'
onPressCallback={this._navigateToScreen} />
<SwitchRow
text='Switch Row'
iconName='your-icon-name'
_value={this.state.switch}
_onValueChange={() => { this.setState({ switch: !this.state.switch }) }} />
<CheckRow
text='Check Row'
iconName='your-icon-name'
_color='#000'
_value={this.state.check}
_onValueChange={() => { this.setState({ check: !this.state.check }) }} />
<SliderRow
text='Slider Row'
iconName='your-icon-name'
_color='#000'
_min={0}
_max={100}
_value={this.state.value}
_onValueChange={value => { this.setState({ value }) }} />
</SectionRow>
</ReactNativeSettingsPage>
)
}
}
export default Settings