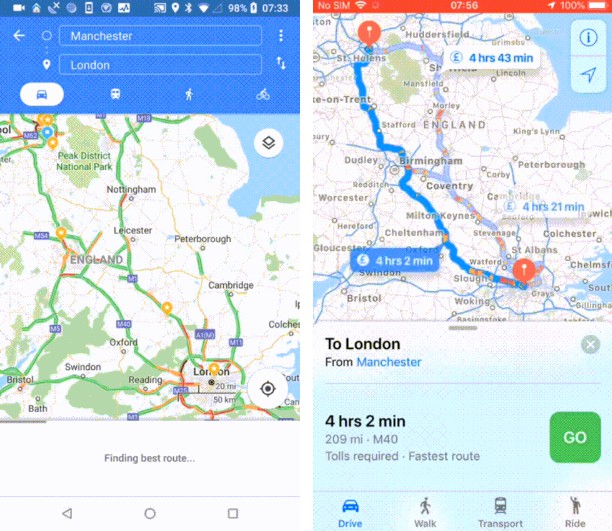
react-native-launch-navigator
A React Native module for launching today's most popular navigation/ride apps to navigate to a destination.


Platforms: Android and iOS.
Key features:
- Single, clean API to abstract away the gory details of each 3rd party app's custom URI scheme
- Detects which supported apps are installed/available on the user's device
- API to detect which features are supported by which apps on which platforms
- Growing list of supported apps
General concepts
App detection, selection and launching
- The module will detect which supported navigation apps are available on the device.
- The API allows you to programmatically:
- check which apps are available on the current device
- check which apps support which navigation options
- launch a specific app for navigation
Geocoding and input format of start/destination locations
- Some navigation apps require that destination/start locations be specified as coordinates, and others require an address.
- See App location support type wiki page for details of which apps support which location types.
- By default, this module will appropriately geocode or reverse-geocode the locations you provide to ensure the app receives the location in the required format.
- However, geocoding requires use of a remote service, so an internet connection is required.
- If
navigate()is passed a location type which the selected app doesn't support, the error callback will be invoked if:- geocoding is disabled by passing
enableGeocoding: falsein the options object - there is no internet connection to perform the remote geocode operation
- geocoding fails (e.g. an address cannot be found for the given lat/long coords)
- geocoding is disabled by passing
Supported navigation apps
The module currently supports launching the following navigation apps:
Android
- Google Maps
- Waze
- Citymapper
- Uber
- Yandex Navigator
- Sygic
- HERE Maps
- Moovit
- Lyft
- MAPS.ME
- Cabify
- 99 Taxi
- Baidu Maps
- Gaode
- Any installed app that supports the
geo:URI scheme
iOS
- Apple Maps
- Google Maps
- Waze
- Citymapper
- Garmin Navigon
- Transit App
- Yandex Navigator
- Uber
- Tomtom
- Sygic
- HERE Maps
- Moovit
- Lyft
- MAPS.ME
- Cabify
- 99 Taxi
- Baidu Maps
- Gaode
Adding support for more apps
This module is a work in progress. I'd like it to support launching of as many popular navigation apps as possible.
If there's another navigation app which you think should be explicitly supported and it provides a mechanism to externally launch it,
open an issue containing a link or details of how the app should be invoked.
Don't just open an issue saying "Add support for Blah" without first finding out if/how it can be externally launched.
I don't have time to research launch mechanisms for every suggested app, so I will close such issues immediately.
Installation
npm install --save react-native-launch-navigator
For iOS only:
cd ios && pod install
Add iOS URL schemes
On iOS, for each installed navigation app you want your app to be able to launch, you must manually whitelist its custom URL scheme in your app's Info.plist.
Note: this is required since React Native v0.60 added autolinking and removed support for postlink hook scripts which made it possible to automate this step.
Add the URL schemes for the navigation apps you want to support to the LSApplicationQueriesSchemes key in your Info.plist:
| App | Scheme |
|---|---|
| City Mapper | citymapper |
| Google Maps | comgooglemaps |
| Garmin Navigon | navigon |
| Transit App | transit |
| Waze | waze |
| Yandex Navigator | yandexnavi |
| Uber | uber |
| Tomtom | tomtomhome |
| Sygic | com.sygic.aura |
| HERE Maps | here-route |
| Moovit | moovit |
| Lyft | lyft |
| MAPS.ME | mapsme |
| Cabify | cabify |
| Baidu Maps | baidumap |
| 99 Taxi | taxis99 |
| Gadode | iosamap |
The full list of URL schemes above can be found in the example project's Info.plist.
Usage
Import the module into your app:
import LaunchNavigator from 'react-native-launch-navigator';
Simple usage
On Android, don't forget to set your Google API key:
if(Platform.OS === "android") LaunchNavigator.setGoogleApiKey("your_api_key");
Navigate to a destination address from current location.
Uses default OS navigation app (Google Maps on Android / Apple Maps on iOS).
LaunchNavigator.navigate("London, UK")
.then(() => console.log("Launched navigator"))
.catch((err) => console.error("Error launching navigator: "+err));
Navigate to a destination with specified start location
LaunchNavigator.navigate("London, UK", {
start: "Manchester, UK"
})
.then(() => console.log("Launched navigator"))
.catch((err) => console.error("Error launching navigator: "+err));
Navigate using latitude/longitude coordinates
Coordinates can be specified as a string or array
LaunchNavigator.navigate([50.279306, -5.163158], {
start: "50.342847, -4.749904"
})
.then(() => console.log("Launched navigator"))
.catch((err) => console.error("Error launching navigator: "+err));
Advanced usage
Navigate using a specific app
let app = null;
LaunchNavigator.isAppAvailable(LaunchNavigator.APP.WAZE).then((isWazeAvailable) => {
if(isWazeAvailable){
app = LaunchNavigator.APP.WAZE;
}else{
console.warn("Waze not available - falling back to default navigation app");
}
LaunchNavigator.navigate("London, UK", {
app: app
});
.then(() => console.log("Launched navigator"))
.catch((err) => console.error("Error launching navigator: "+err));
});
List all of the apps supported by the current platform
if(Platform.OS === "android"){
platform = LaunchNavigator.PLATFORM.ANDROID;
}else if(Platform.OS == "ios"){
platform = LaunchNavigator.PLATFORM.IOS;
}
LaunchNavigator.getAppsForPlatform(platform).forEach((app) => {
console.log(LaunchNavigator.getAppDisplayName(app) + " is supported");
});
List apps available on the current device
let apps = LaunchNavigator.getAvailableApps();
for(let app in apps){
console.log(LaunchNavigator.getAppDisplayName(app) + (apps[app] ? " is" : " isn't") +" available");
}
Supported parameters
Different apps support different input parameters on different platforms.
Any input parameters not supported by a specified app will be ignored.
The following table enumerates which apps support which parameters.
| Platform | App | Dest | Dest name | Start | Start name | Transport mode | Free |
|---|---|---|---|---|---|---|---|
| Android | Google Maps (Map mode) | X | X | X | |||
| Android | Google Maps (Turn-by-turn mode) | X | X | X | |||
| Android | Waze | X | X | ||||
| Android | CityMapper | X | X | X | X | X | |
| Android | Uber | X | X | X | X | X | |
| Android | Yandex | X | X | X | |||
| Android | Sygic | X | X | X | |||
| Android | HERE Maps | X | X | X | X | X | |
| Android | Moovit | X | X | X | X | X | |
| Android | Lyft | X | X | X | |||
| Android | MAPS.ME | X | X | X | X | ||
| Android | Geo: URI scheme | X | X | N/A | |||
| Android | Cabify | X | X | X | X | X | |
| Android | Baidu Maps | X | X[1] | X | X[1] | X | X |
| Android | 99 Taxi | X | X | X | X | X | |
| Android | Gaode Maps | X | X | X | X | X | X |
| iOS | Apple Maps - URI scheme | X | X | X | X | ||
| iOS | Apple Maps - MapKit class | X | X | X | X | X | X |
| iOS | Google Maps | X | X | X | X | ||
| iOS | Waze | X | X | ||||
| iOS | Citymapper | X | X | X | X | X | |
| iOS | Navigon | X | X | ||||
| iOS | Transit App | X | X | X | |||
| iOS | Yandex | X | X | X | |||
| iOS | Uber | X | X | X | X | ||
| iOS | Tomtom | X | X | ||||
| iOS | Sygic | X | X | X | |||
| iOS | HERE Maps | X | X | X | X | X | |
| iOS | Moovit | X | X | X | X | X | |
| iOS | Lyft | X | X | X | |||
| iOS | MAPS.ME | X | X | X | X | ||
| iOS | Cabify | X | X | X | X | X | |
| iOS | Baidu Maps | X | X[1] | X | X[1] | X | X |
| iOS | 99 Taxi | X | X | X | X | X | |
| iOS | Gaode Maps | X | X | X | X | X | X |
[1]: Only supported when Start or Dest is specified as lat/lon (e.g. "50,-4")
Table columns:
- Dest - destination location specified as lat/lon (e.g. "50,-4") or address (e.g. "London")
- Dest name - nickname for destination location (e.g. "Bob's house")
- Start - start location specified as lat/lon (e.g. "50,-4") or address (e.g. "London")
- Start name - nickname for start location (e.g. "Bob's house")
- Transport mode - mode of transport to use for route planning (e.g. "walking")
- Free - is the app free or does it cost money?
Transport modes
Apps that support specifying transport mode.
| Platform | App | Driving | Walking | Bicycling | Transit |
|---|---|---|---|---|---|
| Android | Google Maps (Turn-by-turn mode) | X | X | X | X |
| Android | Sygic | X | X | ||
| Android | MAPS.ME | X | X | X | X |
| Android | Baidu Maps | X | X | X | X |
| Android | Gaode Maps | X | X | X | X |
| iOS | Apple Maps | X | X | ||
| iOS | Google Maps | X | X | X | X |
| iOS | Sygic | X | X | ||
| iOS | MAPS.ME | X | X | X | X |
| iOS | Baidu Maps | X | X | X | X |
| iOS | Gaode Maps | X | X | X | X |
Module API
All of the module constants and functions should be referenced from the namespace used to import the module, for example:
import LaunchNavigator from 'react-native-launch-navigator';
let android = LaunchNavigator.PLATFORM.ANDROID;
Constants
PLATFORM
Supported platforms:
LaunchNavigator.PLATFORM.ANDROIDLaunchNavigator.PLATFORM.IOS
APP
Supported apps:
LaunchNavigator.APP.GEO(Android) - invokes a native chooser, allowing users to select an app which supports thegeo:URI scheme for navigationLaunchNavigator.APP.GOOGLE_MAPS(Android & iOS)LaunchNavigator.APP.WAZE(Android & iOS)LaunchNavigator.APP.CITYMAPPER(Android & iOS)LaunchNavigator.APP.UBER(Android & iOS)LaunchNavigator.APP.APPLE_MAPS(iOS)LaunchNavigator.APP.NAVIGON(iOS)LaunchNavigator.APP.TRANSIT_APP(iOS)LaunchNavigator.APP.YANDEX(Android & iOS)LaunchNavigator.APP.TOMTOM(iOS)LaunchNavigator.APP.SYGIC(Android & iOS)LaunchNavigator.APP.HERE_MAPS(Android & iOS)LaunchNavigator.APP.MOOVIT(Android & iOS)LaunchNavigator.APP.LYFT(Android & iOS)LaunchNavigator.APP.MAPS_ME(Android & iOS)LaunchNavigator.APP.CABIFY(Android & iOS)LaunchNavigator.APP.BAIDU(Android & iOS)LaunchNavigator.APP.TAXIS_99(Android & iOS)LaunchNavigator.APP.GAODE(Android & iOS)
APP_NAMES
Display names for supported apps, referenced by LaunchNavigator.APP.
e.g. LaunchNavigator.APP_NAMES[LaunchNavigator.APP.GOOGLE_MAPS] == "Google Maps"
x
TRANSPORT_MODE
Transport modes for navigation:
LaunchNavigator.TRANSPORT_MODE.DRIVINGLaunchNavigator.TRANSPORT_MODE.WALKINGLaunchNavigator.TRANSPORT_MODE.BICYCLINGLaunchNavigator.TRANSPORT_MODE.TRANSIT
LAUNCH_MODE
Launch modes supported by Google Maps on Android (see Google Maps launch modes):
LaunchNavigator.LAUNCH_MODE.MAPS- Maps viewLaunchNavigator.LAUNCH_MODE.TURN_BY_TURN- Navigation viewLaunchNavigator.LAUNCH_MODE.GEO- Navigation view viageo:URI scheme
Launch modes supported by Apple Maps on iOS (see Apple Maps launch modes:
LaunchNavigator.LAUNCH_MODE.URI_SCHEME: use the URI scheme launch method. Default if not specified.LaunchNavigator.LAUNCH_MODE.MAPKIT: use the MapKit class launch method.
API methods
navigate()
Launches a navigation app with a specified destination.
LaunchNavigator.navigate(destination, options);
Parameters
- destination (required): destination location to use for navigation.
Either:- a {string} containing the address. e.g. "Buckingham Palace, London"
- a {string} containing a latitude/longitude coordinate. e.g. "50.1. -4.0"
- an {array} where the first element is the latitude and the second element is a longitude, as decimal numbers. e.g. [50.1, -4.0]
- options - optional parameters:
- {string} app - name of the navigation app to use for directions.
- Specify using
LaunchNavigator.APPconstants. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - If not specified, defaults to the platform default maps app (Google Maps for Android/Apple Maps for iOS).
- Note: this module does not currently implement an out-of-the-box picker UI so it's up to the app developer to implement a UI with which the user can specify which available navigation app they want to use.
- Specify using
- {string} destinationName - nickname to display in app for destination. e.g. "Bob's House".
- start (optional): start location to use for navigation.
If not specified, the current device location will be used.
Either:- a {string} containing the address. e.g. "Buckingham Palace, London"
- a {string} containing a latitude/longitude coordinate. e.g. "50.1. -4.0"
- an {array} where the first element is the latitude and the second element is a longitude, as decimal numbers. e.g. [50.1, -4.0]
- {string} startName - nickname to display in app for start. e.g. "My Place".
- {string} transportMode - transportation mode for navigation.
- Defaults to "driving" if not specified.
- Specify using
LaunchNavigator.TRANSPORT_MODEconstants.
- {string} launchMode - mode in which to open default navigation app for platform:
- Android: mode in which to open Google Maps app
-LaunchNavigator.LAUNCH_MODE.MAPSorLaunchNavigator.LAUNCH_MODE.TURN_BY_TURN
- Defaults toLaunchNavigator.LAUNCH_MODE.MAPSif not specified.
- iOS: method to use to open Apple Maps app
-LaunchNavigator.LAUNCH_MODE.URI_SCHEMEorLaunchNavigator.LAUNCH_MODE.MAPKIT
- Defaults toLaunchNavigator.LAUNCH_MODE.URI_SCHEMEif not specified. - {object} extras - a key/value map of extra app-specific parameters. For example, to tell Google Maps on Android to display Satellite view in "maps" launch mode:
{"t": "k"}- These will be appended to the URL used to invoke the app, e.g.
google_maps://?t=k&... - See Supported app URL scheme documentation wiki page for links to find app-specific parameters.
- These will be appended to the URL used to invoke the app, e.g.
- {boolean} enableGeocoding - if true, and input location type(s) doesn't match those required by the app, use geocoding to obtain the address/coords as required. Defaults to true.
- {string} app - name of the navigation app to use for directions.
Returns
- {Promise}
- resolved when the navigation app is successfully launched.
- rejected if an error is occurred. Rejected with args:
- {string} - error message
isAppAvailable()
Determines if the given app is installed and available on the current device.
let app = LaunchNavigator.APP.WAZE;
LaunchNavigator.isAppAvailable(app)
.then((isAvailable) => {
console.log(LaunchNavigator.getAppDisplayName(app)+" is available: "+isAvailable);
})
.catch((error) => {
console.error(error);
});
Parameters
- {string} appName - name of the app to check availability for. Define as a constant using
LaunchNavigator.APP.
Returns
- {Promise}
- resolved with:
- {boolean} - indicates the availability of the specified app.
- rejected if an error is occurred. Rejected with args:
- {string} - error message
- resolved with:
getAvailableApps()
Returns a list indicating which apps are installed and available on the current device for the current platform.
LaunchNavigator.getAvailableApps()
.then((apps) => {
for(let app in apps){
console.log(LaunchNavigator.getAppDisplayName(app)+" is "+(apps[app] ? "available" : "unavailable"));
}
})
.catch((error) => {
console.error(error);
});
Returns
- {Promise}
- resolved with:
- {object} - a key/value object where the key is the app name as a constant in
LaunchNavigator.APPand the value is a boolean indicating whether the app is available.
- {object} - a key/value object where the key is the app name as a constant in
- rejected if an error is occurred. Rejected with args:
- {string} - error message
- resolved with:
getAppDisplayName()
Returns the display name of the specified app.
let name = LaunchNavigator.getAppDisplayName(LaunchNavigator.APP.WAZE);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS.
Returns
- {string} - app display name. e.g. "Google Maps".
getAppsForPlatform()
Returns list of supported apps on a given platform.
let apps = LaunchNavigator.getAppsForPlatform(platform);
Parameters
- {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS.
Returns
- {array} - apps supported on specified platform as a list of
LaunchNavigator.APPconstants.
supportsTransportMode()
Indicates if an app on a given platform supports specification of transport mode.
let isSupported = LaunchNavigator.supportsTransportMode(app, platform, launchMode);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS. - {string} launchMode - (optional) Only applies to Google Maps on Android. Specified as a constant in
LaunchNavigator.LAUNCH_MODE. e.g.LaunchNavigator.LAUNCH_MODE.MAPS.
Returns
- {boolean} - true if app/platform(/launch mode) combination supports specification of transport mode.
getTransportModes()
Returns the list of transport modes supported by an app on a given platform.
let transportModes = LaunchNavigator.getTransportModes(app, platform, launchMode);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS. - {string} launchMode - (optional) Only applies to Google Maps on Android. Specified as a constant in
LaunchNavigator.LAUNCH_MODE. e.g.LaunchNavigator.LAUNCH_MODE.MAPS.
Returns
- {boolean} - {array} - list of transports modes as constants in
LaunchNavigator.TRANSPORT_MODE.
If app/platform(/launch mode) combination doesn't support specification of transport mode, the list will be empty;
supportsDestName()
Indicates if an app on a given platform supports specification of a custom nickname for destination location.
let isSupported = LaunchNavigator.supportsDestName(app, platform, launchMode);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS. - {string} launchMode - (optional) Applies to Google Maps on Android and Apple Maps on iOS. Specified as a constant in
LaunchNavigator.LAUNCH_MODE. e.g.LaunchNavigator.LAUNCH_MODE.MAPS.
Returns
- {boolean} - true if app/platform(/launch mode) combination supports specification of a custom nickname for destination location.
supportsStart()
Indicates if an app on a given platform supports specification of start location.
let isSupported = LaunchNavigator.supportsStart(app, platform, launchMode);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS. - {string} launchMode - (optional) Only applies to Google Maps on Android. Specified as a constant in
LaunchNavigator.LAUNCH_MODE. e.g.LaunchNavigator.LAUNCH_MODE.MAPS.
Returns
- {boolean} - true if app/platform(/launch mode) combination supports specification of start location.
supportsStartName()
Indicates if an app on a given platform supports specification of a custom nickname for start location.
let isSupported = LaunchNavigator.supportsStartName(app, platform, launchMode);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.IOS. - {string} launchMode - (optional) Only applies to Apple Maps on iOS. Specified as a constant in
LaunchNavigator.LAUNCH_MODE. e.g.LaunchNavigator.LAUNCH_MODE.MAPKIT.
Returns
- {boolean} - true if app/platform(/launch mode) combination supports specification of a custom nickname for start location.
supportsLaunchMode()
Indicates if an app on a given platform supports specification of launch mode.
-
Currently only Google Maps on Android and Apple Maps on iOS supports this.
let isSupported = LaunchNavigator.supportsLaunchMode(app, platform);
Parameters
- {string} app - specified as a constant in
LaunchNavigator.APP. e.g.LaunchNavigator.APP.GOOGLE_MAPS. - {string} platform - specified as a constant in
LaunchNavigator.PLATFORM. e.g.LaunchNavigator.PLATFORM.ANDROID.
Returns
- {boolean} - true if app/platform combination supports specification of launch mode.
enableDebug()
Enables debug log output from the module to the JS and native consoles. By default debug is disabled.
LaunchNavigator.enableDebug(true);
Parameters
- {boolean} enabled - Whether to enable debug.
setGoogleApiKey()
Enables specification of the Google API key to use for accessing Google's Geocoding API.
If you fail to set this on Android before attempting to use this module to launch a navigation app which requires a lat/lon coordinates as input, the module will raise an error if the input location is an address because it requires geocoding to a lat/lon coordinate.
See Google API key for Android for more information.
Android only. Calling on iOS will have no effect.
LaunchNavigator.setGoogleApiKey("your_api_key");
Parameters
- {boolean} enabled - Whether to enable debug.
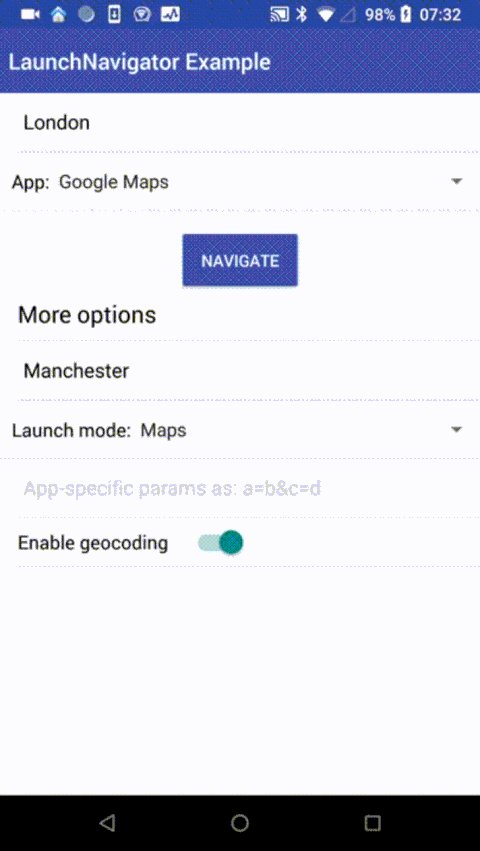
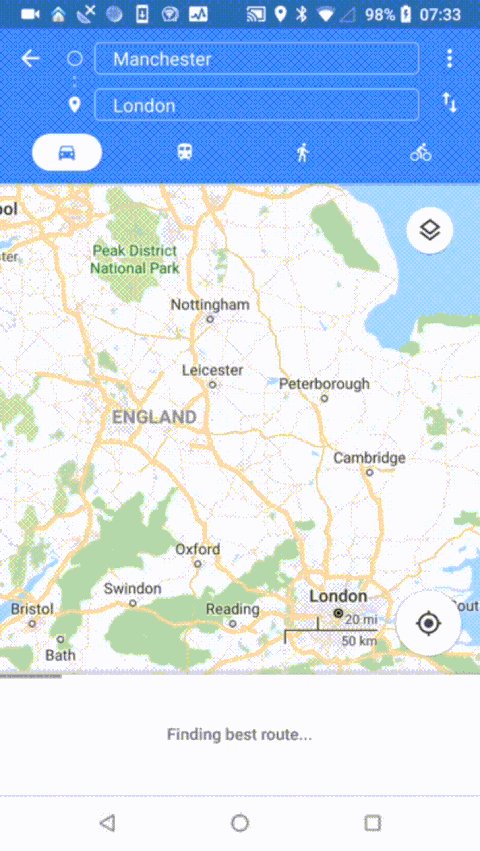
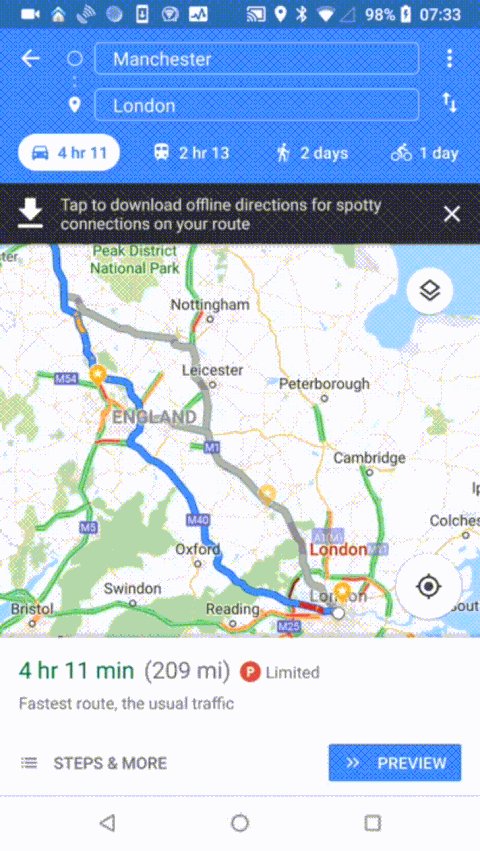
Example project
The example project can be used to build and run a React Native app for Android & iOS:
https://github.com/dpa99c/react-native-launch-navigator-example
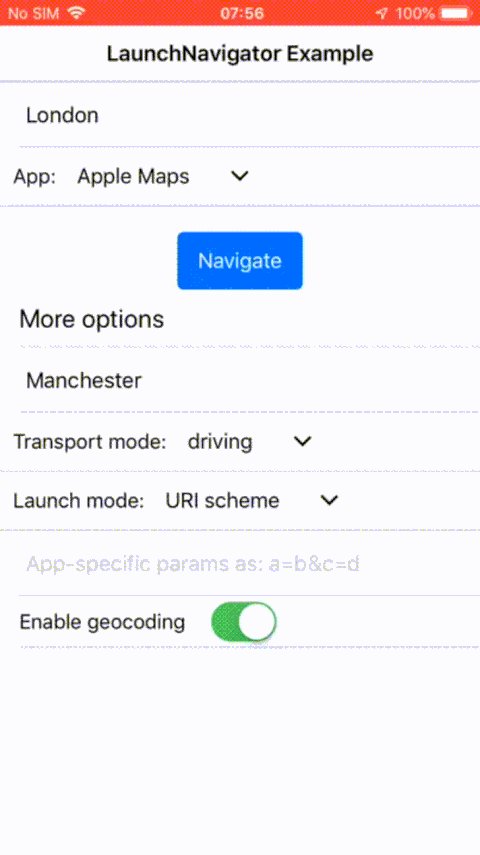
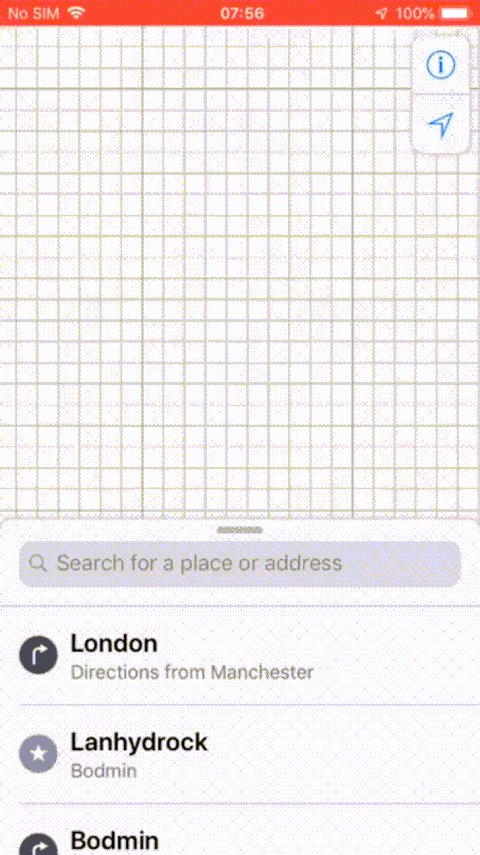
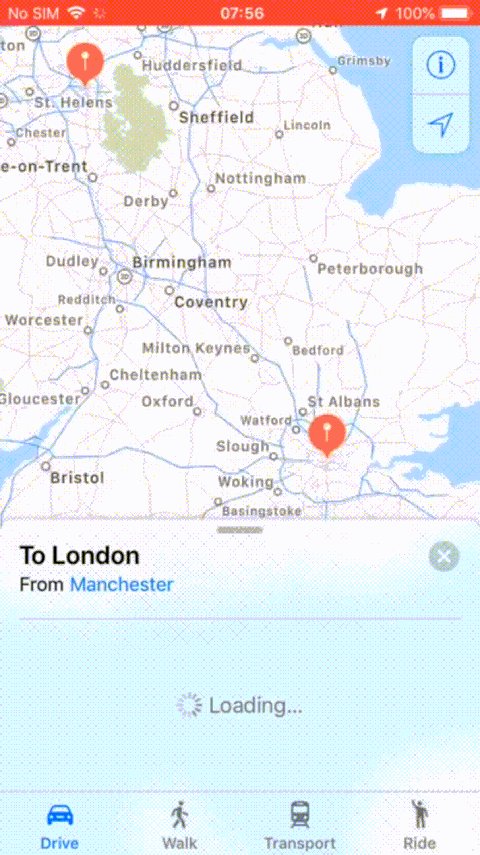
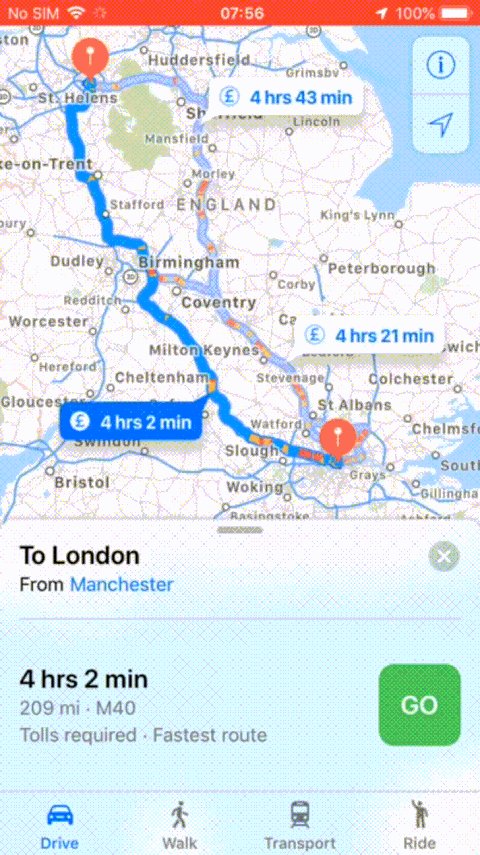
It demonstrates how this module can be used and validates its functionality.
Platform-specifics
Android
Google API key for Android
- On Android, this module uses Google's Geocoding API to geocode input addresses to lat/lon coordinates in order to support navigation apps which only allow input locations to be specified as lat/lon coordinates.
- Google now requires that an API key be specified in order to use the Geocoding API, so you'll need to obtain an API key and specify it via
setGoogleApiKey(). - For more information on how to obtain an API key, see the Google documentation.
geo: URI scheme
-
Running on Android, in addition to discovering which explicitly supported apps are installed, the module will also detect which installed apps support using the
geo:URI scheme for use in navigation.
These are returned in the list of available apps. -
By specifying the
appoption asLaunchNavigator.APP.GEO, the module will invoke a native Android chooser, to allow the user to select an app which supports thegeo:URI scheme for navigation.
Google Maps launch modes
Google Maps on Android can be launched using 3 launch modes by specifying the launchMode option as a LaunchNavigator.LAUNCH_MODE constant to navigate():
- Maps mode (
LaunchNavigator.LAUNCH_MODE.MAPS) - launches in Map view. Enables start location to be specified, but not transport mode or destination name. Default if not specified. - Turn-by-turn mode (
LaunchNavigator.LAUNCH_MODE.TURN_BY_TURN) - launches in Navigation view. Enables transport mode to be specified, but not start location or destination name. - Geo mode (
LaunchNavigator.LAUNCH_MODE.GEO) - invokes Navigation view viageo: URI scheme. Enables destination name to be specified, but not start location or transport mode.
iOS
"Removing" Apple Maps
- Since iOS 10, it is possible to "remove" built-in Apple apps, including Maps, from the Home screen.
- Not that removing is not the same as uninstalling - the app is still actually present on the device, just the icon is removed from the Home screen.
- Therefore it's not possible detect if Apple Maps is unavailable -
LaunchNavigator.availableApps()will always report it as present. - The best that can be done is to gracefully handle the error when attempting to open Apple Maps using
LaunchNavigator.navigate() - For reference, see this SO question and the Apple documentation.
Apple Maps launch modes
Apple Maps app on iOS can be launched using 2 launch methods by specifying the launchMode option as a LaunchNavigator.LAUNCH_MODE constant to navigate():
LaunchNavigator.LAUNCH_MODE.URI_SCHEME: use the URI scheme launch method. Default if not specified.LaunchNavigator.LAUNCH_MODE.MAPKIT: use the MapKit class launch method.
URI scheme launch method
- Launches the app using the Apple Maps URI scheme
- The default method used by the module.
- Supports input location types of both coordinates and address string without requiring remote geocoding service (works offline)
- Doesn't support specifying nicknames for start/destination locations.
MapKit class launch method
- Launches the app using the MapKit class to launch Apple Maps
- Only supports input location type of coordinates without requiring remote geocoding service (works offline)
- An input location type of an address (formatted as a single string) requires use of remote geocoding service (requires internet connection)
- MapKit class input requires an address which is formatted as an address dictionary, in which the address is split into known fields such as street, city and state.
- Support specifying nicknames for start/destination locations.
- Provides additional launch options which are not available via the URI scheme launch method.