Sideswipe
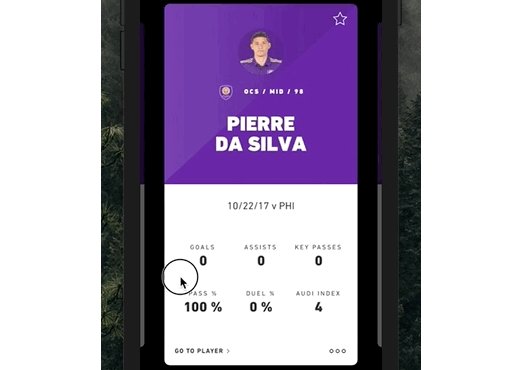
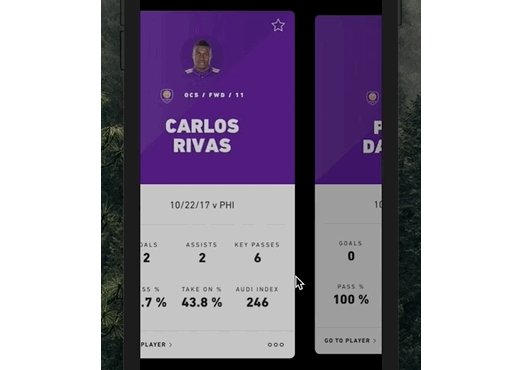
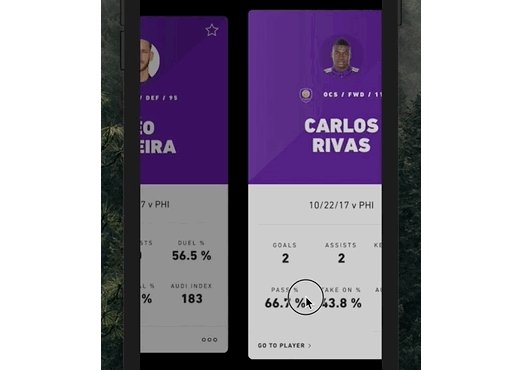
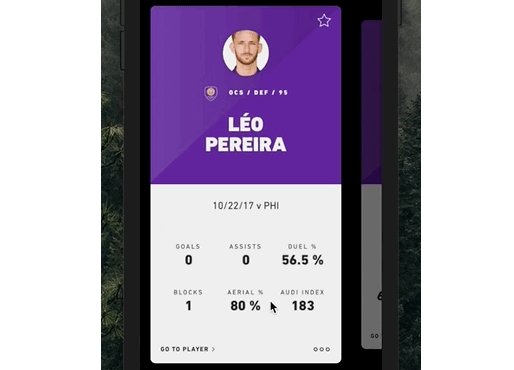
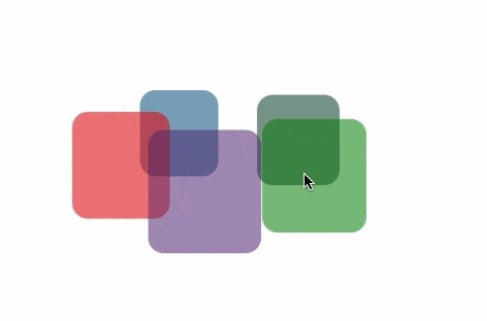
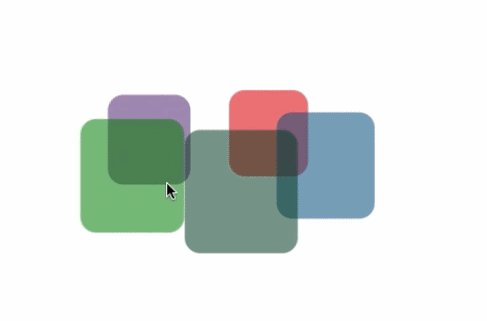
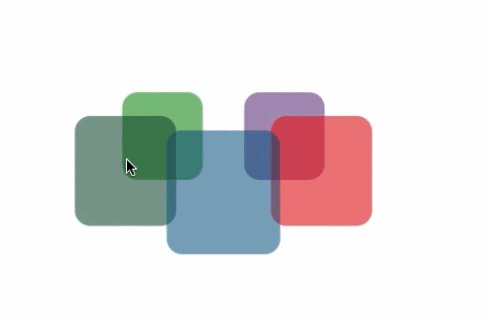
A simple, cross-platform React Native swipeable carousel with sensible defaults.


Why Another Carousel?
Most solutions I found were very focused on mobile and adopt a paging pattern which limits what you can do on tablet and when you want the child to page when its smaller than the viewport.
On top of that most solutions were either one-size-fits-all or not really polished.
What Makes Your Solution So Special?
Nothing. It's just a tiny simple carousel with a pretty flexible API. If you need more check out another solution, if you need less you might not need a carousel because this whole thing is ~200 lines. ?
API
<Carousel />
Carousel component used to render carousel items via renderItem prop.
type CarouselProps = {
// applied to the content container within FlatList
// |------------ [ style ]--------------------------|
// | |---------- [ flatListStyle ] ---------------| |
// | | |-------- [ contentContainerStyle ] -----| | |
contentContainerStyle?: Styles,
// This will equal the padding added to both left and right of itemWidth
// e.g. const contentOffset = (viewport.width - itemWidth) / 2
contentOffset?: number,
// data for FlatList
data: Array<*>,
// used to set the unique key of each item in the carousel
extractKey?: (item: *, index: number) => string,
// applied to the content container within the content container
// |------------ [ style ]--------------------------|
// | |---------- [ flatListStyle ] ---------------| |
// | | |-------- [ contentContainerStyle ] -----| | |
flatListStyle?: Styles,
// active index of the carousel
index?: number,
// This is the total width of everything that should be centered when in view
// tip: be sure to include any margin added to the left and right of the item
itemWidth?: number,
// function called when the end of the carousel is reached
onEndReached: () => void,
// number between 0 - 1 used to determine when to call onEndReached
onEndReachedThreshold: number,
// fired when the active index for the carousel changes
onIndexChange?: number => void,
// offset from center of carousel item used for determining index
threshold?: number,
/**
* drag distance examples with different thresholds
*
* with item width of 200 and no threshold
* ---------------> <-----------------
* 0 ------- -index/+index ------- 200
*
* with item width of 200 and 50 threshold
* ----------> <------------
* 0 -- -index -- 100 -- +index -- 200
*
* with item width of 200 and 75 threshold
* --------> <----------
* 0 - -index --- 100 --- +index - 200
*
* with item width of 200 and 90 threshold
* -----> <------
* 0 -index ----- 100 ----- +index 200
*/
// to determine the index use the velocity of the gesture.
useVelocityForIndex?: boolean,
// render item method, similar to FlatList with some enhancements
renderItem: CarouselRenderProps =>
| Array<React$Element<*> | boolean>
| React$Element<*>
| null,
// should we capture touch event
shouldCapture?: GestureState => boolean,
// should we release touch event to another view
shouldRelease?: GestureState => boolean,
// style for the FlatList wrapper View
// |------------ [ style ]--------------------------|
// | |---------- [ flatListStyle ] ---------------| |
// | | |-------- [ contentContainerStyle ] -----| | |
style?: Styles,
// should we use native driver for animation
useNativeDriver?: boolean,
}
type CarouselRenderProps = {
// index of item in data collection
itemIndex: number,
// active index of the carousel
currentIndex: number,
// total count of items in data collection
itemCount: number,
// item passed from FlatList
item: *,
// animated value tracking current index
animatedValue: Animated.Value
}
Usage:
yarn add react-native-sideswipe
import { Dimensions } from 'react-native';
import SideSwipe from 'react-native-sideswipe';
import CustomComponent from '...'
import data from '...'
export default class SweetCarousel extends Component {
state = {
currentIndex: 0,
};
render = () => {
// center items on screen
const { width } = Dimensions.get('window');
const contentOffset = (width - CustomComponent.WIDTH) / 2;
return (
<SideSwipe
index={this.state.currentIndex}
itemWidth={CustomComponent.WIDTH}
style={{ width }}
data={data}
contentOffset={contentOffset}
onIndexChange={index =>
this.setState(() => ({ currentIndex: index }))
}
renderItem={({ itemIndex, currentIndex, item, animatedValue }) => (
<CustomComponent
{...item}
index={itemIndex}
currentIndex={currentIndex}
animatedValue={animatedValue}
/>
)}
/>
);
};
}