react-native-multiselect-view
MultiSelectView component for react native to select multiple items smoothly with minimum efforts, it works on iOS and Android like a charm.

Installation
- 1.Run
npm i react-native-multiselect-view --save - 2.
import MultiSelectView from 'react-native-multiselect-view'
Getting started
Add react-native-multiselect-view to your js file.
import MultiSelectView from 'react-native-multiselect-view'
Inside your component's render method, use MultiSelectView:
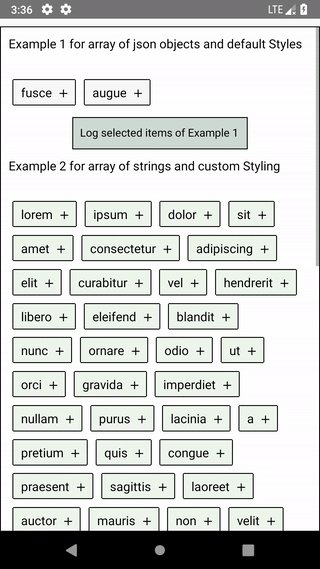
Example 1
<MultiSelectView
ref='list1'
onSelectionStatusChange={this.onSelectionStatusChange}
data={LoremIpsum}
valueKey={'value'}
/>
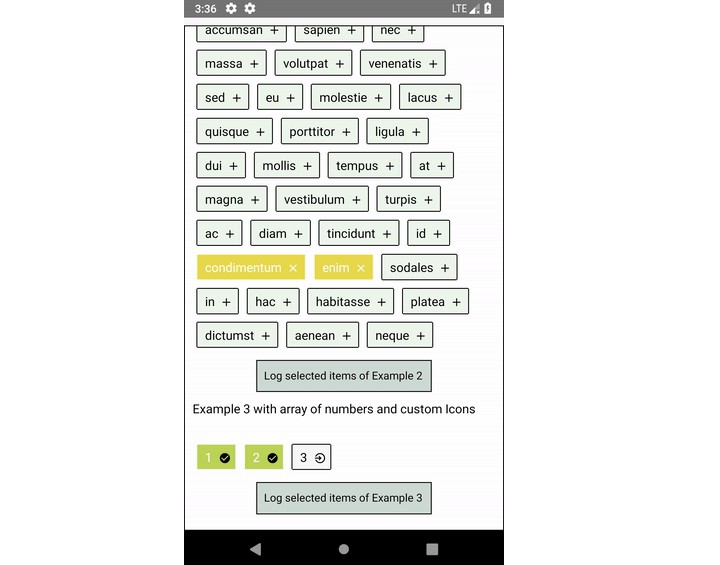
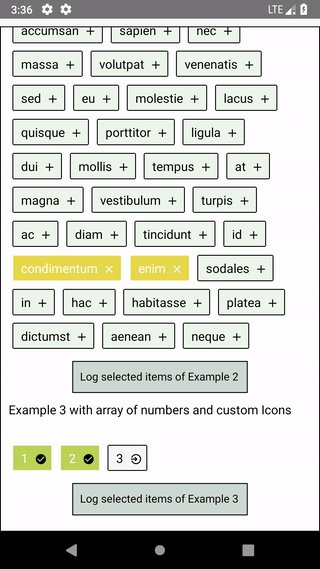
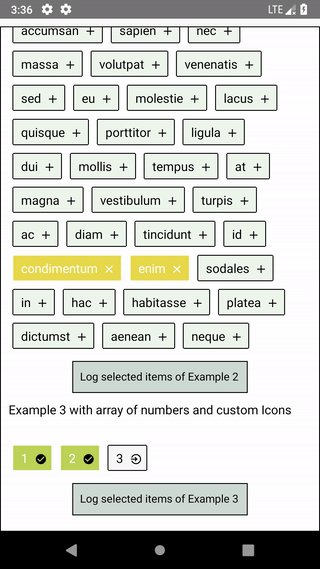
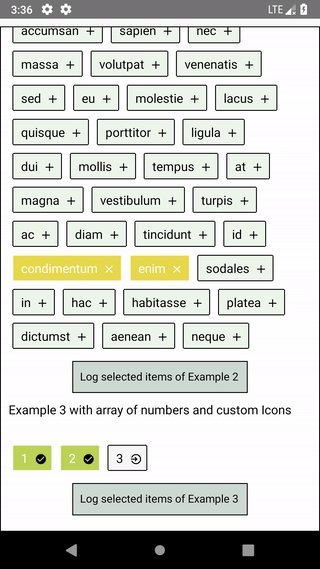
Example 2
<MultiSelectView
ref='list2'
data={LoremIpsum1}
activeContainerStyle={styles.activeCom}
inactiveContainerStyle={styles.inactiveCom}
activeTextStyle={styles.activeText}
inactiveTextStyle={styles.inactiveText}
/>
Example 3
<MultiSelectView
ref='list3'
data={LoremIpsum2}
activeIcon={<Ionicons name='md-checkmark-circle' size={16} style={styles.icon} />}
inactiveIcon={<Ionicons name='md-log-in' size={16} style={styles.icon} />}
/>
API
| Props | Type | Optional | Default | Description |
|---|---|---|---|---|
| activeContainerStyle | View.propTypes.style | true | backgroundColor: '#BDD358',borderColor: 'transparent' | Active or selected Container Style |
| inactiveContainerStyle | View.propTypes.style | true | Inactive Container Style | |
| activeTextStyle | Text.propTypes.style | true | color: '#fff' | Style for Active Text |
| inactiveTextStyle | Text.propTypes.style | true | Style for Inactive Text | |
| activeIcon | PropTypes.element | true | Icon | Icon for Active Container |
| inactiveIcon | PropTypes.element | true | false | Icon for Inactive Container |
| onSelectionStatusChange | PropTypes.func | true | Function to perform on any item selection state change | |
| valueKey | PropTypes.string | false if data is array of object | Text or key to show in container | |
| data | PropTypes.arrayOf(PropTypes.oneOfType([PropTypes.number, PropTypes.string, PropTypes.object]) | false | Array of list to be displayed |