Android Call Notifications App
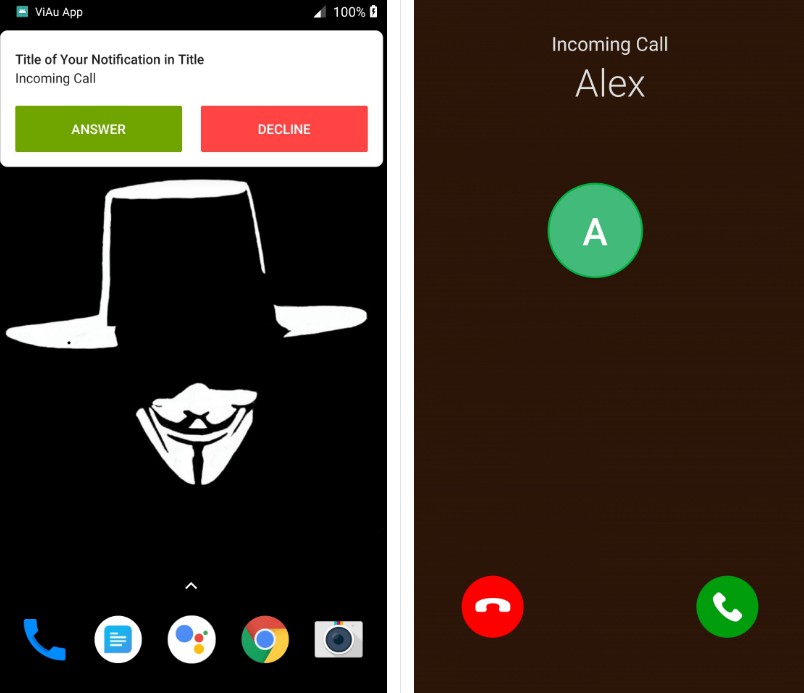
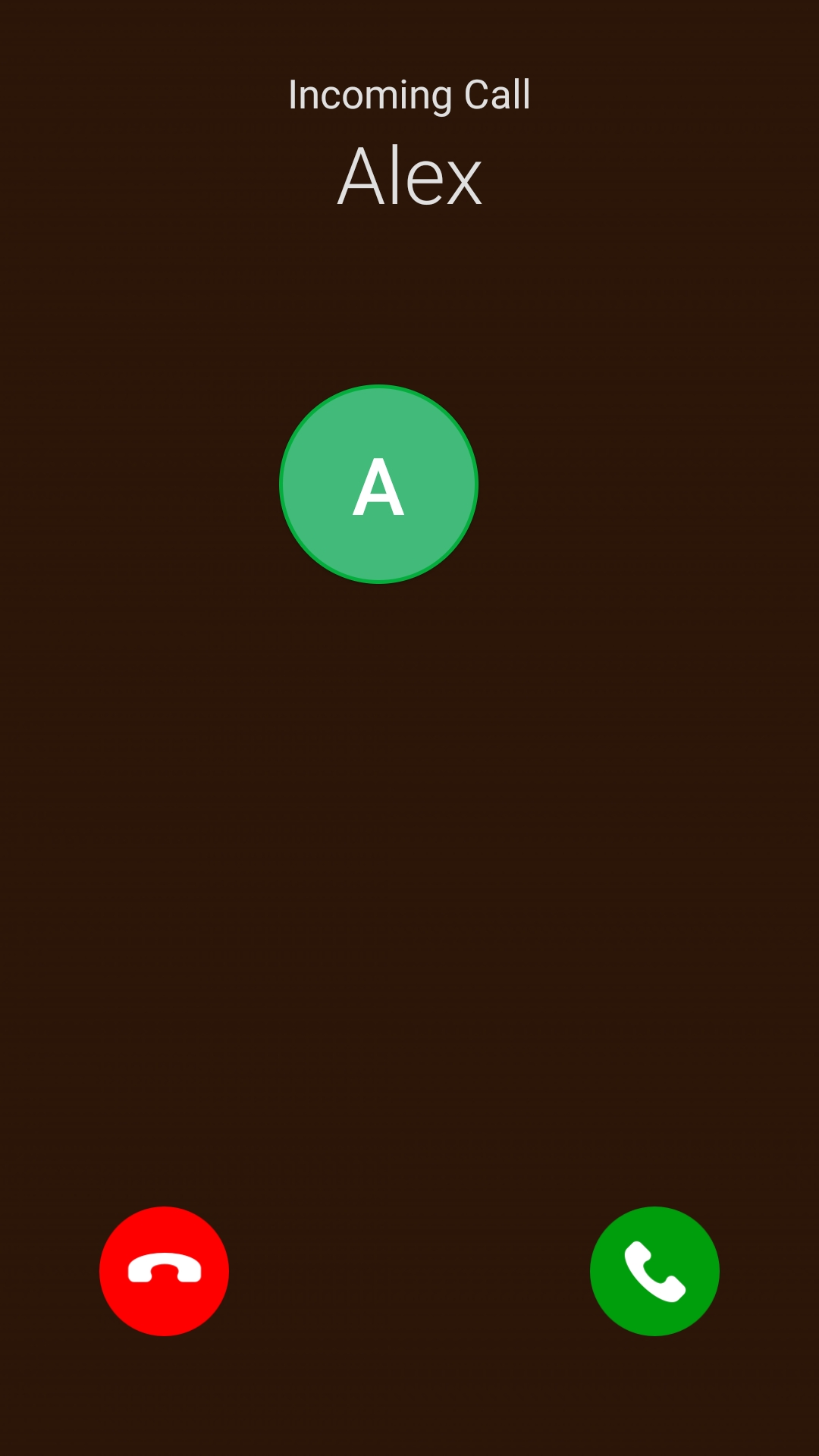
| Banner Notifications | FullScreen Notifications |
|---|---|
 |
 |
Prerequisites for project
- Create a firebase project from firebase console
- Download
google-services.jsonfrom your project and place inandroid>appdirectory. - Make sure of your app package name. The package name should be unique while creating a project in firebase console.
- Replace the existing package(com.viauapp) name with your package name in the RNFirebaseCallNotifications project.
Project setup
- Clone the repository and go to root directory and do
npm install - And start metro bundler
react-native start --reset-cache - Connect your android device or start emulator and run the following command
react-native run-android - You will find the fcm token in console log. Use that fcm token to test the call notifications
Send notification request example for api
Path(POST): https://fcm.googleapis.com/fcm/send
+ Headers
{
"Content-Type": "application/json",
"Authorization": "key=AAAA39to........"
}
+ Content
{
"to": "****",
"data":{
"channel_id":"fcm_call_channel",
"title": "Incoming call",
"body": "Alex is calling",
//you can add custom key values here
},
"priority": high,
"topic":all
}
Request detail: https://firebase.google.com/docs/cloud-messaging/http-server-ref
GitHub
https://github.com/0x1bitcrack3r/RNFirebaseCallNotifications