react-native-normalized
React Native's built-in components render slightly different on iOS and Android, causing you to spend extra time making the UI more consistent across devices. For example, did you know that when you create a fresh project using react-native init, the color of a <Text/> is by default #000000 on iOS and #808080 on Android?
This project provides you with slightly adjusted adaptions of built-in React Native components with the goal of being more consistent between platforms. Think of it as normalize.css for React Native.
To be clear, these are not bugs in React Native, rather RN opts to preserve the default behavior on each platform as much as possible. Nonetheless, you might prefer to use components that behave more consistently.
Install using:
npm i react-native-normalized
Usage
Simply import a normalized component from react-native-normalized instead of react-native:
import React from 'react'
-import {View, Text} from 'react-native'
+import {View} from 'react-native'
+import {Text} from 'react-native-normalized'
class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to React Native Normalized!</Text>
</View>
)
}
}
export default App;
Components
<ActivityIndicator/>
Native ActivityIndicatoron Android |
Native ActivityIndicatoron iOS |
Normalized ActivityIndicatoron Android |
|---|---|---|

|

|

|
- The default color of the activity indicator is
#999999, the same color as the iOS Activity Indicator.
<Text/>
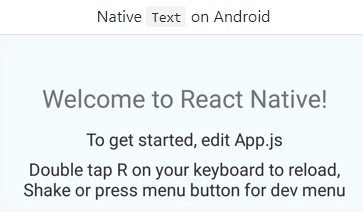
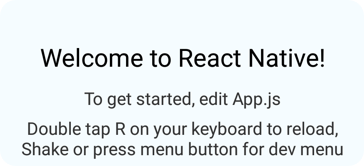
Native Text on Android
|
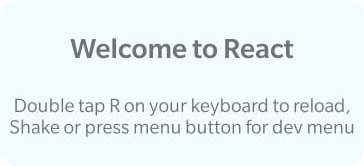
Normalized Text on Android
|
|---|---|

|

|
- The default color of the text is black
#000000 - The default font on Android is explicitly set to Roboto. This fixes an issue which cuts off text on Oppo and OnePlus phones:
Native Text on OnePlus phone
|
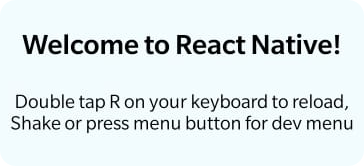
Normalized Text on OnePlus phone
|
|---|---|

|

|
Screenshot shows a Text on OxygenOS which is bold and inside a <View style={{flexDirection: 'row'}}> container, triggering the bug.
<TextInput/>
NativeTextInputon Android |
NativeTextInputon iOS |
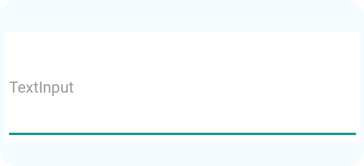
NormalizedTextInputon Android |
|---|---|---|

|

|

|
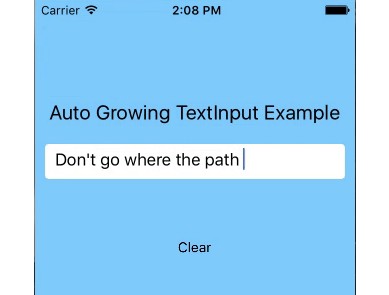
Screenshot shows a TextInput with style {width: '100%', height: 100, backgroundColor: 'white'} and multiline={true}.
- If
multilineis true, the text aligns on top on Android. - The default placeholder text color is
#C7C7CDon Android, the same as the iOS default - The default
underlineColorAndroidistransparent. This is the default behavior since React Native 0.56, so it will only make a difference if you still use an older version.