CSS Gradient for LinearGradient
CSS background image for React-Native using LinearGradient from Expo. Supported backgrounds:
- linear-gradient
- repeating-linear-gradient







Usage
import Gradient from 'react-native-css-gradient`;
render() {
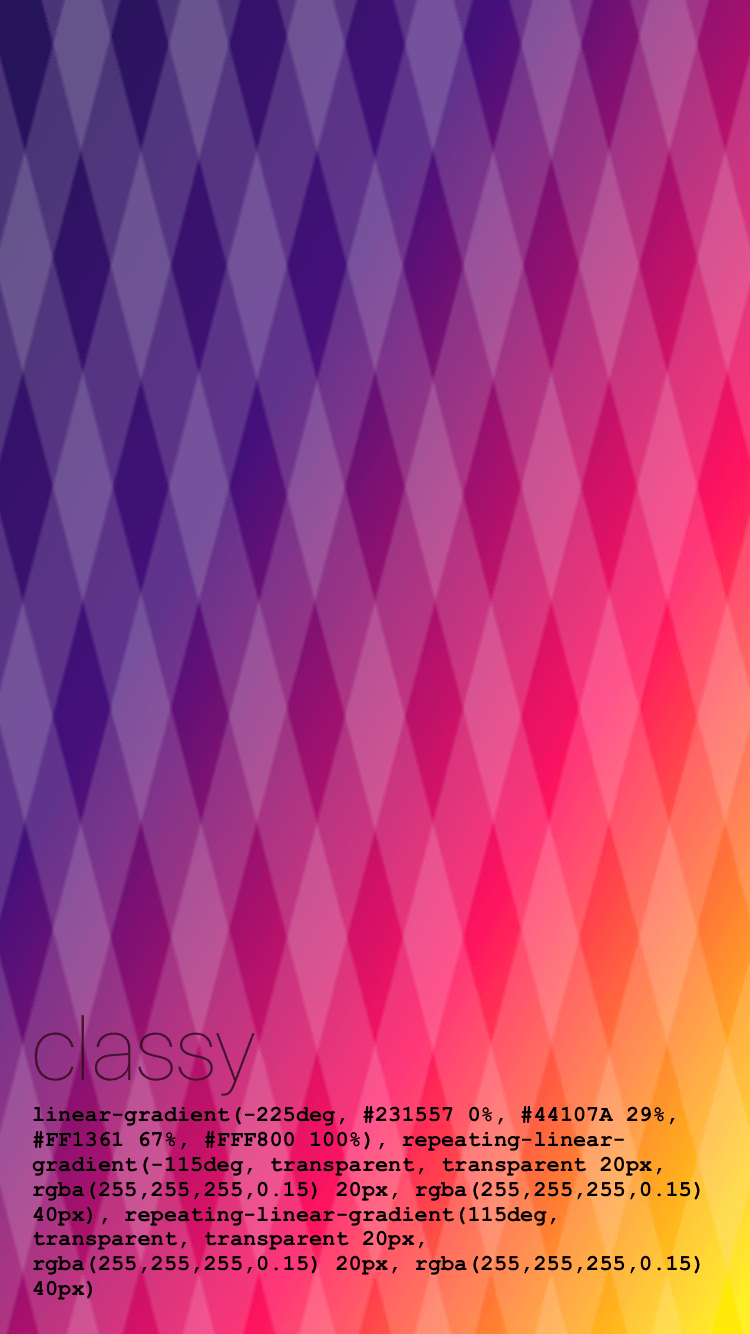
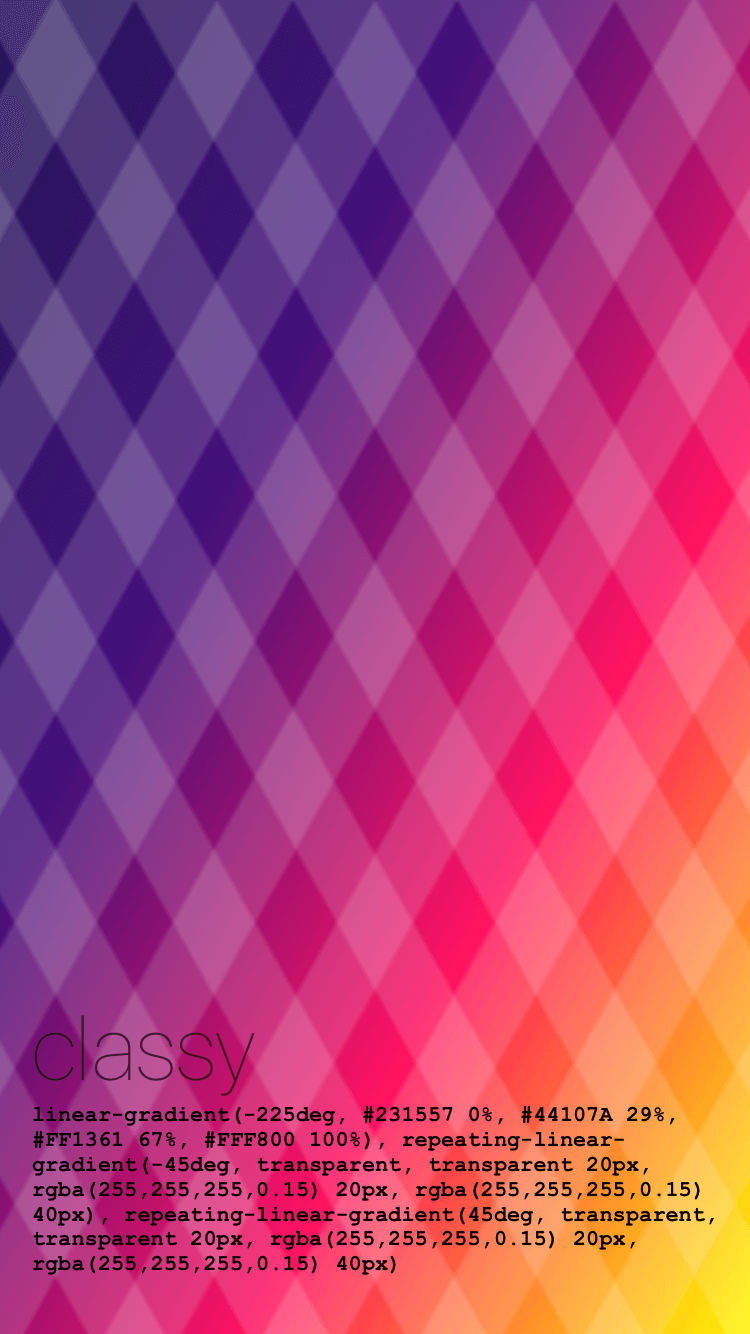
const gradient = `linear-gradient(-225deg, #231557 0%, #44107A 29%, #FF1361 67%, #FFF800 100%), repeating-linear-gradient(-115deg, transparent, transparent 20px, rgba(255,255,255,0.1) 20px, rgba(255,255,255,0.1) 40px), repeating-linear-gradient(115deg, transparent, transparent 20px, rgba(255,255,255,0.1) 20px, rgba(255,255,255,0.1) 40px)`;
return <Gradient gradient={gradient} style={yourStyle}>
}
TODO: Add fallback to react-native-linear-gradient package in case when Expo is missing.
Props
| Prop | Details |
|---|---|
| gradient | CSS Gradient (linear and repeating) are working for the moment |
| style | default styles (Note, if you're going to use repeating gradient you have to specify the width and height) |
| children | - |