@react-native-community/progress-view
ProgressBar Component for iOS (based on UIProgressView) and Windows.
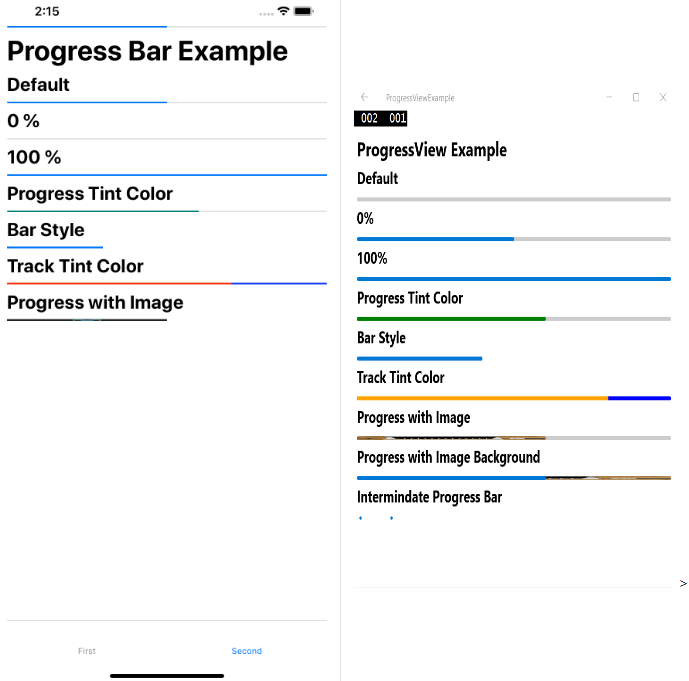
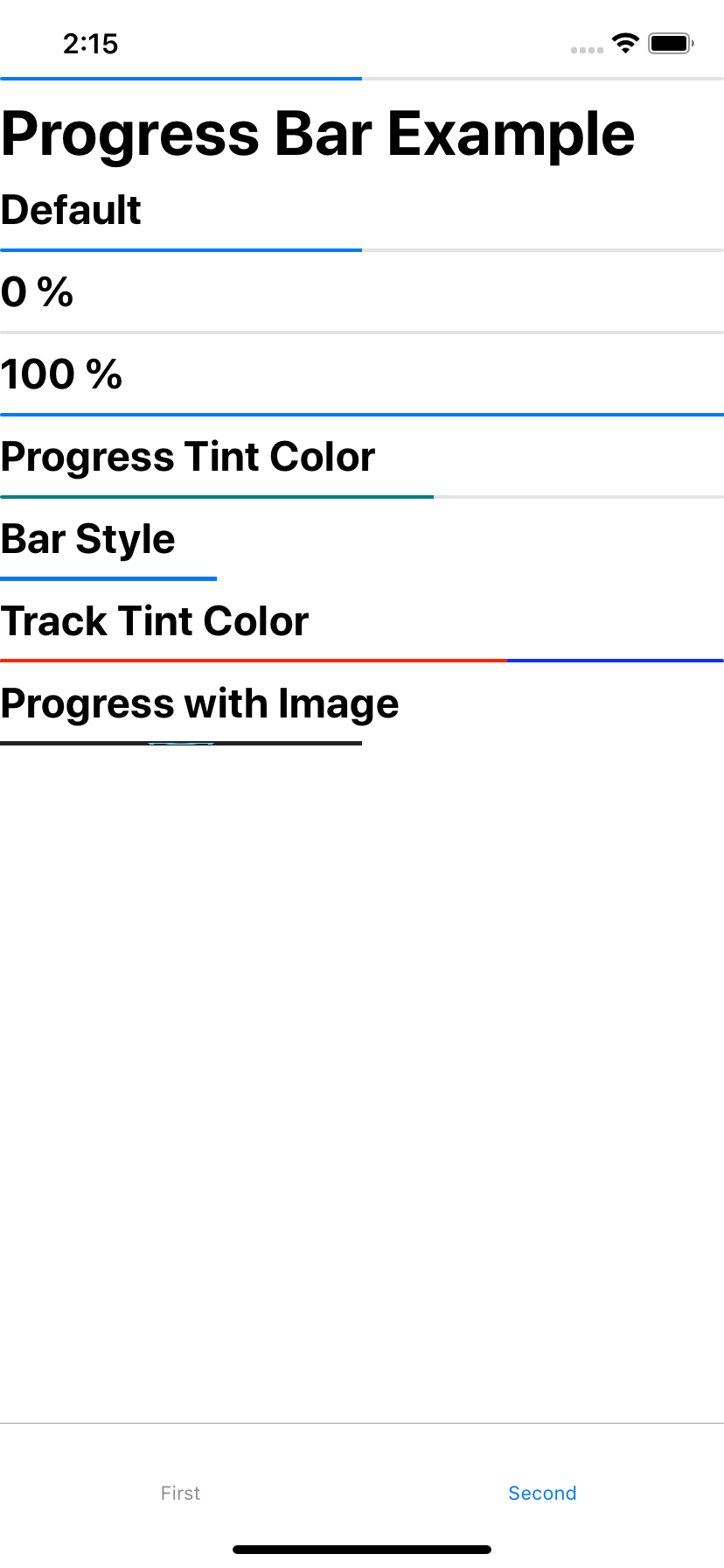
| iOS | Windows |
|---|---|
 |
 > > |
Getting started
npm install @react-native-community/progress-view --save
or
yarn add @react-native-community/progress-view
Linking
- React Native 0.60+
The package is automatically linked when building the app. All you need to do is:
npx pod-install
- React Native <= 0.59
Run the following commands
react-native link @react-native-community/progress-view
Windows
Add the progress-view project to your solution.
- Open the solution in Visual Studio 2019
- Right-click Solution icon in Solution Explorer > Add > Existing Project
Selectnode_modules\@react-native-community\progress-view\windows\progress-view\progress-view.vcxproj
windows/myapp.sln
Add a reference to progress-view to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference...
Check progress-view from Solution Projects.
pch.h
Add #include "winrt/progress_view.h".
app.cpp
Add PackageProviders().Append(winrt::progress_view::ReactPackageProvider()); before InitializeComponent();.
Manual installation
IOS
Manually linking the library - iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@react-native-community/progress-viewand addRNCProgressView.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNCProgressView.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
Usage
Import ProgressView from @react-native-community/progress-view
import {ProgressView} from "@react-native-community/progress-view";
Add ProgressView like this
<ProgressView
progressTintColor="orange"
trackTintColor="blue"
progress={0.7}
/>
Running Example App
Windows
- Clone branch
- cd into progress_view and run
yarn install - run
yarn add [email protected] --dev(React Native Windows relies on a version of react-native lower than iOS) - Start metro server with
yarn start:windows - Open Visual Studios and open
example/windows/ProgressViewExample.sln - Set to Debug x64 and start solution
IOS
- Clone branch
- cd into progress-view and run
yarn install - cd into example/ios and run
pod install - cd back into progress-view and run
yarn ios
Reference
Props
progress
The progress value (between 0 and 1).
| Type | Required |
|---|---|
| number | No |
progressImage
A stretchable image to display as the progress bar.
| Type | Required |
|---|---|
| Image.propTypes.source | No |
progressTintColor
The tint color of the progress bar itself.
| Type | Required |
|---|---|
| string | No |
progressViewStyle
The progress bar style. Network images only work on Windows.
| Type | Required |
|---|---|
| enum('default', 'bar') | No |
trackImage
A stretchable image to display behind the progress bar. Network images only work on Windows.
| Type | Required |
|---|---|
| Image.propTypes.source | No |
trackTintColor
The tint color of the progress bar track.
| Type | Required |
|---|---|
| string | No |
isIndeterminate
Turns progress bar into an indeterminate progress bar
| Type | Required | Platform |
|---|---|---|
| bool | No | Windows |