React Native FFmpeg
FFmpeg for react-native.
1. Features
-
Based on MobileFFmpeg
-
Supports
-
Both Android and IOS
-
FFmpeg
v4.1andv4.2-dev-x(master) releases -
arm-v7a,arm-v7a-neon,arm64-v8a,x86andx86_64architectures on Android -
armv7,armv7s,arm64,arm64e,i386andx86_64architectures on IOS -
24 external libraries
fontconfig,freetype,fribidi,gmp,gnutls,kvazaar,lame,libaom,libass,libiconv,libilbc,libtheora,libvorbis,libvpx,libwebp,libxml2,opencore-amr,opus,shine,snappy,soxr,speex,twolame,wavpack -
4 external libraries with GPL license
vid.stab,x264,x265,xvidcore -
zlibandMediaCodecAndroid system libraries -
bzip2,zlibIOS system libraries andAudioToolbox,CoreImage,VideoToolbox,AVFoundationIOS system frameworks
-
-
Licensed under LGPL 3.0, can be customized to support GPL v3.0
-
Includes eight different packages with different external libraries enabled in FFmpeg
| min | min-gpl | https | https-gpl | audio | video | full | full-gpl | |
|---|---|---|---|---|---|---|---|---|
| external libraries | - | vid.stab x264 x265 xvidcore |
gmp gnutls |
gmp gnutls vid.stab x264 x265 xvidcore |
lame libilbc libvorbis opencore-amr opus shine soxr speex twolame wavpack |
fontconfig freetype fribidi kvazaar libaom libass libiconv libtheora libvpx libwebp snappy |
fontconfig freetype fribidi gmp gnutls kvazaar lame libaom libass libiconv libilbc libtheora libvorbis libvpx libwebp libxml2 opencore-amr opus shine snappy soxr speex twolame wavpack |
fontconfig freetype fribidi gmp gnutls kvazaar lame libaom libass libiconv libilbc libtheora libvorbis libvpx libwebp libxml2 opencore-amr opus shine snappy soxr speex twolame vid.stab wavpack x264 x265 xvidcore |
| android system libraries | zlib MediaCodec |
|||||||
| ios system libraries | zlib AudioToolbox AVFoundation CoreImage VideoToolbox bzip2 |
|||||||
2. Installation
$ yarn add react-native-ffmpeg
2.1 Android
$ react-native link react-native-ffmpeg
2.2 iOS
2.2.1 Basic
-
Add
react-native-ffmpegpod to yourPodfileand runpod installpod 'react-native-ffmpeg', :podspec => '../node_modules/react-native-ffmpeg/ios/react-native-ffmpeg.podspec' -
DO NOT USE
react-native linkon IOS.react-native linkbreaks Cocoapods dependencies.
2.2.2 Advanced
- See react-native-ffmpeg-test for linking alternatives
2.3 Packages
Installation of react-native-ffmpeg using instructions in 2.1 and 2.2 enables the default package, which is based
on https package. It is possible to enable other installed packages using the following steps.
2.3.1 Android
- Edit
android/settings.gradlefile and modifyprojectDirforreact-native-ffmpegby appending package name at
the end of the path.project(':react-native-ffmpeg').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ffmpeg/android/<package name>')
2.3.2 IOS
- Edit
ios/Podfilefile and modifypodspecpath forreact-native-ffmpegby appending package name at the end of
the name. After that runpod installagain.pod 'react-native-ffmpeg-<package name>', :podspec => '../node_modules/react-native-ffmpeg/ios/react-native-ffmpeg-<package name>.podspec'
3. Using
-
Execute commands.
- Use execute() method with a single command line and an argument delimiter
import { LogLevel, RNFFmpeg } from 'react-native-ffmpeg'; RNFFmpeg.execute('-i file1.mp4 -c:v mpeg4 file2.mp4', ' ').then(result => console.log("FFmpeg process exited with rc " + result.rc));- Use executeWithArguments() method with an array of arguments
import { LogLevel, RNFFmpeg } from 'react-native-ffmpeg'; RNFFmpeg.executeWithArguments(["-i", "file1.mp4", "-c:v", "mpeg4", "file2.mp4"]).then(result => console.log("FFmpeg process exited with rc " + result.rc)); -
Check execution output. Zero represents successful execution, non-zero values represent failure.
RNFFmpeg.getLastReturnCode().then(result => { console.log("Last return code: " + result.lastRc); }); RNFFmpeg.getLastCommandOutput().then(result => { console.log("Last command output: " + result.lastCommandOutput); }); -
Stop an ongoing operation. Note that this function does not wait for termination to complete and returns immediately.
RNFFmpeg.cancel(); -
Get media information for a file.
- Print all fields
RNFFmpeg.getMediaInformation('<file path or uri>').then(info => { console.log('Result: ' + JSON.stringify(info)); });- Print selected fields
RNFFmpeg.getMediaInformation('<file path or uri>').then(info => { console.log('Result: ' + JSON.stringify(info)); console.log('Media Information'); console.log('Path: ' + info.path); console.log('Format: ' + info.format); console.log('Duration: ' + info.duration); console.log('Start time: ' + info.startTime); console.log('Bitrate: ' + info.bitrate); if (info.streams) { for (var i = 0; i < info.streams.length; i++) { console.log('Stream id: ' + info.streams[i].index); console.log('Stream type: ' + info.streams[i].type); console.log('Stream codec: ' + info.streams[i].codec); console.log('Stream full codec: ' + info.streams[i].fullCodec); console.log('Stream format: ' + info.streams[i].format); console.log('Stream full format: ' + info.streams[i].fullFormat); console.log('Stream width: ' + info.streams[i].width); console.log('Stream height: ' + info.streams[i].height); console.log('Stream bitrate: ' + info.streams[i].bitrate); console.log('Stream sample rate: ' + info.streams[i].sampleRate); console.log('Stream sample format: ' + info.streams[i].sampleFormat); console.log('Stream channel layout: ' + info.streams[i].channelLayout); console.log('Stream sar: ' + info.streams[i].sampleAspectRatio); console.log('Stream dar: ' + info.streams[i].displayAspectRatio); console.log('Stream average frame rate: ' + info.streams[i].averageFrameRate); console.log('Stream real frame rate: ' + info.streams[i].realFrameRate); console.log('Stream time base: ' + info.streams[i].timeBase); console.log('Stream codec time base: ' + info.streams[i].codecTimeBase); } } }); -
Enable log callback and redirect all
FFmpeglogs to a console/file/widget.logCallback = (logData) => { console.log(logData.log); }; ... RNFFmpeg.enableLogCallback(this.logCallback); -
Enable statistics callback and follow the progress of an ongoing operation.
statisticsCallback = (statisticsData) => { console.log('Statistics; frame: ' + statisticsData.videoFrameNumber.toFixed(1) + ', fps: ' + statisticsData.videoFps.toFixed(1) + ', quality: ' + statisticsData.videoQuality.toFixed(1) + ', size: ' + statisticsData.size + ', time: ' + statisticsData.time); }; ... RNFFmpeg.enableStatisticsCallback(this.statisticsCallback); -
Poll statistics without implementing statistics callback.
RNFFmpeg.getLastReceivedStatistics().then(stats => console.log('Stats: ' + JSON.stringify(stats))); -
Reset statistics before starting a new operation.
RNFFmpeg.resetStatistics(); -
Set log level.
RNFFmpeg.setLogLevel(LogLevel.AV_LOG_WARNING); -
Register your own fonts by specifying a custom fonts directory, so they are available to use in
FFmpegfilters. Please note that this function can not work on relative paths, you need to provide full file system path.- Without any font name mappings
RNFFmpeg.setFontDirectory('<folder with fonts>', null);- Apply custom font name mappings. This functionality is very useful if your font name includes ' ' (space) characters in it.
RNFFmpeg.setFontDirectory('<folder with fonts>', { my_easy_font_name: "my complex font name" }); -
Use your own
fontconfigconfiguration.RNFFmpeg.setFontconfigConfigurationPath('<fontconfig configuration directory>'); -
Disable log functionality of the library. Logs will not be printed to console and log callback will be disabled.
RNFFmpeg.disableLogs(); -
Disable statistics functionality of the library. Statistics callback will be disabled but the last received statistics data will be still available.
RNFFmpeg.disableStatistics(); -
List enabled external libraries.
RNFFmpeg.getExternalLibraries().then(externalLibraries => { console.log(externalLibraries); });
4. Versions
4.1 Releases
0.1.xreleases are based onFFmpeg v4.0.2andMobileFFmpeg v2.x0.2.xreleases are based onFFmpeg v4.1-devandMobileFFmpeg v3.x0.3.0and0.3.1releases are based onFFmpeg v4.2-devandMobileFFmpeg v4.2
4.2 Source Code
masterincludes the latest released versionv0.3.1developmentbranch includes new features and unreleased fixes
5. MobileFFmpeg
react-native-ffmpeg uses MobileFFmpeg in its core.
Starting from v4.2, MobileFFmpeg binaries are published in two different variants: Main Release and LTS Release.
-
Main releases include complete functionality of the library and support the latest SDK/API features
-
LTS releases are customized to support a wide range of devices. They are built using older API/SDK versions, so some features are not available for them
By default, react-native-ffmpeg releases depend on LTS releases, to be backward compatible with its earlier versions. But you can change MobileFFmpeg variant and/or version used to support a specific feature/architecture.
-
To do that on Android, set a different value to
mobileFFmpegVersionvariable insidebuild.gradlefile imported, under../node_modules/react-native-ffmpeg/androidpath. -
On IOS, specify a different version for
mobile-ffmpegdependency inside imported.podspecfile under../node_modules/react-native-ffmpeg/iospath.
5.1 Main Release vs LTS Release
| Main Release | LTS Release | |
|---|---|---|
| Android API Level | 24 | 21 |
| Android Camera Access | x | - |
| Android Architectures | arm-v7a-neon arm64-v8a x86 x86-64 |
arm-v7a arm-v7a-neon arm64-v8a x86 x86-64 |
| IOS SDK | 12.1 | 9.3 |
| Xcode Support | 10.1 | 7.3.1 |
| IOS Architectures | arm64 arm64e x86-64 |
armv7 arm64 i386 x86-64 |
6. Tips
Apply provided solutions if you encounter one of the following issues.
-
You should not use double quotes (") to define your complex filters or map definitions.
-filter_complex [0:v]scale=1280:-1[v] -map [v] -
If your commands include unnecessary quotes or space characters your command will fail with
No such filter: ' 'errors. Please check your command and remove them. -
Enabling
ProGuardon Android causes linking errors. Please add the following rule inside yourproguard-rules.profile to preserve necessary method names and prevent linking errors.-keep class com.arthenica.mobileffmpeg.Config { native <methods>; void log(int, byte[]); void statistics(int, float, float, long , int, double, double); } -
By default, Xcode compresses
PNGfiles during packaging. If you use.pngfiles in your commands make sure you set the following two settings toNO. If one of them is set toYES, your operations may fail withError while decoding stream #0:0: Generic error in an external libraryerror.
-
Sometimes
react-native run-iosfails with weird build errors. Execute the following commands and try again.rm -rf ios/Pods ios/build ios/Podfile.lock cd ios pod install -
Add
"postinstall": "sed -i '' 's\/#import <RCTAnimation\\/RCTValueAnimatedNode.h>\/#import \"RCTValueAnimatedNode.h\"\/' ./node_modules/react-native/Libraries/NativeAnimation/RCTNativeAnimatedNodesManager.h"
line to the scripts section of your package.json as recommended in react-native issue # 13198,
if your build receives the following error for IOS.../node_modules/react-native/Libraries/NativeAnimation/RCTNativeAnimatedNodesManager.h:10:9: fatal error: 'RCTAnimation/RCTValueAnimatedNode.h' file not found #import <RCTAnimation/RCTValueAnimatedNode.h> ^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1 error generated. -
When
pod installis not successful with the following message, deletePodfile.lockfile and runpod installagain.[!] Unable to find a specification for 'react-native-ffmpeg'. -
If
react-native linkis used for IOS linking, building may fail with this error. Runningpod installagain
fixes this issue.../node_modules/react-native-ffmpeg/ios/Pods/Target Support Files/Pods-ReactNativeFFmpeg/Pods-ReactNativeFFmpeg.debug.xcconfig: unable to open file (in target "ReactNativeFFmpeg" in project "ReactNativeFFmpeg") (in target 'ReactNativeFFmpeg') -
Using
cocoapodsfor IOS dependency management may produce duplicate symbols forlibReact.aandlibyoga.a.
Add the following block to yourPodfileand runpod installagain.post_install do |installer| installer.pods_project.targets.each do |target| targets_to_ignore = %w(React yoga) if targets_to_ignore.include? target.name target.remove_from_project end end end
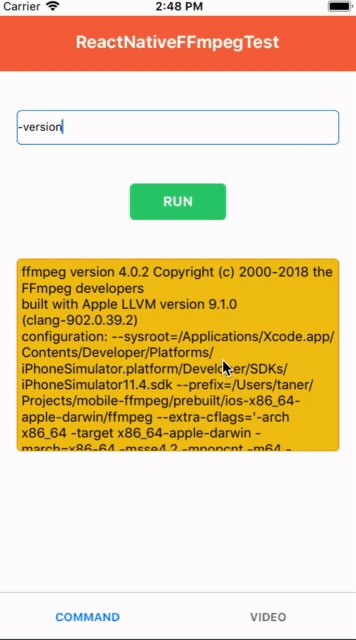
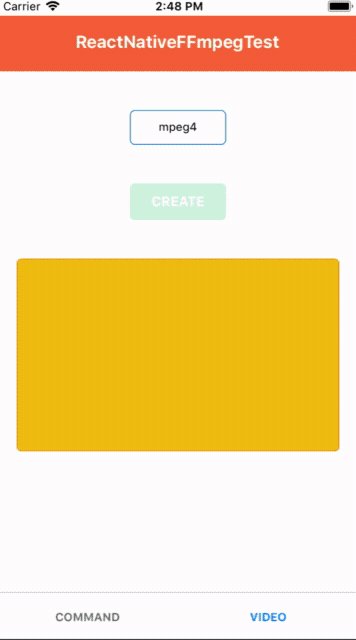
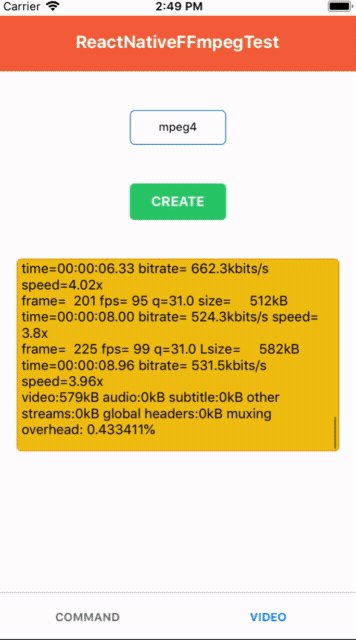
7. Test Application
You can see how React Native FFmpeg is used inside an application by running test applications provided under react-native-ffmpeg-test repository.