react-native-f2chart
F2 charts for react-native.
install
1、
yarn add react-native-f2chart or npm i react-native-f2chart
2、 copy node_moules/react-native-f2chart/src/f2chart.html to android/app/src/main/assets/f2chart.html
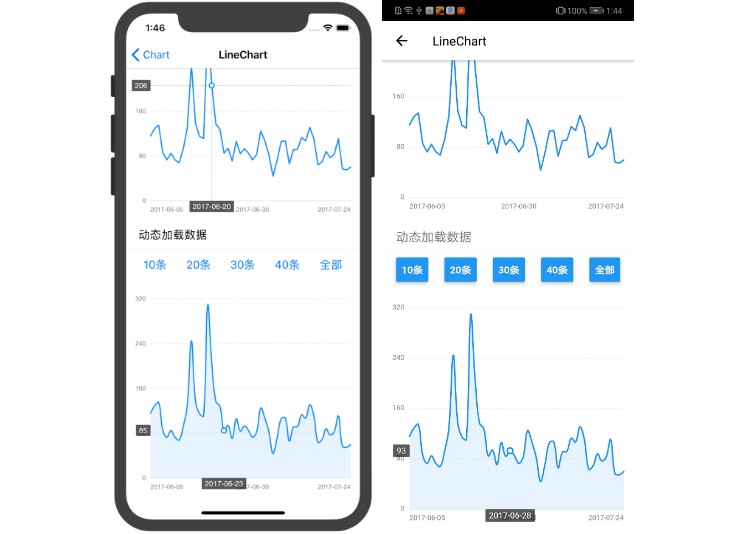
simple demo example
usage
import Chart from "react-native-f2chart";
// 参考 https://antv.alipay.com/zh-cn/f2/3.x/demo/line/basic.html
const initScript = data =>`
(function(){
chart = new F2.Chart({
id: 'chart',
pixelRatio: window.devicePixelRatio,
});
chart.source(${JSON.stringify(data)}, {
value: {
tickCount: 5,
min: 0
},
date: {
type: 'timeCat',
range: [0, 1],
tickCount: 3
}
});
chart.tooltip({
custom: true,
showXTip: true,
showYTip: true,
snap: true,
onChange: function(obj) {
window.postMessage(stringify(obj))
},
crosshairsType: 'xy',
crosshairsStyle: {
lineDash: [2]
}
});
chart.axis('date', {
label: function label(text, index, total) {
var textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
} else if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
chart.line().position('date*value');
chart.render();
})();
`;
...
render() {
return (
<View style={{ height: 350 }}>
<Chart initScript={initScript(data)} />
</View>
)
}
...
`