React Native Infinity
A React Native Starter For All Platforms.
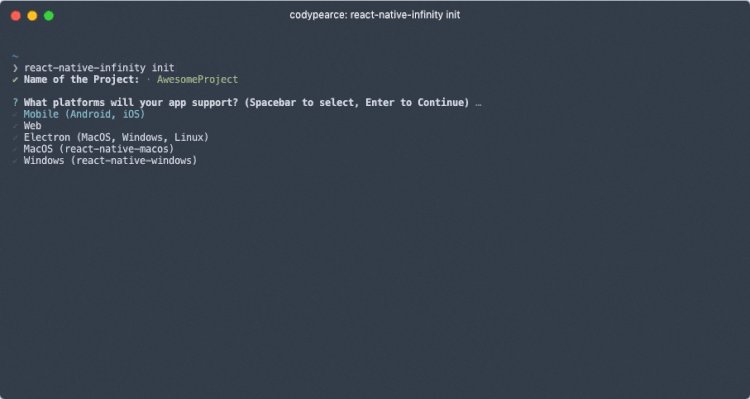
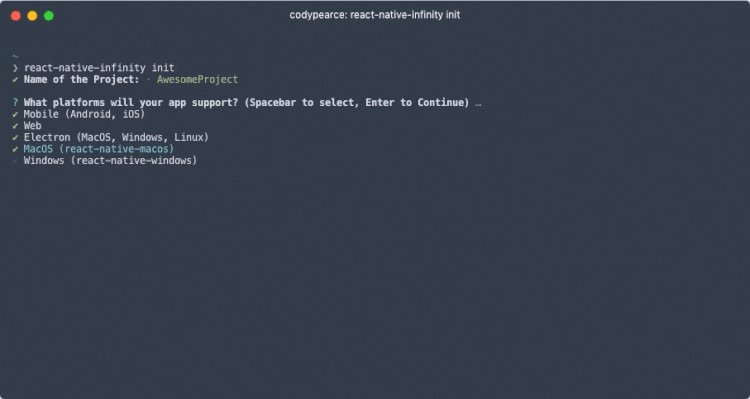
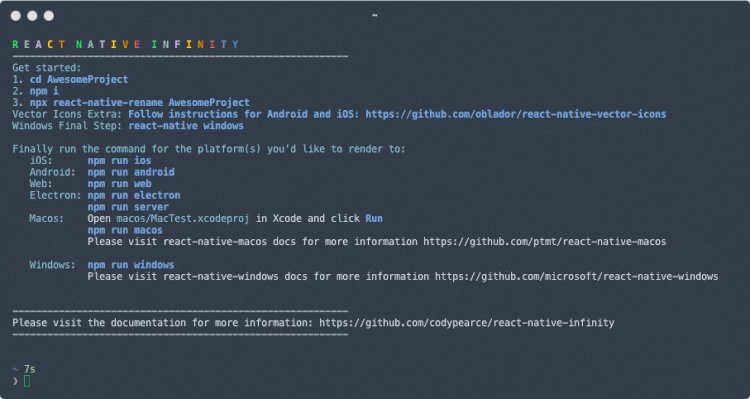
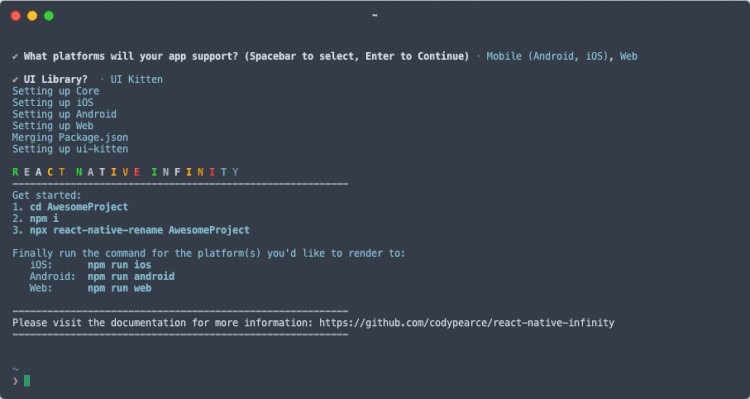
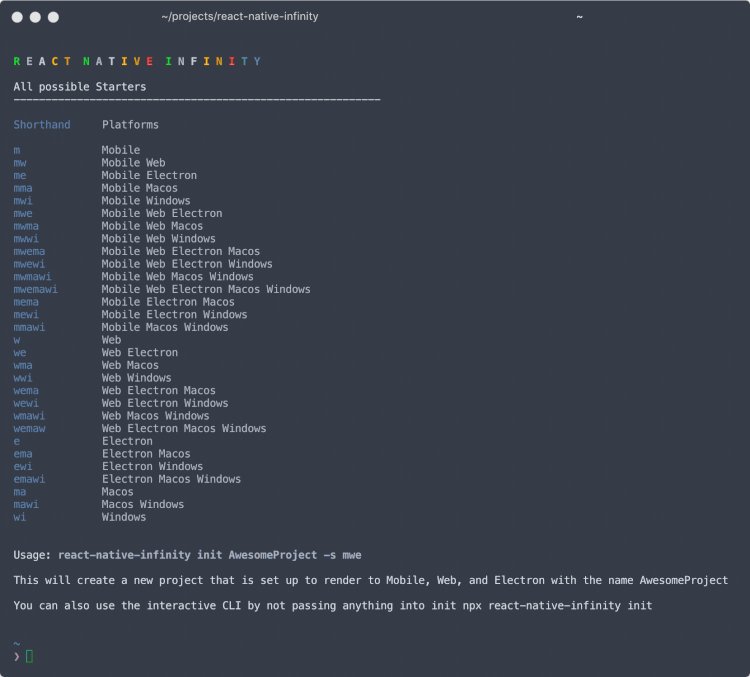
You can use the interactive tool in the docs to generate the CLI command you need, or simply use npx react-native-infinity init to use the CLI interactive tool.

Features
- Multi-Platform - Choose any combination of 6 platforms to target (iOS, Android, Web, Electron, Windows, MacOS)
- Add Platform - Add another platform anytime with
add-platformcommand - UI Library - Add cross-platform UI libraries (Material Bread, UI Kitten)
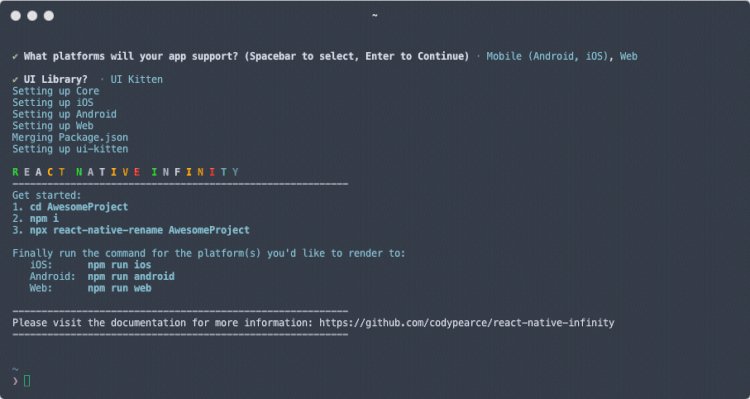
- Interactive GUI - Online GUI to select platforms and libraries to get started
- Interactive CLI - Select platforms and libraries by answers questions in your terminal
Installation
You can install the project globally or use npx:
Install globally
$ npm install react-native-infinity -g
Using npx:
$ npx react-native-infinity <command>
init
init <name> where <name> is an optional paramter that indicates the name of the folder and app. Additional options are passed when using the generated GUI tool.

add-platform
add-platform command adds a platform after project initialization. Pass in a single platform from those listed in the list section
npx react-native-infinity add-platform electron
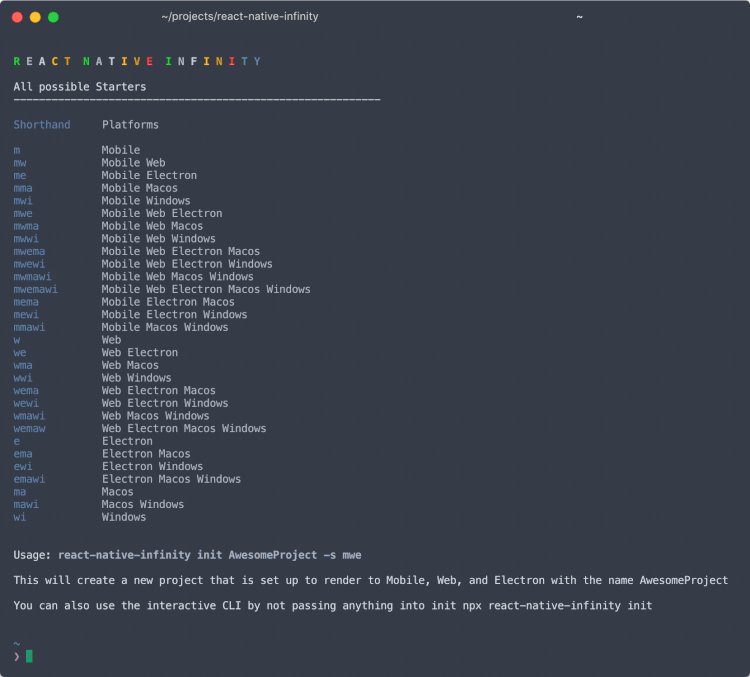
list
npx react-native-infinity list lists all supported platforms with the name you pass into --starter

Project
This starter contains a bare bones configuration for rendering on each platform.
Structure
React Native separates application code into src and platform configuration into android and ios. React Native Infinity extends this idea to more platforms. All application code lives in src while each platform ios, android, web, electron, macos, windows has it's own folder that contains configurations, including webpack config for each platform.
Web
React Native on the web is supported by react-native-web, please check the documentation to learn more.
npm run web
Config: ./web/webpack.config.js. Config sets up an alias for react-native to react-native-web.
HTML Entry: ./web/index.html.
Entry file is ./web/index.js.
Runs on localhost:8080.
npm run build-web
Uses ./web/webpack.config to build a production web build to ./web/dist.
Electron
Electron with React requires two commands to run and uses react-native-web
npm run electron
Starts the Electron window using config ./electron/main.js and
npm run server
Runs react in the electron window using config ./electron/webpack.config.js.
HTML Entry: ./electron/index.html
Entry File is ./electron/renderer.js
Android
npm run android
Simply runs react-native run-android, read the React Native docs for more information
iOS
npm run ios
Simply runs react-native run-ios, read the React Native docs for more information