react-native-whc-calendar
A react native module to show calendar, it works on iOS and Android.
Installation
- 1.Run
npm install react-native-whc-calendar --save - 2.
import Calendar from 'react-native-whc-calendar'
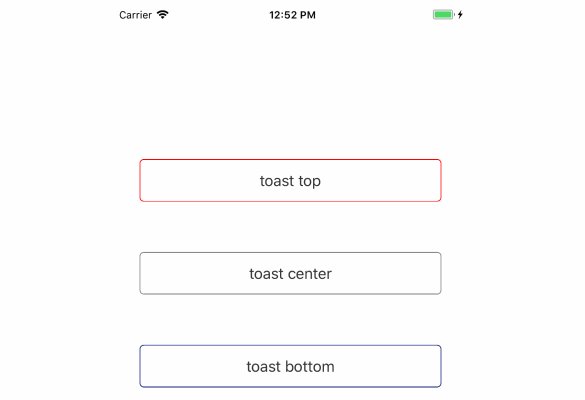
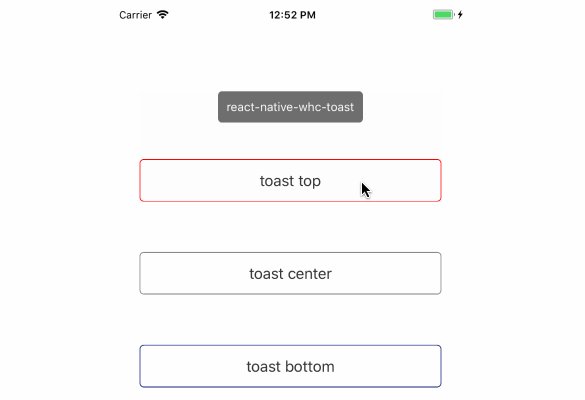
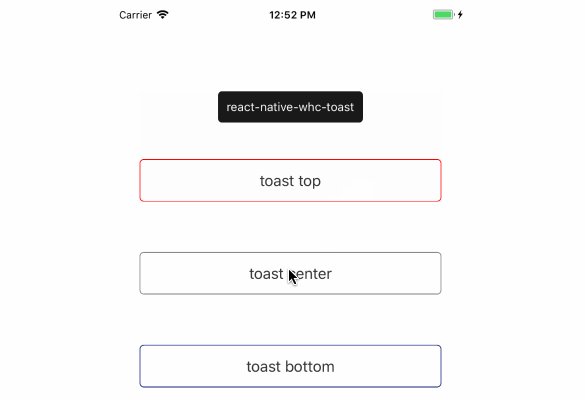
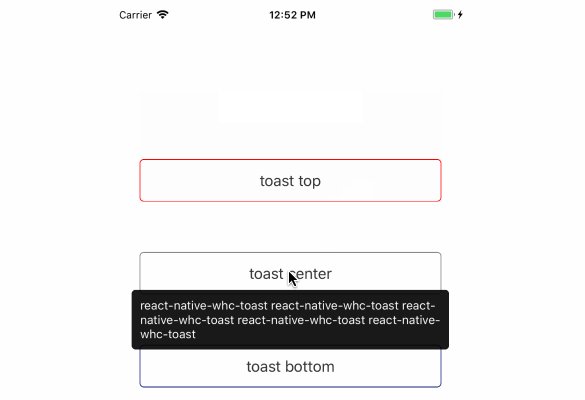
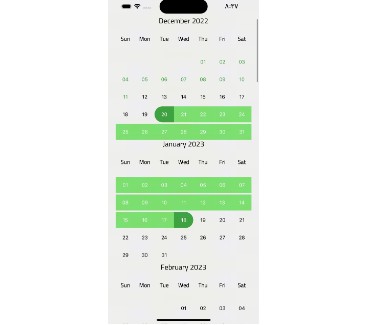
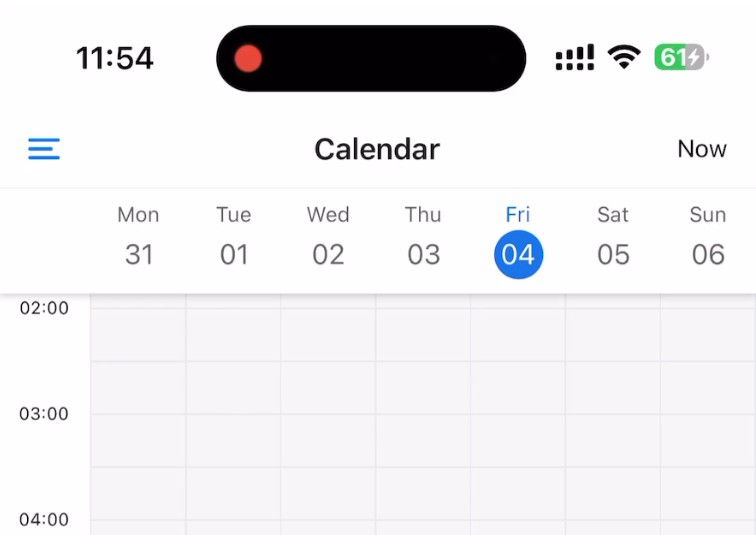
Demo

Getting started
Add react-native-whc-calendar to your js file.
import Calendar from 'react-native-whc-calendar'
Inside your component's render method, use Calendar:
render() {
return (
<Calendar
days={30}
/>
);
}
Basic usage
render() {
return (
<Calendar
days={30}
onSelectedDateBlock={(s,e) => {
/// 返回选择的日期
}
}/>
);
}
API
| Props | Type | Optional | Default | Description |
|---|---|---|---|---|
| days | PropTypes.number | true | 0 | Specified date days |
| months | PropTypes.number | true | 0 | Specified date months |
| startYear | PropTypes.number | true | 0 | Specified date start year |
| endYear | PropTypes.number | true | 0 | Specified date end year |
| startDateStr | PropTypes.string | true | null | default choice start date |
| endDateStr | PropTypes.string | true | null | default choice end date |
| startSelectedHint | PropTypes.string | true | null | default choice start date hint |
| endSelectedHint | PropTypes.string | true | null | default choice end date hint |
| onSelectedDateBlock | PropTypes.func | true | null | choice date callback func |
| selectedColor | PropTypes.string | true | null | default choice date back color |
| selectedMidColor | PropTypes.string | true | null | default choice min date back color |
| selectedTextColor | PropTypes.string | true | null | default choice date text color |
| highlightColor | PropTypes.string | true | null | default date holiday color |
| enableSingleChoice | PropTypes.bool | true | false | enable single one date |
| invalidDateNotSelected | PropTypes.bool | true | true | default not choice invalid date |