react-native-appstore-version-checker
A react native module to check an app's version on playstore or ios app store. This module can be used to check if your app has a new version on playstore or apple app store. or you can even check what is the latest version of another app on playstore.
Getting started
npm install react-native-appstore-version-checker --save
or
yarn add react-native-appstore-version-checker
Automatic installation
react-native link react-native-appstore-version-checker
Manual installation
iOS
Nothing to be done here ( its pure JS for IOS ;) )
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.masteratul.RNAppstoreVersionCheckerPackage;to the imports at the top of the file - Add
new RNAppstoreVersionCheckerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:
include ':react-native-appstore-version-checker'
project(':react-native-appstore-version-checker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-appstore-version-checker/android')
- Insert the following lines inside the dependencies block in
android/app/build.gradle:
compile project(':react-native-appstore-version-checker')
Usage
import {getAppstoreAppVersion} from 'react-native-appstore-version-checker';
or
var getAppstoreAppVersion = require('react-native-appstore-version-checker').getAppstoreAppVersion;
//On Android u can do
getAppstoreAppVersion('com.supercell.clashofclans') //put any apps packageId here
.then((appVersion) => {
console.log('clashofclans android app version on playstore', appVersion);
})
.catch((err) => {
console.log('error occurred', err);
});
//On IOS u can do
getAppstoreAppVersion('529479190') //put any apps id here
.then((appVersion) => {
console.log('clash of clans ios app version on appstore', appVersion);
})
.catch((err) => {
console.log('error occurred', err);
});
How To find an appid in IOS or packageId in Android
IOS
Finding appid for an ios app
Search for an app on itunes store. Lets take the example of clash of clans.

The area marked on red is the app's appid
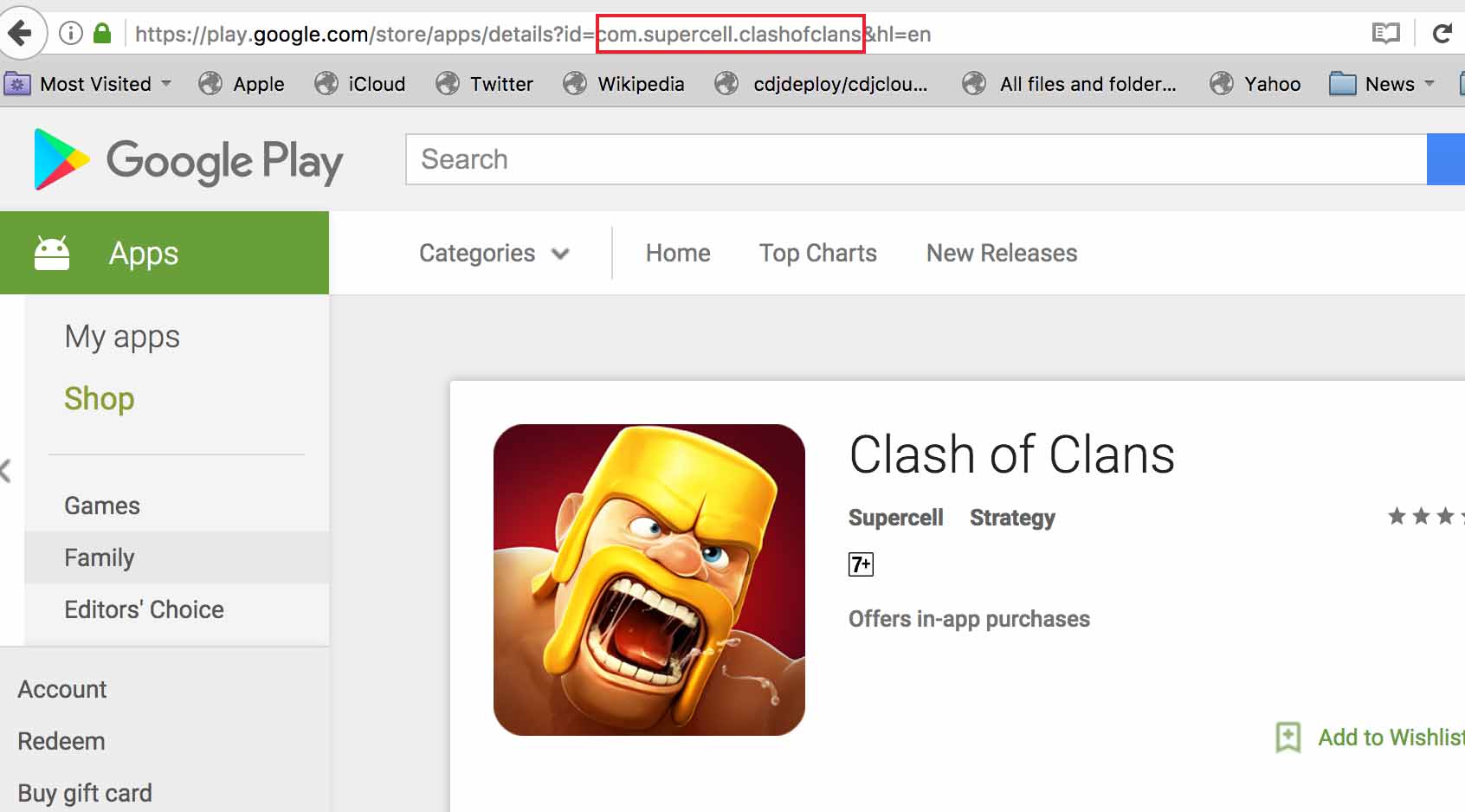
ANDROID
Finding packageId for an android app
Search for an app on playstore. Lets take the example of clash of clans.

The area marked on red is the app's packageId
Advanced Options
getAppstoreAppVersion(identifier, options);
params:
-
identifieris the app package id likecom.example.app -
optionscontains values which can affect the result obtained from the store-
jquerySelector[Android] is the dom element identifier (much like jquery selector) for playstore app page. Currently to get the appversion from the page we do loadhttps://play.google.com/store/apps/details?id=<app package id>and parse$('body > [itemprop="softwareVersion"]')but you can optionally pass in a custom selector if you want. This is useful if dom structure of the app store page changes in the future. -
typeOfId[iOS] (default isid) It can be eitheridorbundleId. If thetypeOfIdisidyou need to passidentifieras appid and iftypeOfIdisbundleIdyou need to pass bundleIdentifier toidentifier. It is basically, the query parameter forhttps://itunes.apple.com/lookup?${typeOfId}=${identifier}.
Currently to get the ios version number from app store we hit the urlhttps://itunes.apple.com/lookup?id=<app id>by default.
or we can also hit
https://itunes.apple.com/lookup?bundleId=<app bundle id>if we pass typeOfId asbundleId.
When we hit the above said urls we get json with all the info of the app. -
country[iOS] (default isus) The two-letter country code for the store you want to search. The search uses the default store front for the specified country.
-
Example
const storeSpecificId = Platform.OS === 'ios'
? '529479190'
: 'com.supercell.clashofclans'
getAppstoreAppVersion(storeSpecificId, {
jquerySelector: '[itemprop=\'softwareVersion\']',
typeOfId: 'id',
country: 'de'
})