react-native-bouncy-checkbox-group
Fully customizable bouncy checkbox group for React Native

Installation
Add the dependency:
npm i react-native-bouncy-checkbox-group
Peer Dependencies
IMPORTANT! You need install them
"react-native-bouncy-checkbox": ">= 2.1.5"
Usage
Import
import BouncyCheckboxGroup, {
ICheckboxButton,
} from "react-native-bouncy-checkbox-group";
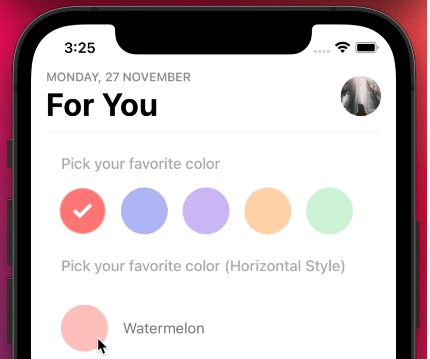
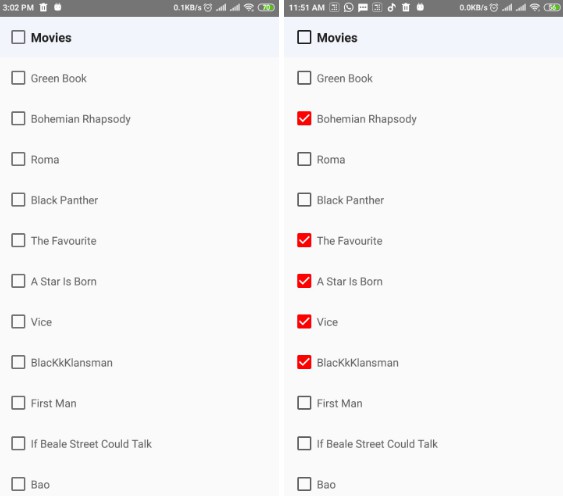
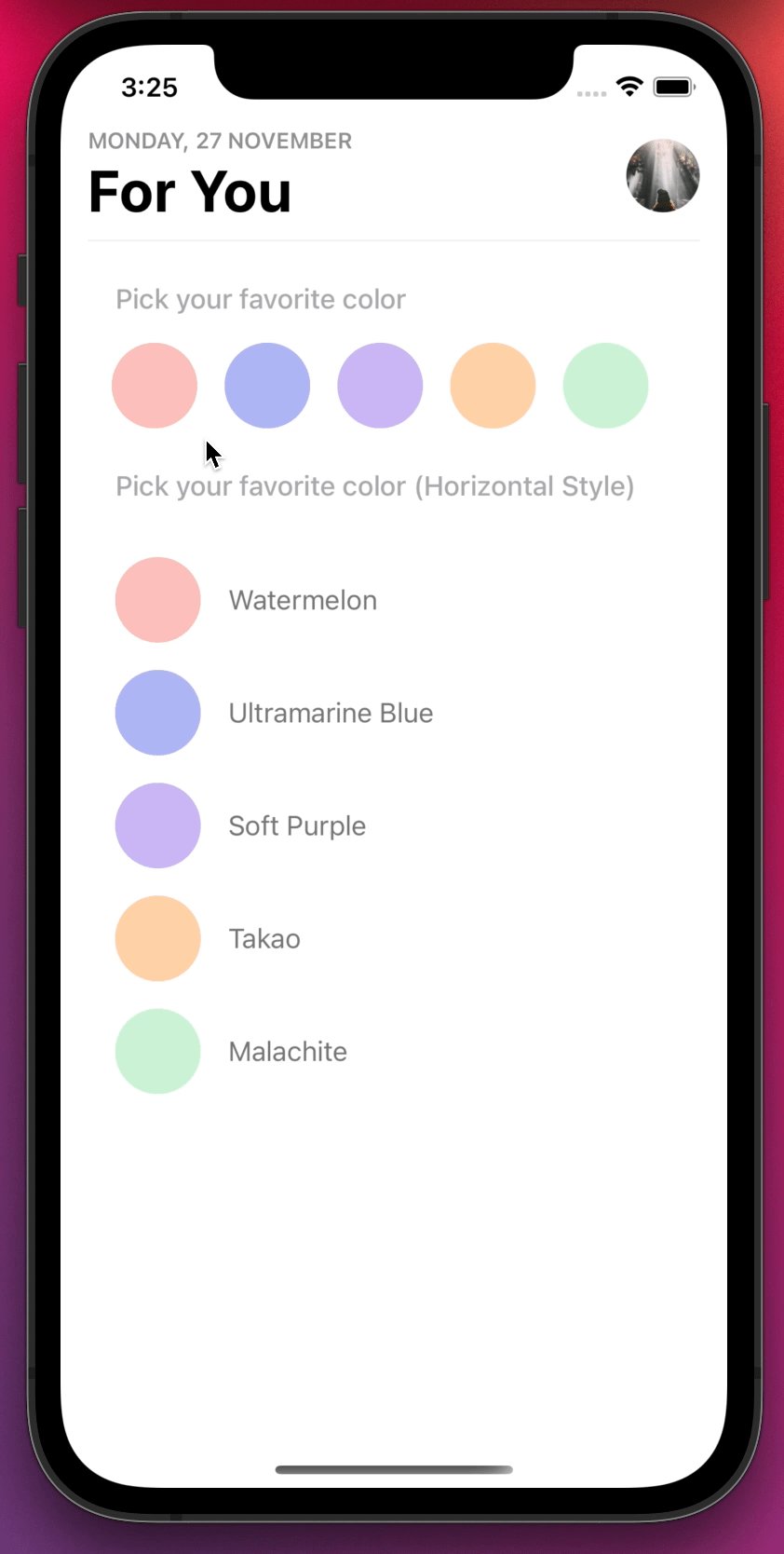
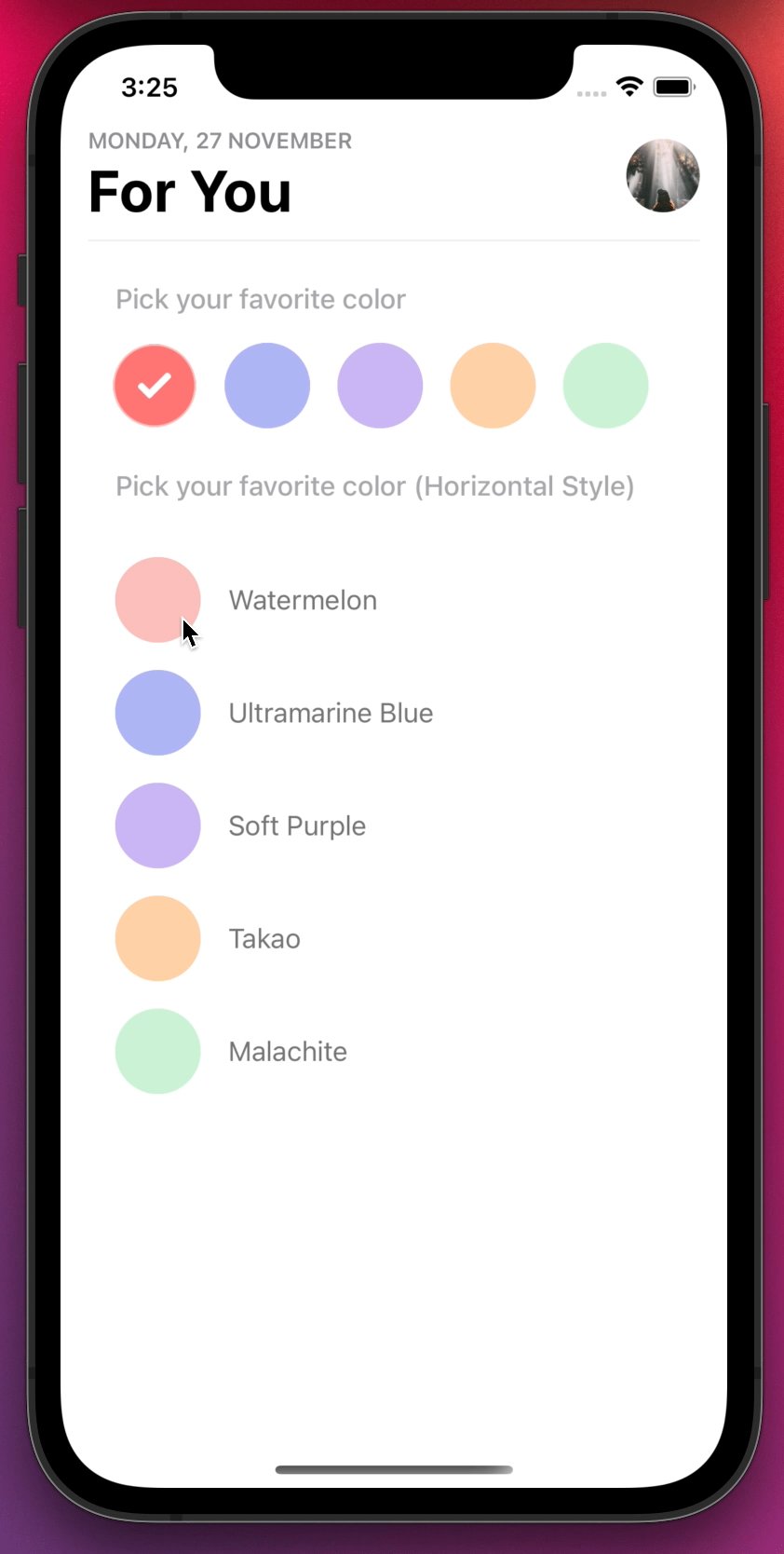
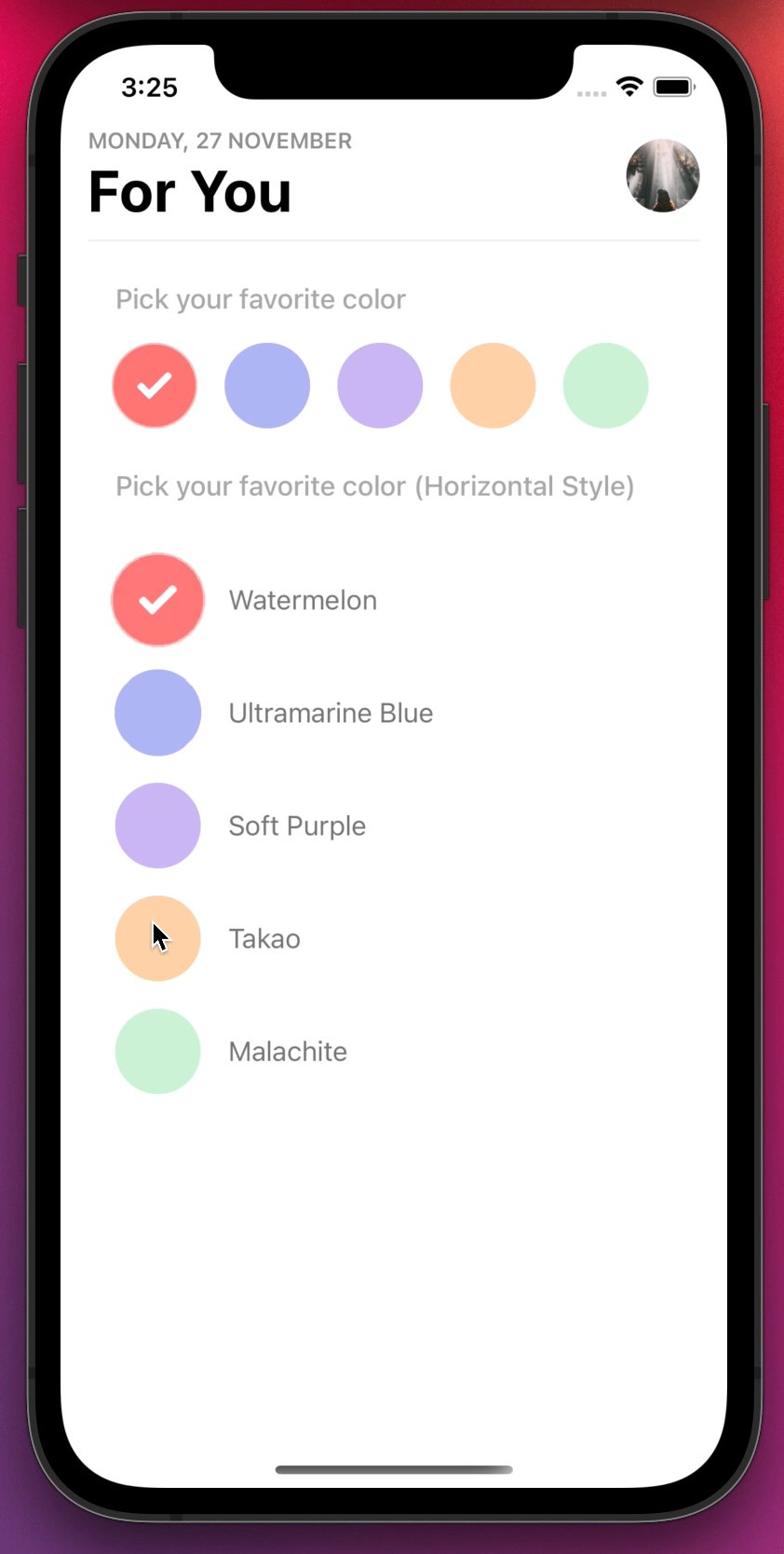
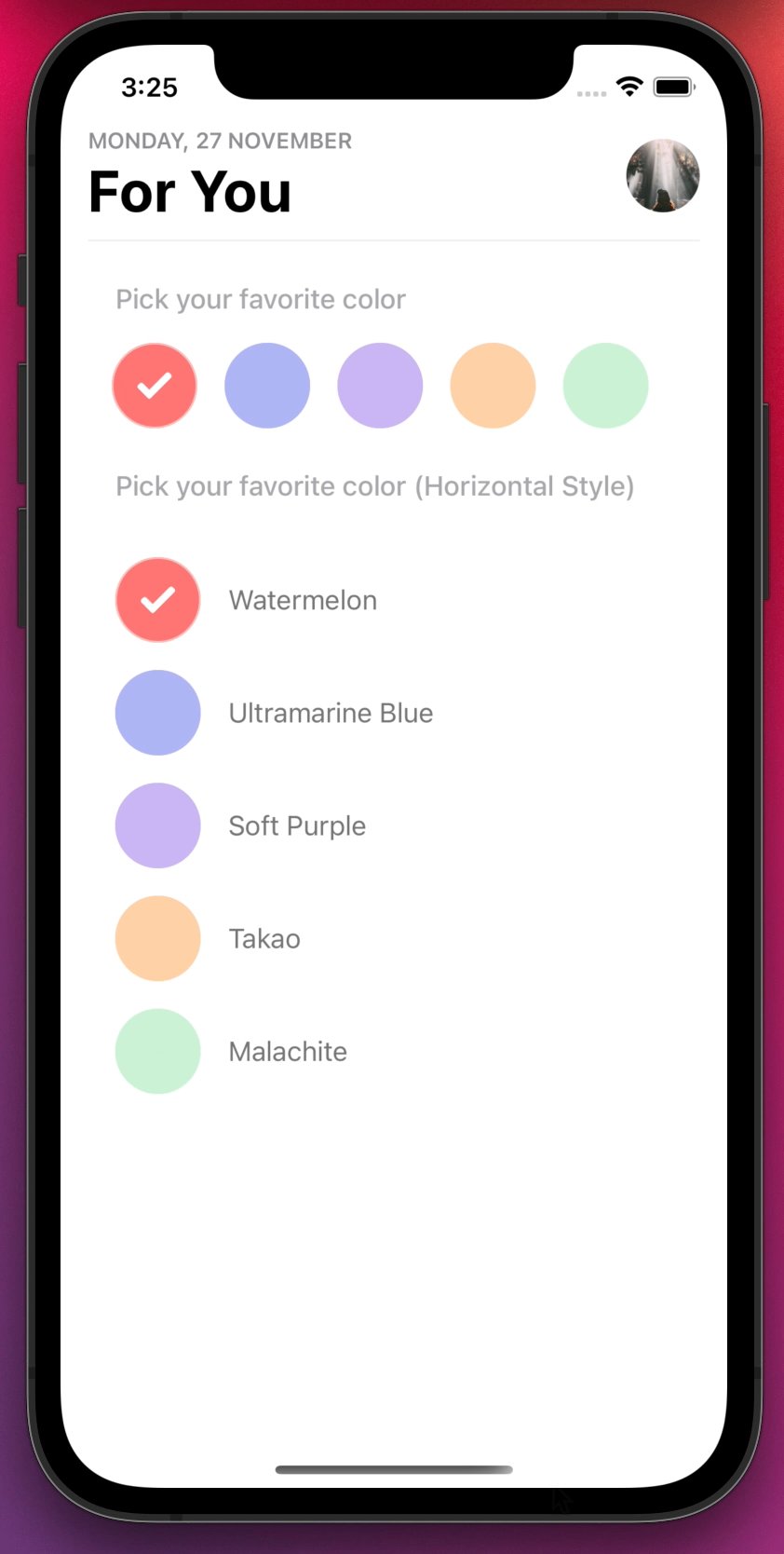
Fundamental Usage
<BouncyCheckboxGroup
data={staticData}
onChange={(selectedItem: ICheckboxButton) => {
console.log("SelectedItem: ", JSON.stringify(selectedItem));
}}
/>
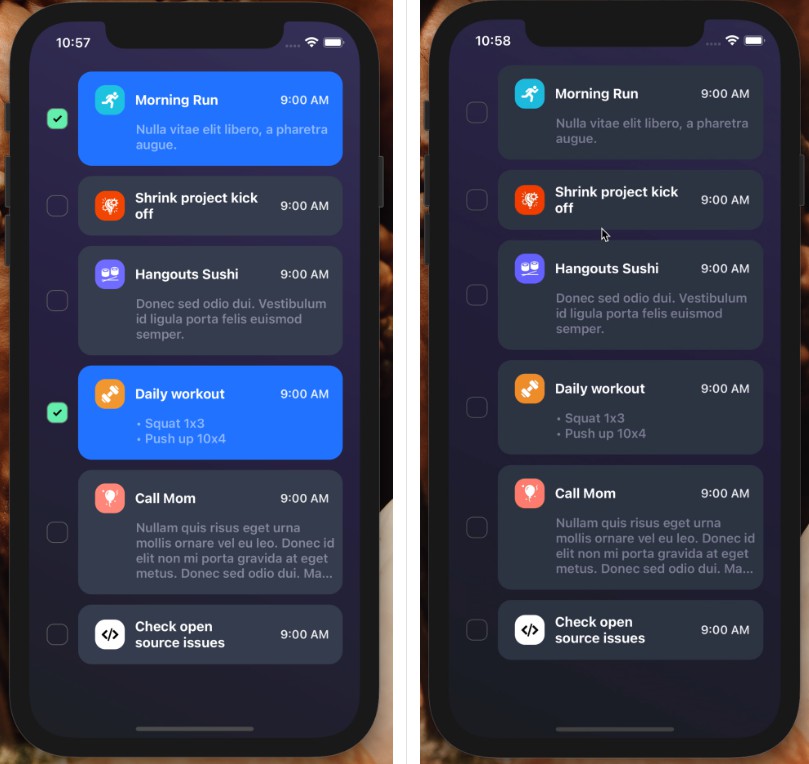
Vertical Usage
<BouncyCheckboxGroup
data={verticalStaticData}
style={{ flexDirection: "column" }}
onChange={(selectedItem: ICheckboxButton) => {
console.log("SelectedItem: ", JSON.stringify(selectedItem));
}}
/>
Data Format
You MUST follow this data format as ICheckboxButton
[
{
id: 0,
},
{
id: 1,
},
{
id: 2,
},
{
id: 3,
},
];
Example Project ?
You can checkout the example project ?
Simply run
npm ireact-native run-ios/android
should work of the example project.
Configuration - Props
Fundamentals
| Property | Type | Default | Description |
|---|---|---|---|
| data | ICheckboxButton[] | undefined | set the checkboxes as a data |
| onChange | function | undefined | set your own logic when the group of checkbox is selected |
Customization (Optionals)
React Native Bouncy Checkbox Customizations
You can use all of the customiztion options from the rn bouncy checkbox. You NEED to add the styling and props into the data. Therefore, you can customize each of the checkboxes easly.
Future Plans
- [x]
LICENSE - [ ] Write an article about the lib on Medium
Author
FreakyCoder, [email protected]
License
React Native Bouncy Checkbox Group is available under the MIT license. See the LICENSE file for more info.
GitHub
https://github.com/WrathChaos/react-native-bouncy-checkbox-group