react-native-network-state
Check Network Reachability instantly.
Features
- Detect network connection instancely
- Support onConnected, onDisconnected callback
- Highly customizable UI
- Open Wifi setting

Getting started
$ npm install react-native-network-state --save
or
$ yarn add react-native-network-state
Automatic installation
$ react-native link react-native-network-state
Manual installation
iOS (Install via Cocoapods is not supported righ now)
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-network-stateand addRNNetworkState.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNNetworkState.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactnativevietnam.RNNetworkStatePackage;to the imports at the top of the file - Add
new RNNetworkStatePackage()to the list returned by thegetPackages()method
-
Append the following lines to
android/settings.gradle:include ':react-native-network-state' project(':react-native-network-state').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-network-state/android') -
Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-network-state')
Extra setup (Very important)
iOS
-
Add
SystemConfiguration.frameworkto yourLinked Frameworks and Libraries, see images bellow:1.1

1.2

Android
-
Insert these lines to
AndroidManifest.xml// ask permissions <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <application ...> ... // insert these lines <receiver android:name="com.reactnativevietnam.NetworkReceiver" > <intent-filter> <action android:name="android.net.conn.CONNECTIVITY_CHANGE" /> </intent-filter> </receiver> <!-- FIX 18:9 screen ratio --> <meta-data android:name="android.max_aspect" android:value="2.1" /> </application>
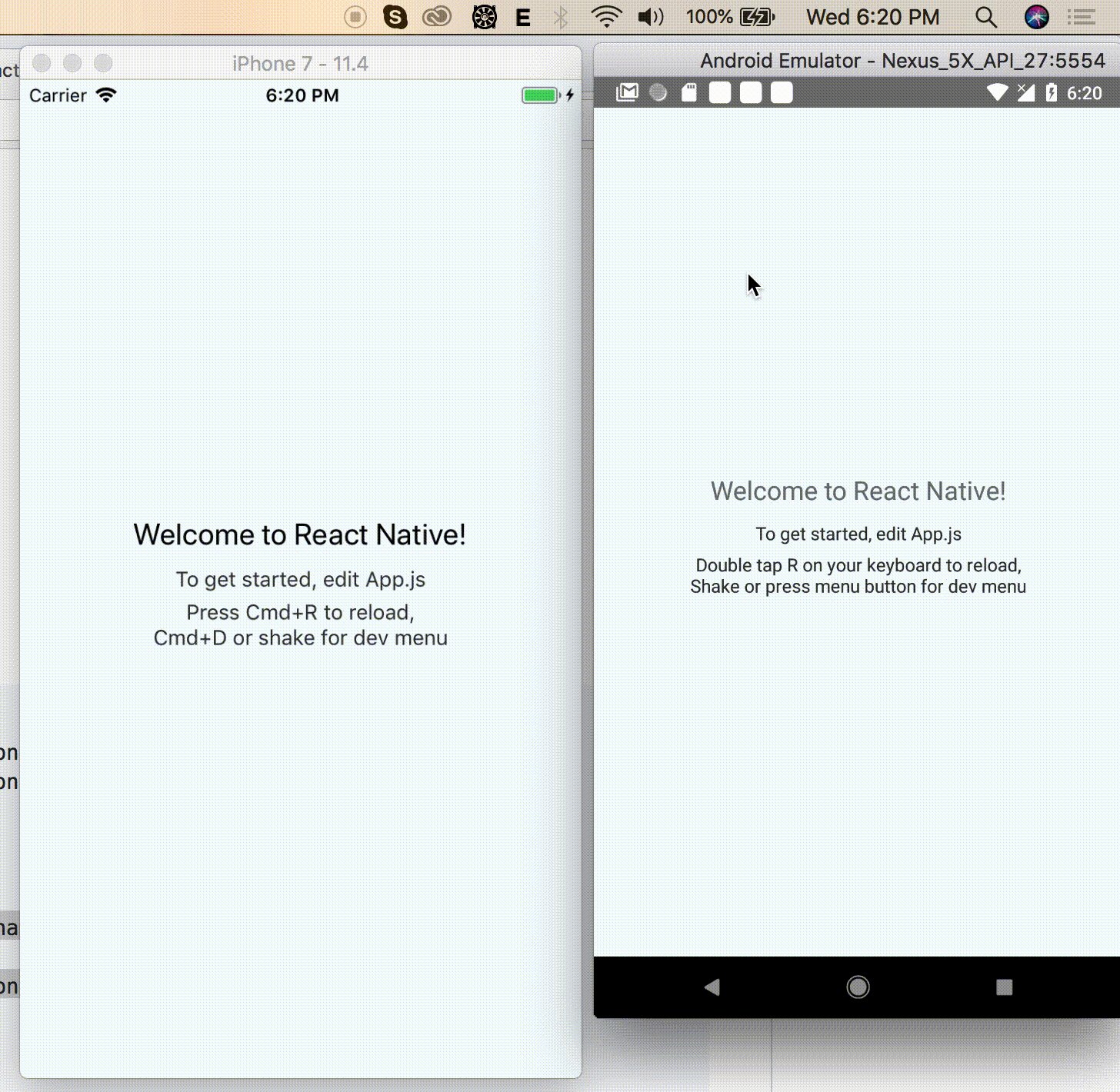
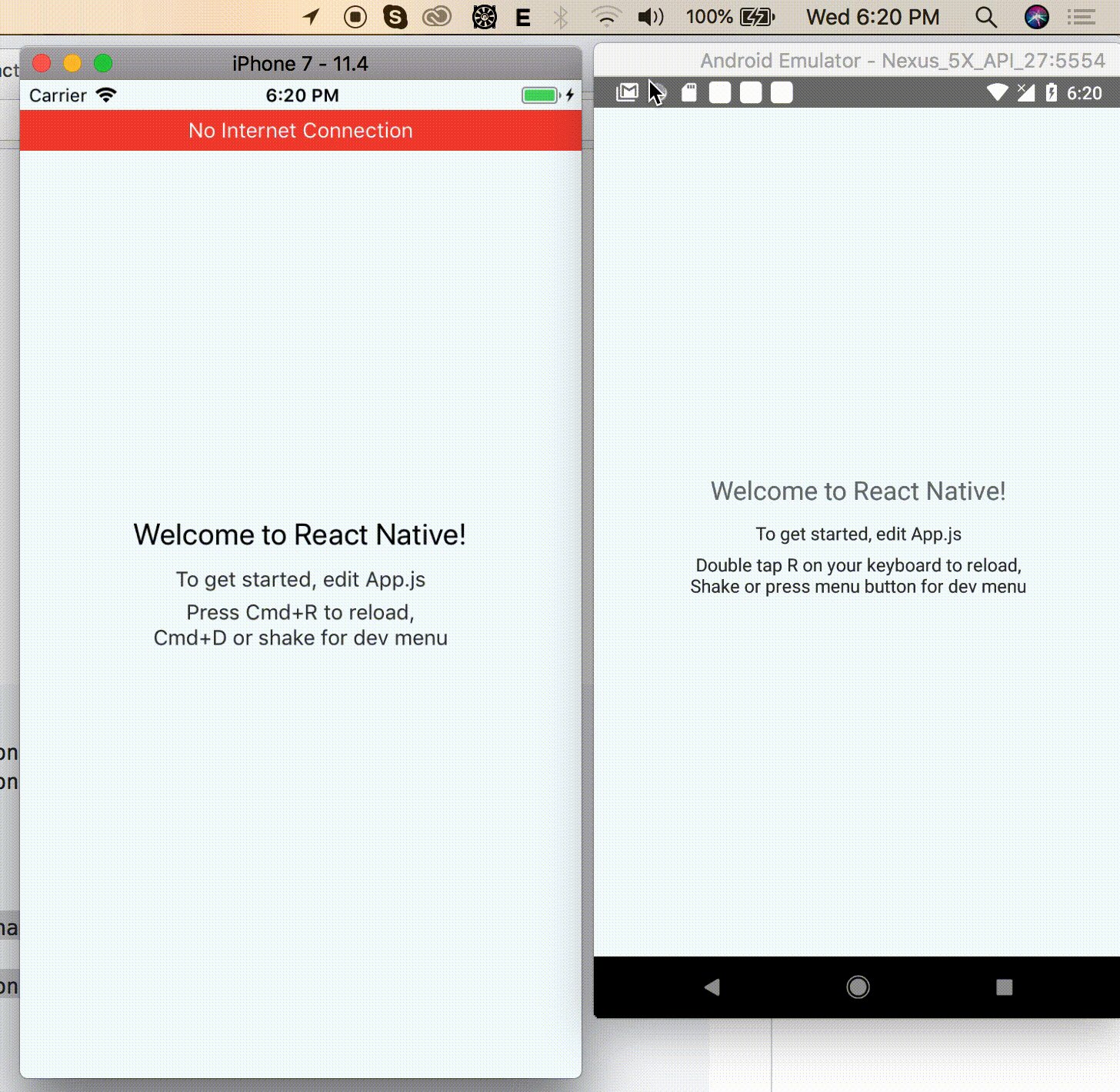
Usage
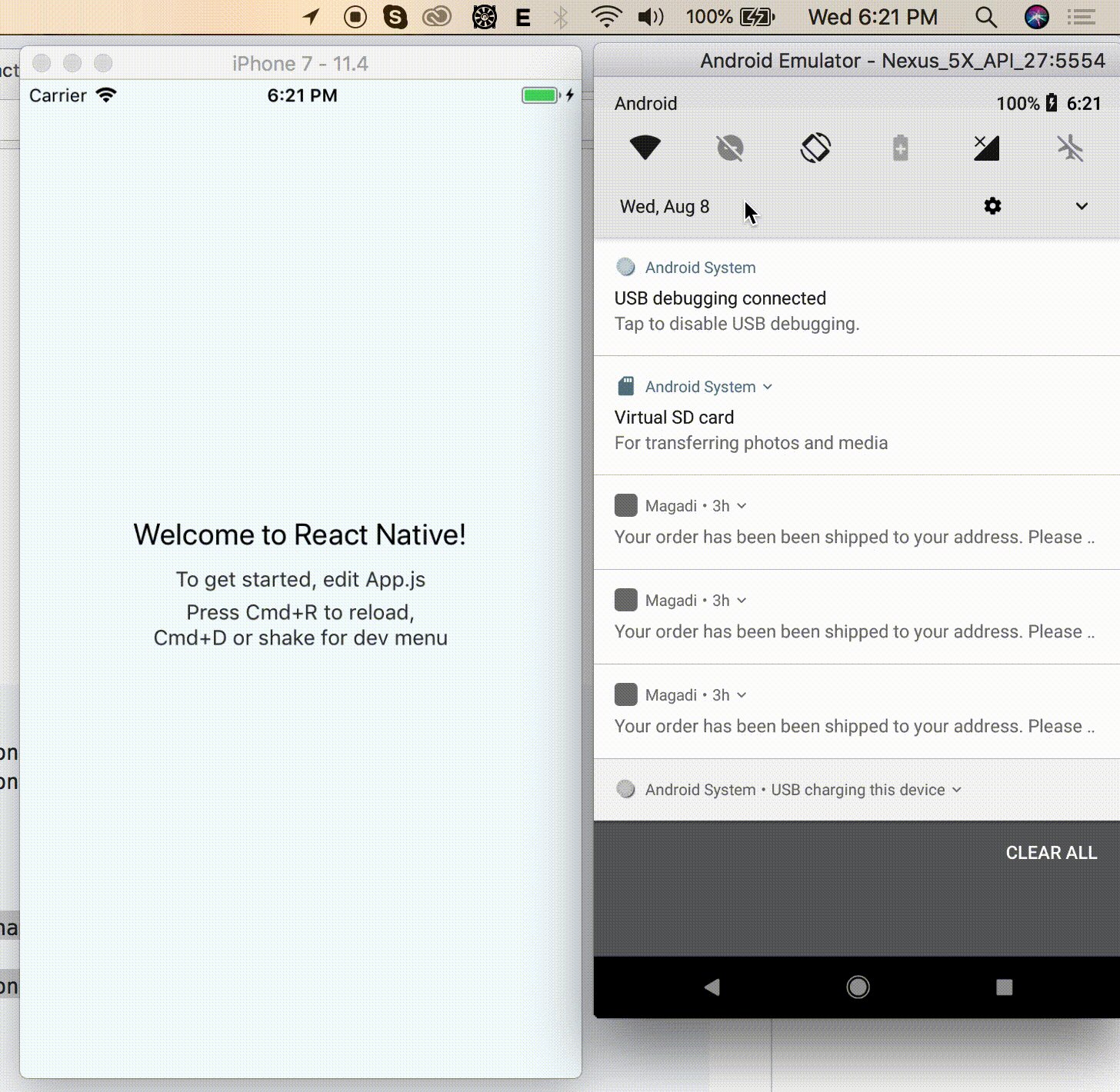
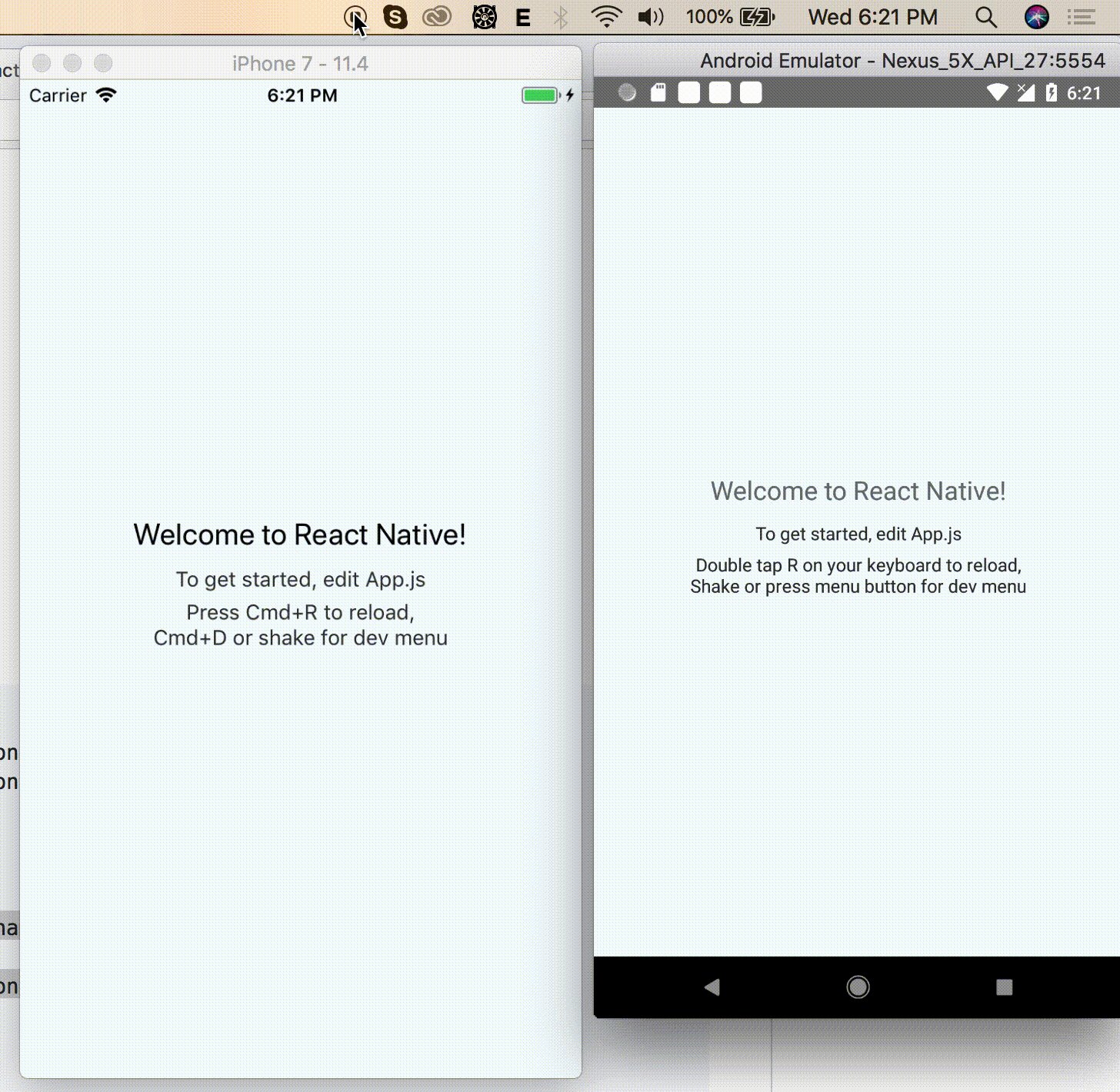
Please see example project
import React from "react"
import NetworkState, { Settings } from "react-native-network-state"
import { View, Text } from "react-native"
export default class YourView extends React.PureComponent {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>This is Your View</Text>
<NetworkState onDisconnected={() => Settings.openWifi()} />
</View>
)
}
}
Props
type Props = {
debound?: number,
txtConnected?: string,
txtDisconnected?: string,
styleConnected?: Object | Number,
styleDisconnected?: Object | Number,
onConnected?: Function,
onDisconnected?: Function,
...ViewProperties
}
Settings Utils (iOS bellow 10 can open Wifi setting, equal or greater than 10 will open general settings)
| Functions | iOS | Android |
|---|---|---|
| openWifi | [x] | [x] |
//Example: Open wifi setting
import NetworkState, { Settings } from "react-native-network-state"
Settings.openWifi()