React Native Bi-directional Infinite Scroll
FlatList by react-native only allows infinite scroll in one direction (using onEndReached). This package adds capability on top of FlatList to allow infinite scroll from both directions, and also maintains smooth scroll UX.
Features
- Accepts prop
onStartReached&onEndReached, which you can use to load more results. - Calls to onEndReached and onStartReached have been optimized.
- Inline loading Indicators, which can be customized as well.
- Uses flat-list-mvcp to maintain scroll position or smooth scroll UX.
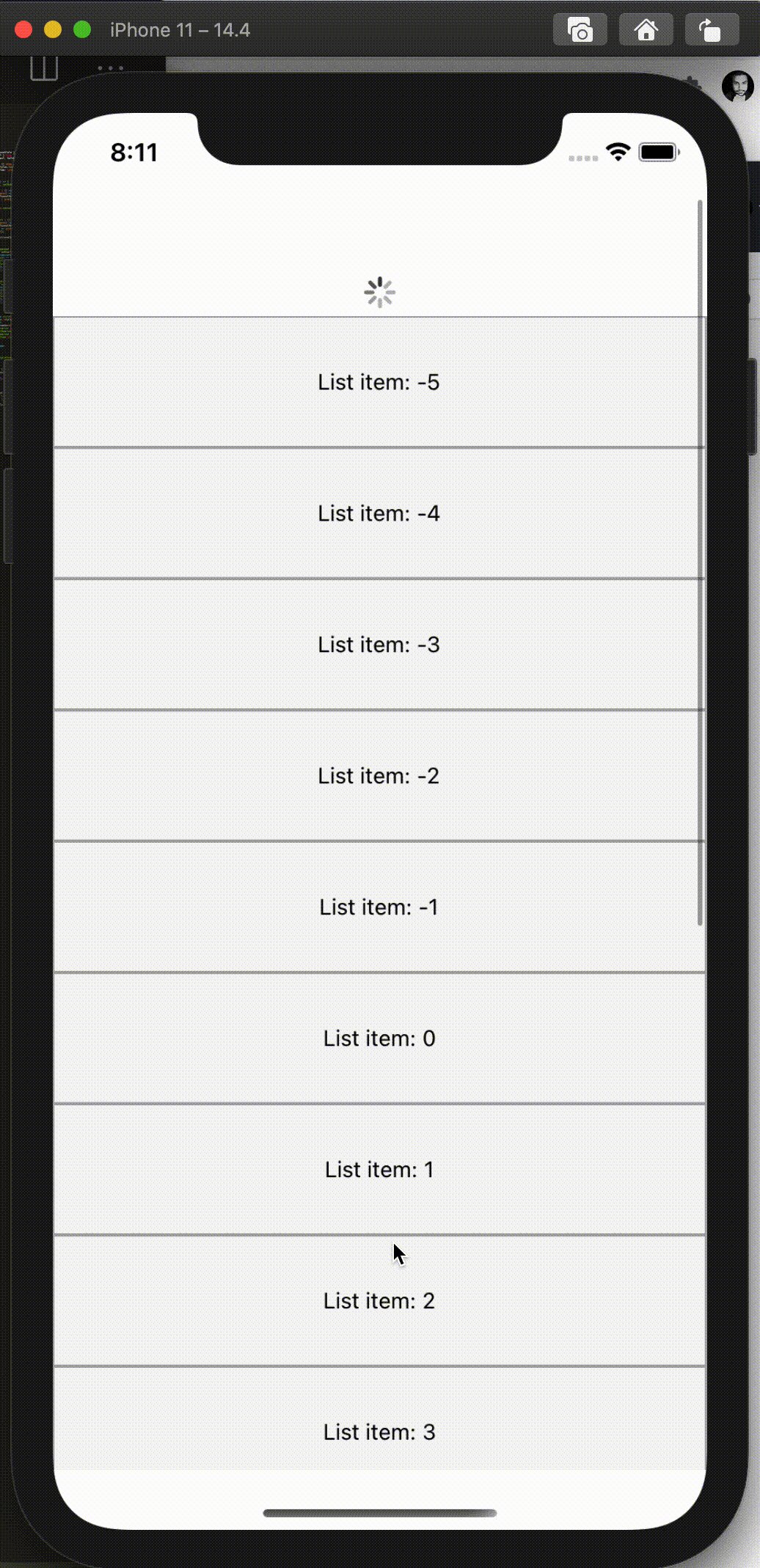
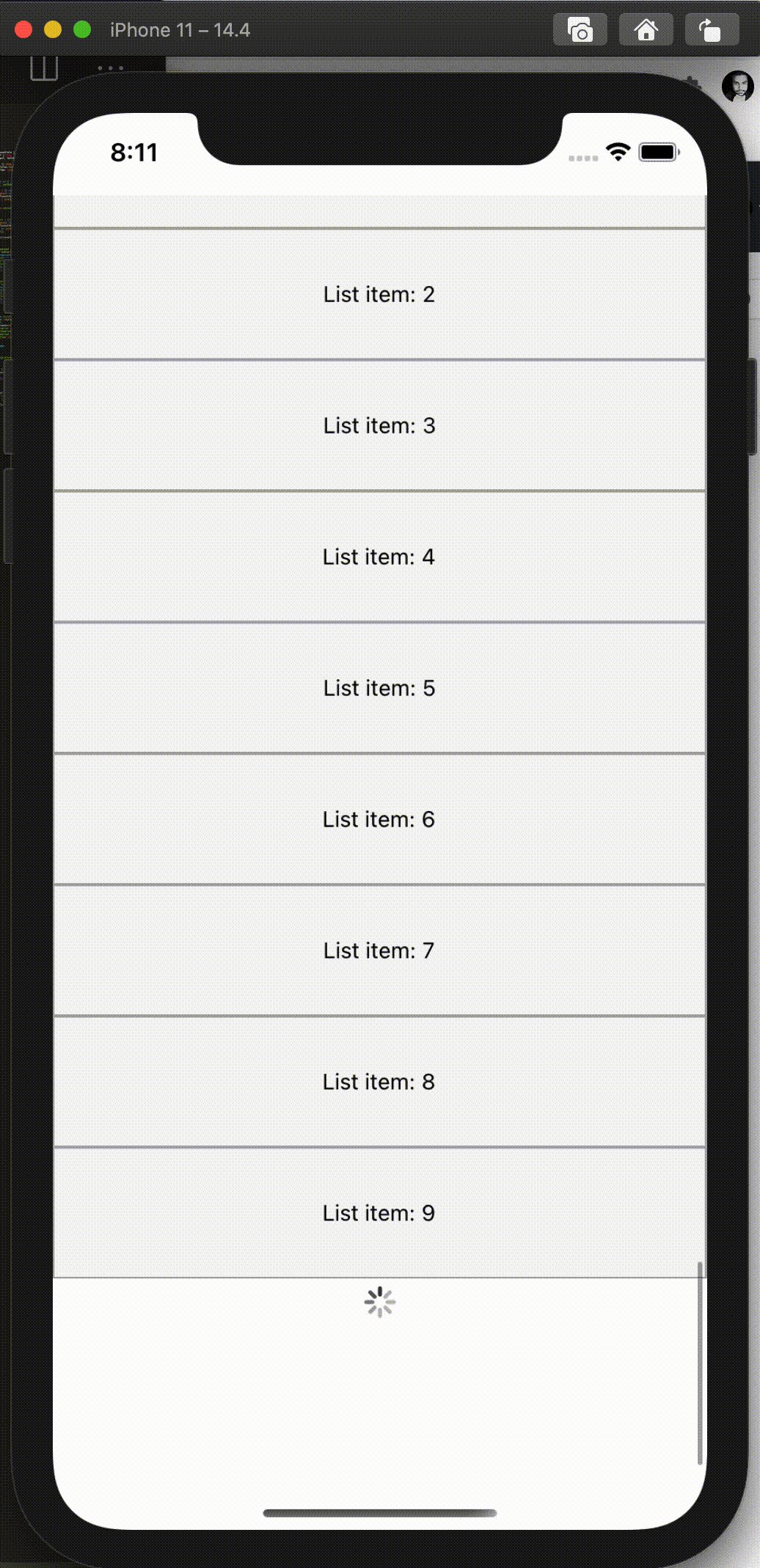
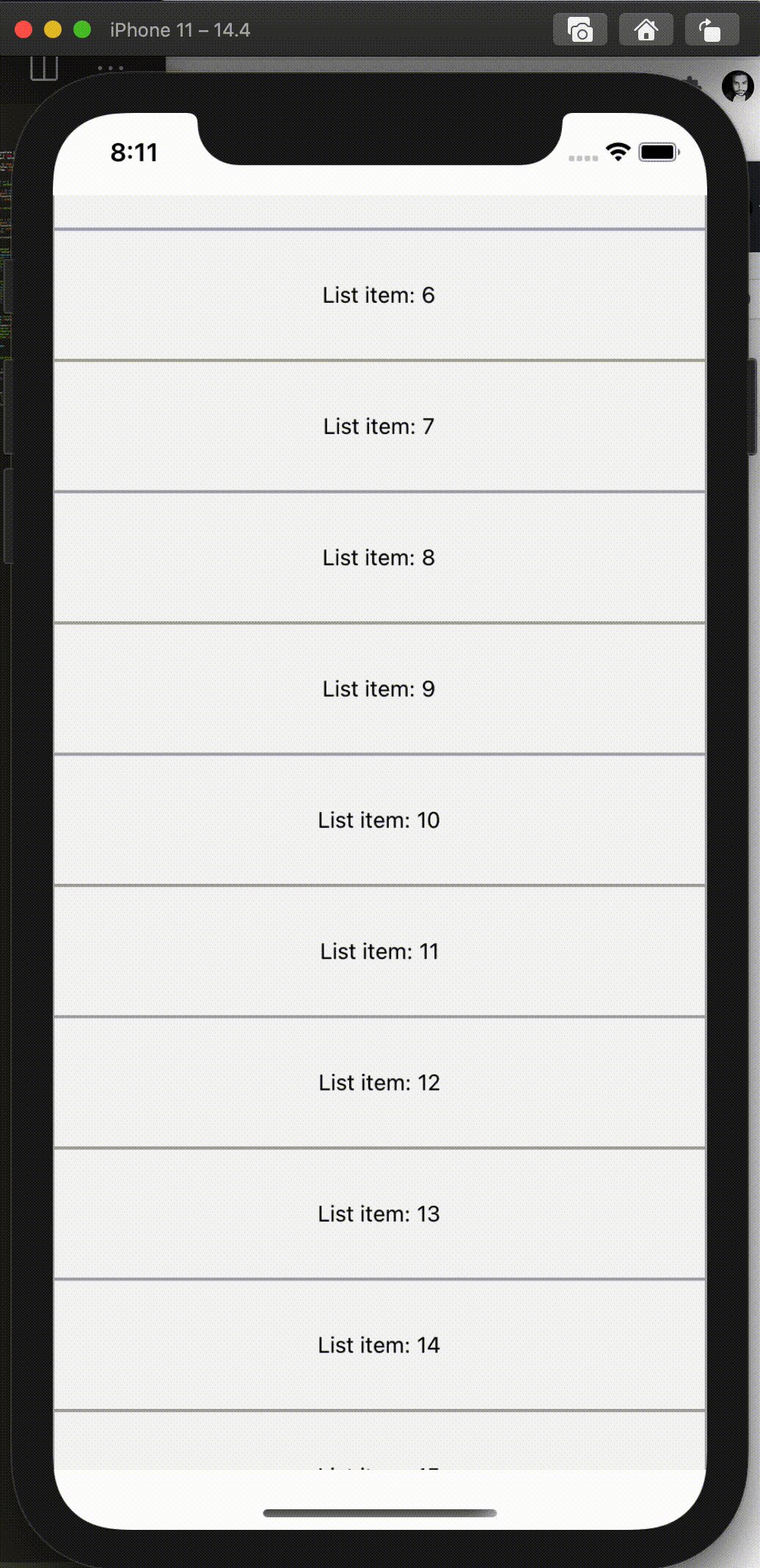
 |
 |
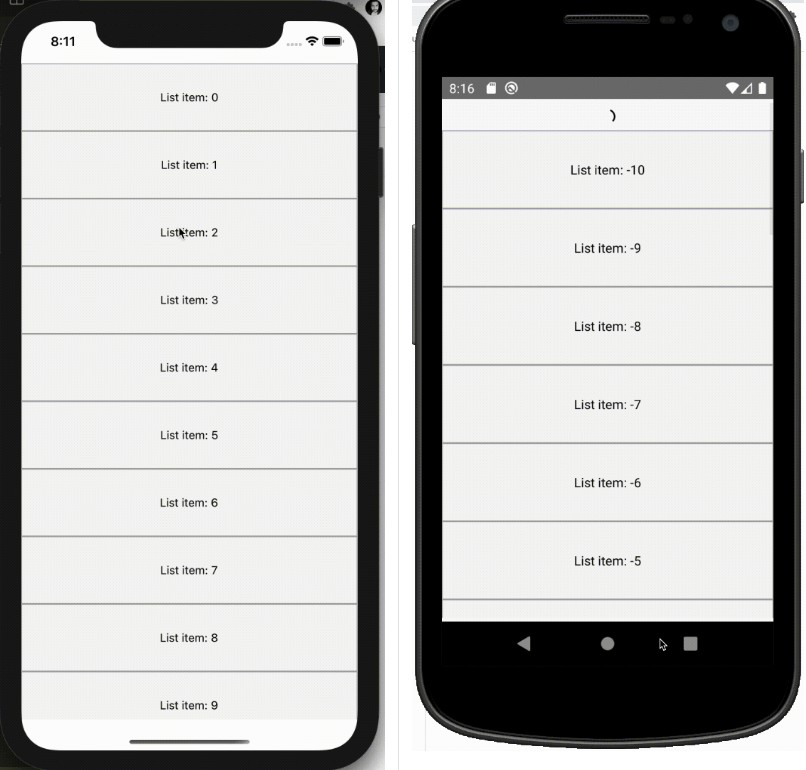
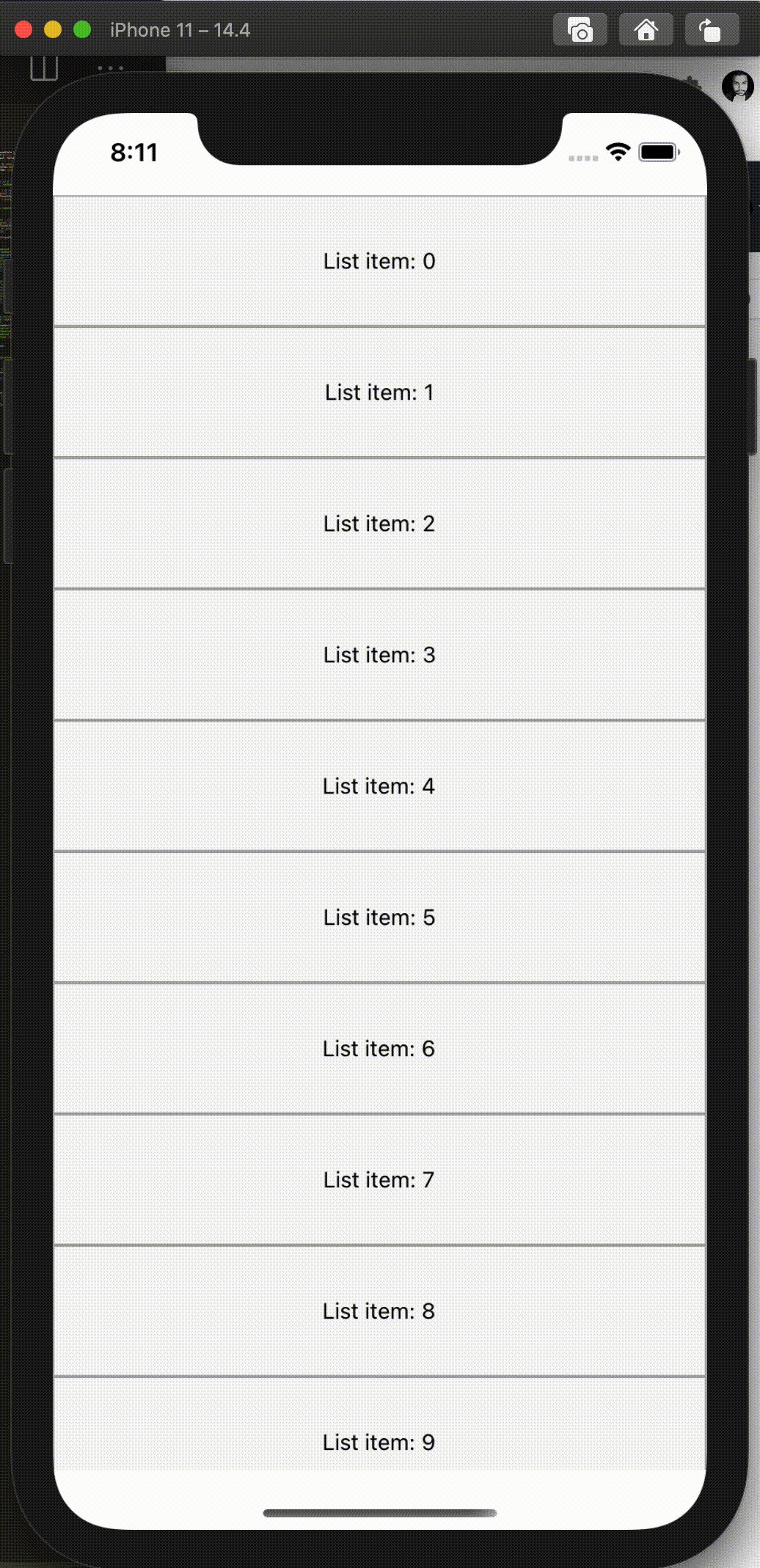
| iOS | Android |
? Installation
yarn add react-native-bidirectional-infinite-scroll @stream-io/flat-list-mvcp
? Usage
Please check the example app for working demo.
import { FlatList } from "react-native-bidirectional-infinite-scroll";
<FlatList
data={numbers}
renderItem={ListItem}
keyExtractor={(item) => item.toString()}
onStartReached={onStartReached} // required, should return a promise
onEndReached={onEndReached} // required, should return a promise
showDefaultLoadingIndicators={true} // optional
onStartReachedThreshold={10} // optional
onEndReachedThreshold={10} // optional
activityIndicatorColor={'black'} // optional
HeaderLoadingIndicator={() => { /** Your loading indicator */ }} // optional
FooterLoadingIndicator={() => { /** Your loading indicator */ }} // optional
// You can use any other prop on react-native's FlatList
/>