react-native-snap-carousel
Swiper component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and RTL support. Compatible with Android & iOS.



Showcase
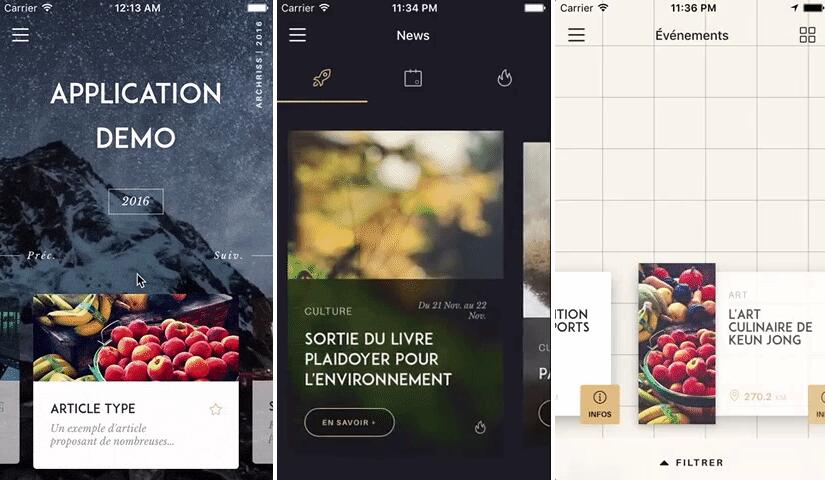
Archriss' "Ville d'Aix-en-Provence" app
This app is available on Android and iOS. It uses version 3.2.0 of the plugin, with FlatList's implementation and parallax images.


Archriss' showcase app
You can try the app live on Android and iOS. It currently uses version 1.4.0 of the plugin. Be aware that sliders' layouts will break on RTL devices since support was added in version 2.1.0 (see #38).



Please note that we do not plan on Open-Sourcing the code of our showcase app. Still, we've put together an example for you to play with, and you can find some insight about our map implementation in this comment.
The folks at codedaily.io have created a great tutorial about implementing a similar feature. Go check it out!
Props, methods and getters
In order to let you to create mighty carousels and to keep up with your requests, we add new features on a regular basis.
Consequently, the list of available props has become really huge and deserves a documentation of its own. You can find it here.
Usage
$ npm install --save react-native-snap-carousel
import Carousel from 'react-native-snap-carousel';
export class MyCarousel extends Component {
_renderItem ({item, index}) {
return (
<View style={styles.slide}>
<Text style={styles.title}>{ item.title }</Text>
</View>
);
}
render () {
return (
<Carousel
ref={(c) => { this._carousel = c; }}
data={this.state.entries}
renderItem={this._renderItem}
sliderWidth={sliderWidth}
itemWidth={itemWidth}
/>
);
}
}
Important note regarding Android

Android's debug mode is a mess: timeouts regularly desynchronize and scroll events are fired with some lag, which completely alters the inner logic of the carousel. On Android, you will experience issues with carousel's behavior when JS Dev Mode is enabled, and you might have trouble with unreliable callbacks and loop mode when it isn't. This is unfortunate, but it's rooted in various flaws of ScrollView/FlatList's implementation and the miscellaneous workarounds we had to implement to compensate for it.
:warning: Therefore you should always check if the issue you experience also happens in a production environment. This is, sadly, the only way to test the real performance and behavior of the carousel.
For more information, you can read the following notes: "Android performance" and "Unreliable callbacks".
Layouts and custom interpolations
Built-in layouts
In version 3.6.0, we've added two new layouts on top of the original one: the first one is called 'stack' since it mimics a stack of cards, and the other one is called 'tinder' since it provides a Tinder-like animation.
You can choose between the three of them using the new prop layout and you can modify the default card offset in the 'stack' and 'tinder' layouts with prop layoutCardOffset.

<Carousel layout={'default'} />


<Carousel layout={'stack'} layoutCardOffset={`18`} />


<Carousel layout={'tinder'} layoutCardOffset={`9`} />
A few things worth noting:
- As you can see, the effect had to be inverted on Android. This has to do with a really annoying Android-specific bug.
- Even though the new layouts have been created with horizontal carousels in mind, they will also work with vertical ones \o/
- :warning: You should NOT use
stackortinderlayouts if you have a large data set to display. In order to avoid rendering issues, the carousel will use aScrollViewcomponent rather than aFlatListone for those layouts (see propuseScrollView). The tradeof is that you won't benefit from any ofFlatList's advanced optimizations. See this issue for workarounds; or you may want to implement your own custom interpolation.
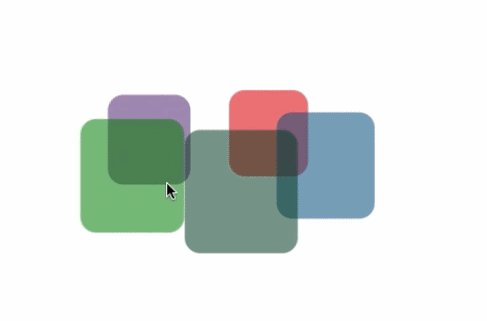
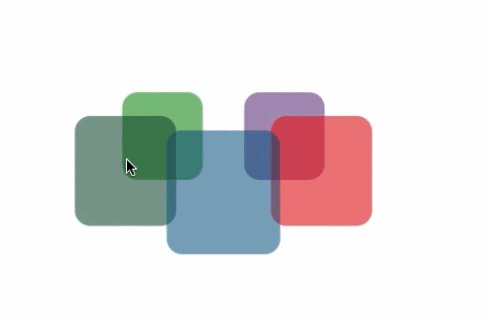
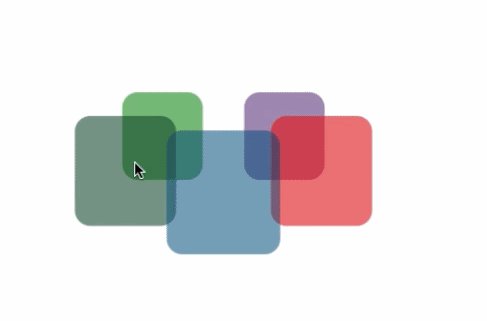
Custom interpolations
:book: On top of the new layouts, we've exposed the logic we used so that users can create their own awesome layouts! If you're interested, take a deep breath and see the dedicated documentation.
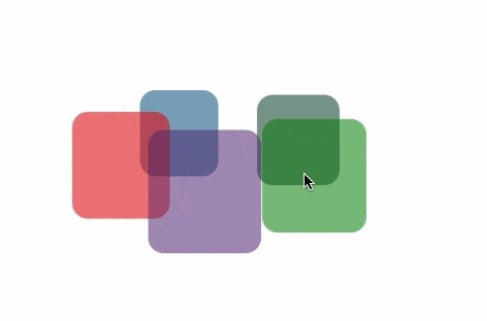
Here are a few examples of what can easily be achieved (you can explore the source code and try it live in the provided example):



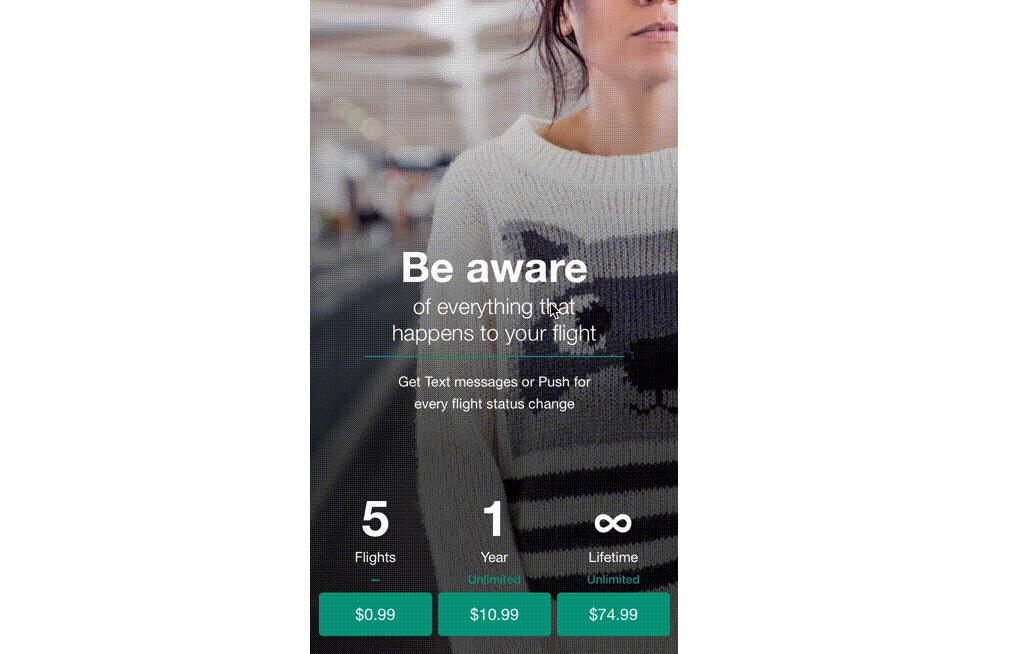
ParallaxImage component
Version 3.0.0 introduced a <ParallaxImage /> component, an image component aware of carousel's current scroll position and therefore able to display a nice parallax effect (powered by the native driver to ensure top-notch performance).
You can find the documentation for this component here.

Pagination component
Starting with version 2.4.0, a customizable <Pagination /> component has been added. This is how it looks like with its default configuration:
You can find the documentation for this component here.

Example
You can find the following example in the /example folder.

Tips and tricks
All the useful tips and tricks have been gathered here - there is a bunch of them, which makes this section a must-read!
Known issues
Make sure to read about the known issues before opening a new one; you may find something useful.
Roadmap
- [ ] Add more examples
- [ ] Handle different items' width/height
- [X] Implement different layouts and allow using custom interpolations
- [X] Implement both
FlatListandScrollViewhandling - [X] Add the ability to provide custom items animation
- [X] Implement 'loop' mode
- [X] Improve Android's behavior
- [x] Add parallax image component
- [x] Base the plugin on
FlatListinstead ofScrollView - [x] Add alignment option
- [x] Add pagination component
- [x] Add vertical implementation
- [x] Handle device orientation event (see this note)
- [x] Add RTL support
- [x] Improve momemtum handling
- [x] Improve snap on Android
- [x] Handle passing 1 item only
- [x] Fix centering