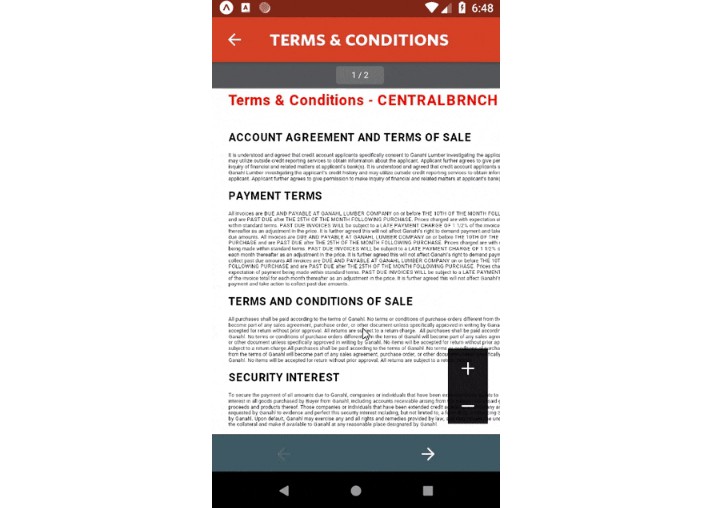
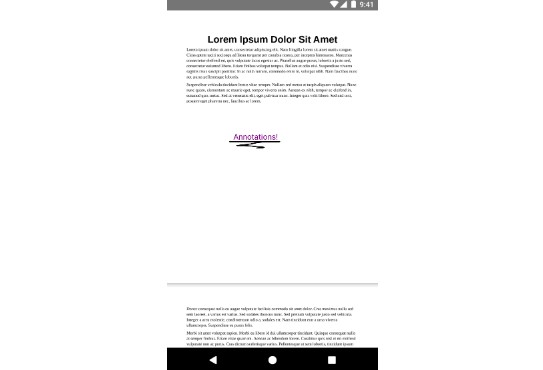
PDF reader for Expo
PDF reader in JavaScript only for Expo - Android capable.

Read a PDF just with JS (no native libs needed)
Limitations
- Display file only on full screen.
- Embeded images binary are not display (yet) in Android
Example
import React from 'react';
import { StyleSheet, View } from 'react-native';
import PDFReader from 'rn-pdf-reader-js';
import { Constants } from 'expo';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<PDFReader
source={{ uri: "http://gahp.net/wp-content/uploads/2017/09/sample.pdf" }}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
});
Props
- source:
Object- uri?:
string- can be local or served on the web (ie. start withshttps://orfile://) - base64?:
string- should start withdata
- uri?:
- style:
object- style props to override default container style
Requirements
- Use it into Expo app (from expo client, Standalone app or ExpoKit app).
- Because we need to have access to
Expo.FileSystem - Only React-Native 0.54+ support, Expo SDK 27
Features
- For Android, use react-pdf / pdfjs in the webview
- For iOS devices, display file directly to the WebView
What rn-pdf-reader-js use?
- react-pdf (pdf.js)
- WebView
- Expo FileSystem API
- Base64