react-native-color-picker-ios
iOS14 Color Picker Module for React Native.
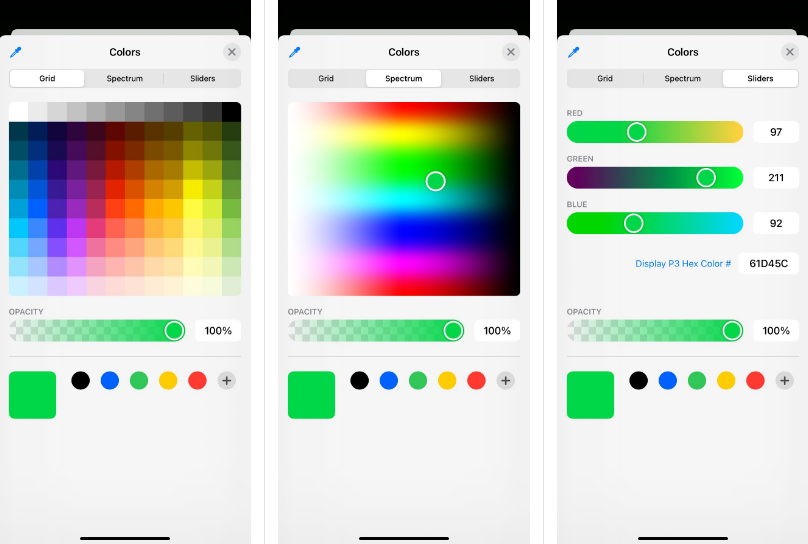
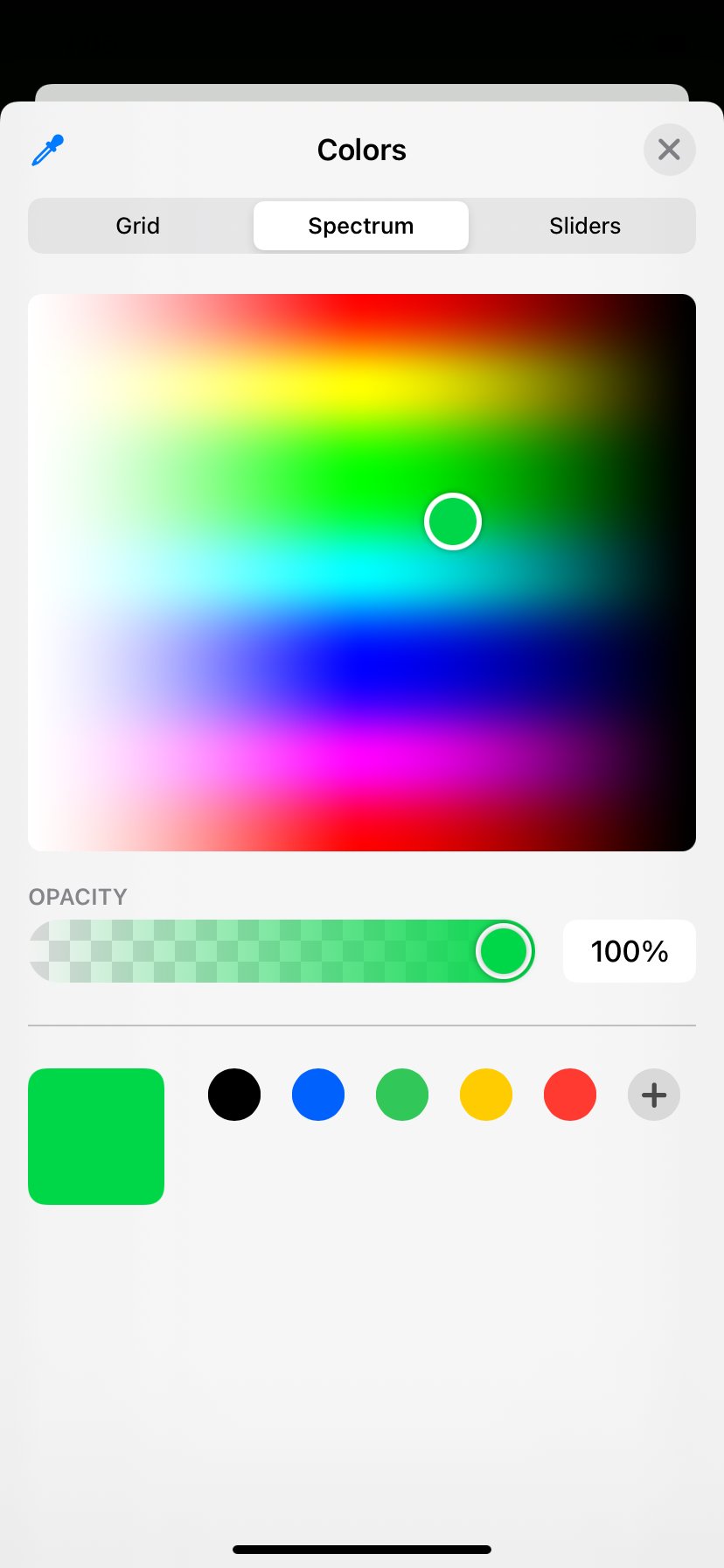
| Grid | Spectrum | Sliders |
|---|---|---|
 |
 |
 |
Installation
- using
npm:
npm install react-native-color-picker-ios
- using
yarn:
yarn add react-native-color-picker-ios
Usage
import * as React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import ColorPicker from 'react-native-color-picker-ios';
const ColorSelectComponent = () => {
const handlePress = () => {
ColorPicker.showColorPicker(
{ supportsAlpha: true, initialColor: 'cyan' },
(color) => {
console.log(color);
}
);
};
return (
<TouchableOpacity onPress={handlePress}>
<Text>Click to Select Color</Text>
</TouchableOpacity>
);
};
Reference
Methods
showColorPicker()
ColorPicker.showColorPicker(options, callback);
Displays the color picker modal, and runs callback function with selected color.
Options
| Name | Type | Required | default | Description |
|---|---|---|---|---|
| supportsAlpha | boolean | NO | false | if true, user are allowed to chose opacity of the color. |
| initialColor | string | NO | #000 |
sets initialColor selected by the picker |