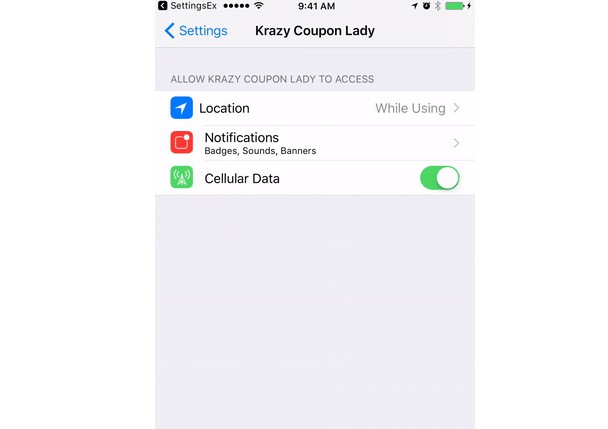
react-native-settings
Cross-Platform React Native module exposing native application settings.

Getting started
$ npm install react-native-app-settings --save
Mostly automatic installation
$ react-native link react-native-app-settings
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-app-settingsand addOpenAppSettings.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNOpenAppSettings.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.krazylabs.OpenAppSettingsPackage;to the imports at the top of the file - Add
new OpenAppSettingsPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-app-settings' project(':react-native-app-settings').projectDir = new File(rootProject.projectDir,'../node_modules/react-native-app-settings/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-app-settings')
Usage
import OpenAppSettings from 'react-native-app-settings'
OpenAppSettings.open()