React Native Easing Gradient
Create smooth gradients in React Native.
The problem
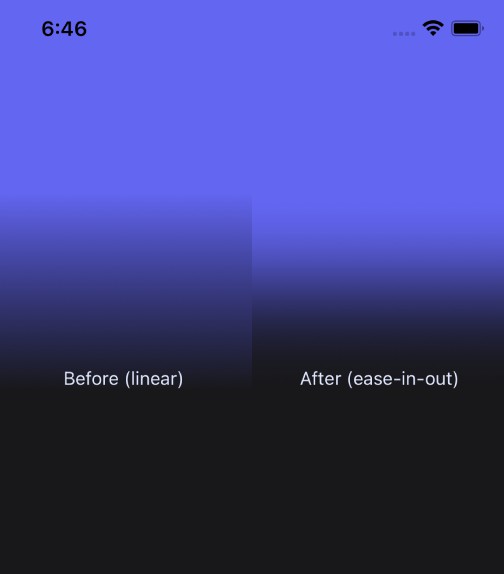
Linear gradients often have hard edges where they start and/or end. We can avoid those by controlling the color mix with easing functions.
Usage
import { LinearGradient } from 'expo-linear-gradient'
import easeGradient from 'react-native-easing-gradient'
const { colors, locations } = easeGradient({
colorStops: {
0: {
color: 'transparent',
},
1: {
color: '#18181B',
},
},
})
function App() {
return (
<View style={styles.container}>
<LinearGradient
colors={colors}
locations={locations}
style={styles.overlay}
/>
</View>
)
}
You can also change the easing functions between the color stops
const { colors, locations } = easeGradient({
colorStops: {
0: {
color: 'transparent',
// This color stop will now use `Easing.linear` instead of `Easing.ease`
easing: Easing.linear,
},
1: {
color: '#18181B',
},
},
// The easing function used on all color stops, defaults to `ease-in-out` (Easing.bezier(0.42, 0, 0.58, 1))
easing: Easing.ease,
})
Example
To run the example project, follow these steps:
- Clone the repo
- Run these commands
yarn
cd example
yarn && yarn start