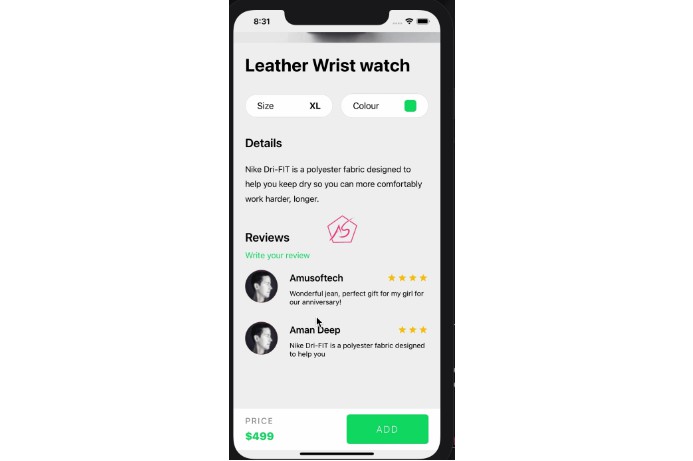
React-Native-Ecommerce
A starter boilerplate for a ecommerce mobile app using React Native and Redux.
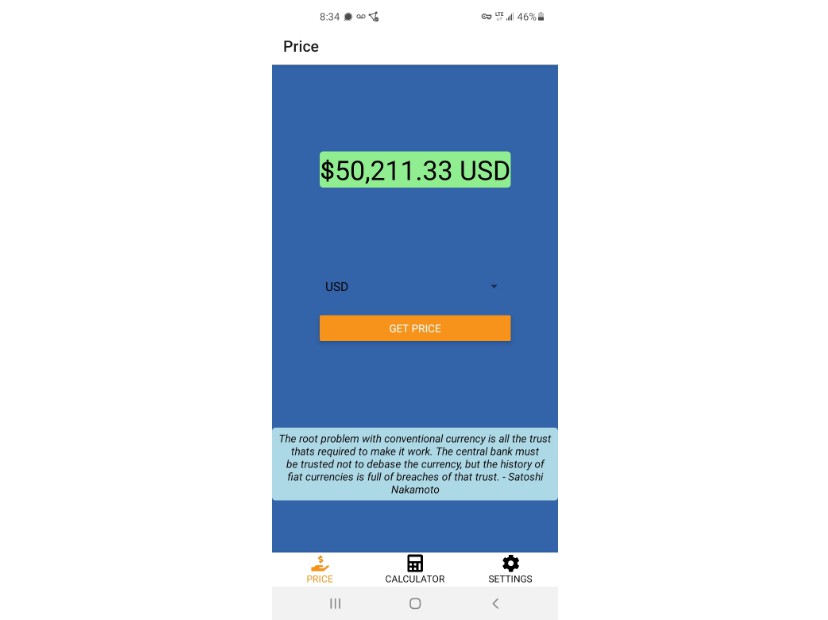
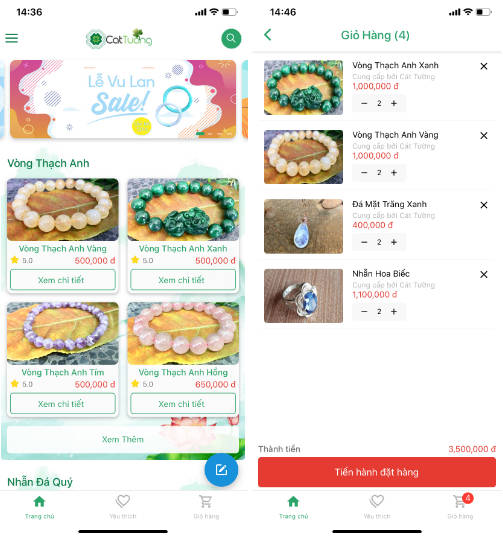
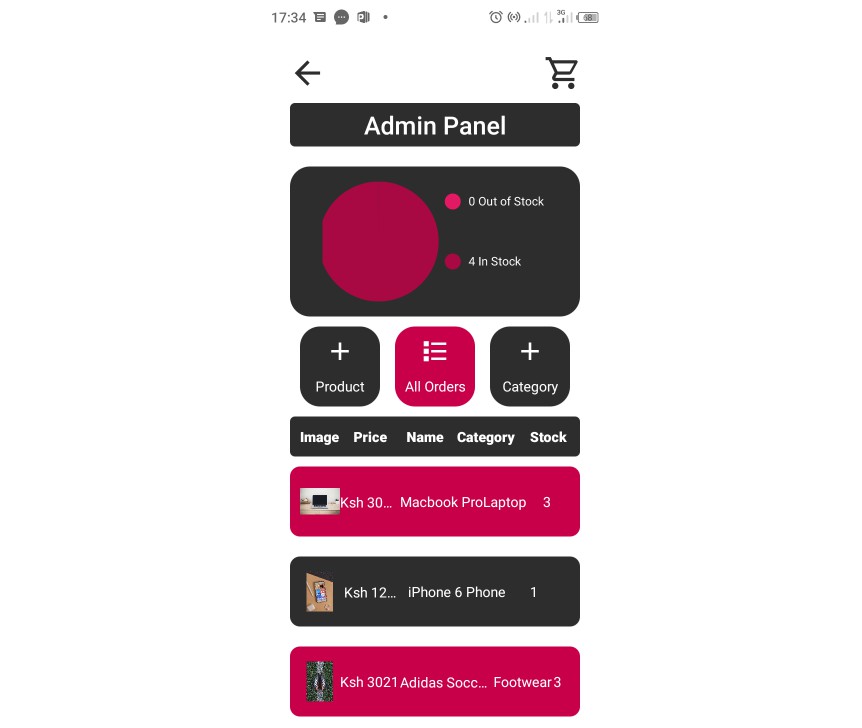
Screens Recording

Requirements
- Node
6.xor newer - React Native for development
- Xcode for iOS development
- Android Studio for Android development
- Android SDK
23.0.1or newer for Android development - Android Marshmallow or newer on your Android device to test properly
See Getting Started to install requirement tools.
Stack
- React JS is a JavaScript library
- React Native
0.63.2for building native apps using react - Redux
4.0.5a predictable state container for Javascript apps - Redux-persist
6.0.0Persist and rehydrate a redux store. Javascript apps - Alert
4.3.0An alert to notify users - Babel
7.2.3for ES6+ support - Bottom-Tabs
5.11.11for Bottom Navigations - Navigation for React Native a router based on new React Native Navigation API
Libraries
- @react-native-community/masked-view
0.1.10 - @react-navigation/native
5.7.3 - @react-navigation/stack
5.9.0 - Bottom-Tabs
5.11.11 - react-native-gesture-handler
1.7.0 - react-native-reanimated
1.13.0 - react-native-safe-area-context
3.1.7 - react-native-screens
2.10.1 - react-redux
7.2.1 - redux
4.0.5 - redux-saga
1.1.3 - Alert
4.3.0 - Redux-persist
6.0.0 - Touch-ripple
0.0.0
Get Started
1. Installation
On the command prompt run the following commands
$ git clone https://github.com/noddy1996/react-native-redux-starter.git
$ cd react-native-redux-starter/
$ npm install
2. Simulate for iOS
$ cd ios && pod install
Method One
-
Open the project in Xcode from ios/react_native_redux_starter.xcodeproj.
-
Hit the play button.
Method Two
- Run the following command in your terminal.
$ react-native run-ios
3. Simulate for Android
-
Make sure you have an Android emulator installed and running.
-
Run the following command in your terminal.
$ react-native run-android
4. How to Decide the Navigation
- Navigation is decided By navigationTypeTabs Key definend in app.json.
- navigationTypeTabs : true, will give you the bottom Tabs and vice versa.
Debugger
- React Native Debugger : The standalone app based on official debugger of React Native, and includes React Inspector / Redux DevTools
- redux-devtools-extension
2.13.5
Rename Project
Rename react-native app with just one command

This package assumes that you created your react-native project using
react-native init.
Installation
yarn global add react-native-rename
or
npm install react-native-rename -g
Switch to new branch first
better to have back-up
git checkout -b rename-app
Usage
react-native-rename <newName>
With custom Bundle Identifier (Android)
react-native-rename <newName> -b <bundleIdentifier>
Example
react-native-rename "Travel App"
With custom Bundle Identifier
react-native-rename "Travel App" -b com.junedomingo.travelapp