react-scroll-paged-view
scroll view, Inside scroll, Full page scroll, Nesting ScrollView
Installation
npm install react-scroll-paged-view --save
Introduction
Support React(web) & React Native(RN)
Full-page scrolling and in-page scrolling
iOS RN code is perfectly supported. Android provides native package support. Based on RN ScrollView, some code changes are supported
There is no combination of internal scrolling and page scrolling in open source RN projects. Write this component based on need
In addition, the core functional module ViewPaged is also available for use
ScrollView component that provides subassembly packaging that can optionally be used
All pagination loads on demand, don't worry about initial rendering
Infinite pagination is also lazy, minimizing the current index page, even when switching quickly
RN and web animation based on animated library, sharing a set of code processing
Provides renderHeader and renderFooter for tab switching or carousel graphics, etc.
Both components of the web version provide a class variable isTouch for judging whether it is a touch event, thereby distinguishing the scrolling triggered click event.
Support for ssr, 2.1+ version removes the initial measurement size caused by repeated creation and destruction of components, better performance
Notice
Compatible version "react-native": "~0.54.0"
The react native 0.47 version uses the 0.1.* version
Has been perfectly compatible with the above RN version, directly install the latest package
Click events that do not appear in the internal ScrollView component can be replaced with onPressIn
infinite and autoPlay are only available to the ViewPaged component, ScrollPagedView will turn off this option by default
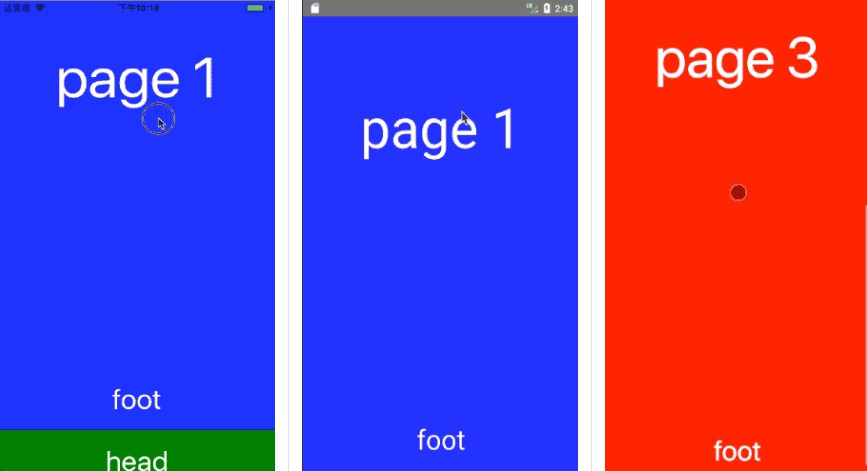
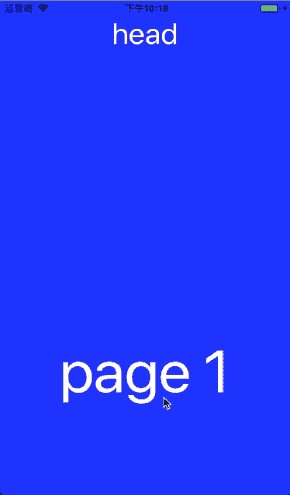
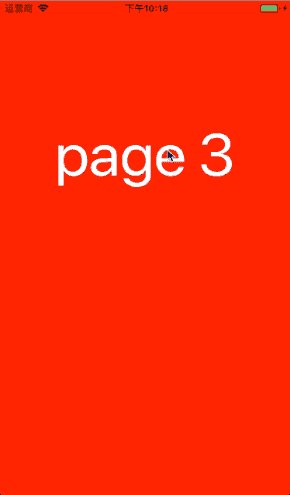
Demo
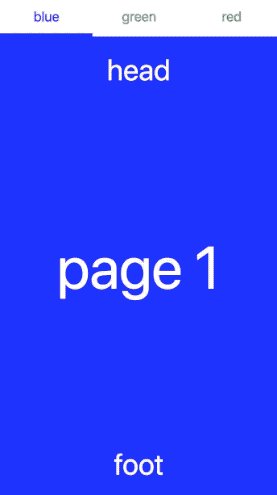
| IOS | Android | Web |
|---|---|---|
 |
 |
 |
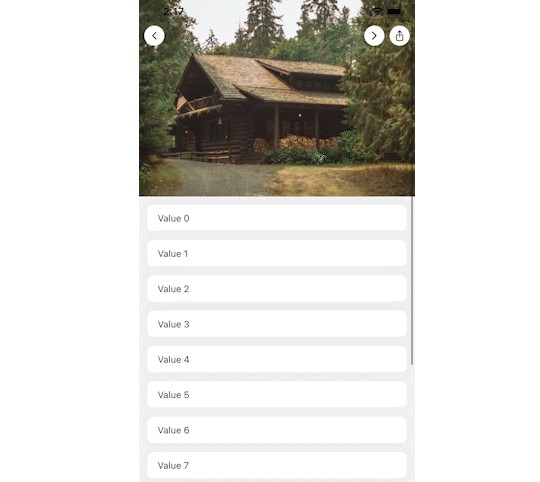
Other
What you can achieve depends on what you can imagine.
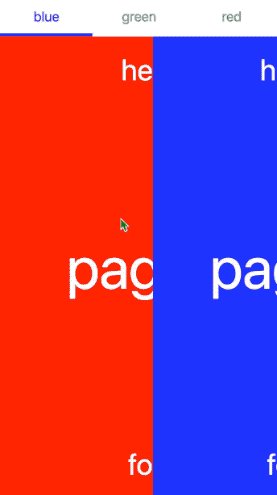
| Horizontal | Tab | Carousel |
|---|---|---|
 |
 |
 |
Usage
ScrollPagedView
The ScrollPagedView component encapsulates the inner scrolling component based on the ViewPaged component and uses it through the context.
import ScrollPagedView from 'react-scroll-paged-view'
import InsideScrollView from './InsideScrollView'
...
_onChange = (pageIndex) => {
...
}
render() {
return (
<ScrollPagedView
onChange={this._onChange}
onResponder={this._onResponder}
>
<InsideScrollView />
<InsideScrollView />
<InsideScrollView />
</ScrollPagedView>
)
}
...
Context ScrollView(InsideScrollView)
...
static contextTypes = {
ScrollView: PropTypes.func,
}
render() {
const ScrollView = this.context.ScrollView
return (
<ScrollView>
...
</ScrollView>
)
}
...
ViewPaged
The ViewPaged component is consistent with the ScrollPagedView component and is free to use infinite and autoPlay.
import { ViewPaged } from 'react-scroll-paged-view'
Export module
- default - ScrollPagedView
- ViewPaged
Properties
ScrollPagedView
The ScrollPagedView component is based on the ViewPaged component, which can be passed to the props of the ViewPaged as needed. Refer to the props of the ViewPaged component below.
| Name | propType | default value | description |
|---|---|---|---|
| withRef | bool | false | Get ViewPaged instance ref, through the component's getViewPagedInstance method |
Context ScrollView
| Name | propType | default value | description |
|---|---|---|---|
| nativeProps(native only) | object | {} | RN scrollView Props |
| webProps(web only) | object | {} | Web scrollView Props |
ViewPaged
RN and web have the same props and the performance is consistent
Common Props
| Name | propType | default value | description |
|---|---|---|---|
| style | object | {} | ViewPaged style |
| initialPage | number | 0 | Initial page index |
| vertical | bool | true | Whether to switch the view vertically |
| onChange | function | () => {} | Switch paging callbacks |
| duration | number | 400 | Animation duration(In milliseconds) |
| infinite | bool | false | Whether it is an infinite scroll view |
| renderHeader | function/element | undefined | Header Component |
| renderFooter | function/element | undefined | Footer Component |
| renderPosition | string | top | Header/Footer direction, There are 4 values, 'top', 'left', 'bottom', 'right' |
| autoPlay | bool | false | Whether to auto rotate |
| autoPlaySpeed | number | 2000 | Automatic carousel interval (In milliseconds) |
| hasAnimation | bool | true | Click to switch whether there is an animation |
| locked | bool | false | Whether to allow drag toggle |
RN Only Props
| Name | propType | default value | description |
|---|---|---|---|
| onStartShouldSetPanResponder | function | () => true | Reference React Native website gesture response system |
| onStartShouldSetPanResponderCapture | function | () => false | Reference React Native website gesture response system |
| onMoveShouldSetPanResponder | function | () => true | Reference React Native website gesture response system |
| onMoveShouldSetPanResponderCapture | function | () => false | Reference React Native website gesture response system |
| onPanResponderTerminationRequest | function | () => true | Reference React Native website gesture response system |
| onShouldBlockNativeResponder | function | () => true | Reference React Native website gesture response system |
| onPanResponderTerminate | function | () => {} | Reference React Native website gesture response system |
TODO
- [x] Optimize scroll region index, use proxy scrollView to complete
- [x] Android compatible React Native different versions
- [x] Support web side components
- [x] Optimize web side components
- [x] Optimize web infinite scrolling
- [x] Perfect web-side ViewPaged
- [x] Optimize structure, code, unified naming
- [x] Uniformly compatible with different versions of React Native
- [x] Record development process
- [x] Perfect RN end ViewPaged achieves consistency with web performance
- [x] More props configuration