react-native-image-cache
React-Native image caching in file system with progressive loading for iOS and Android
Inspired by:
- wcandillon/react-native-expo-image-cache (William Candillon)
- WrathChaos/react-native-progressive-fast-image (FreakyCoder)
Features
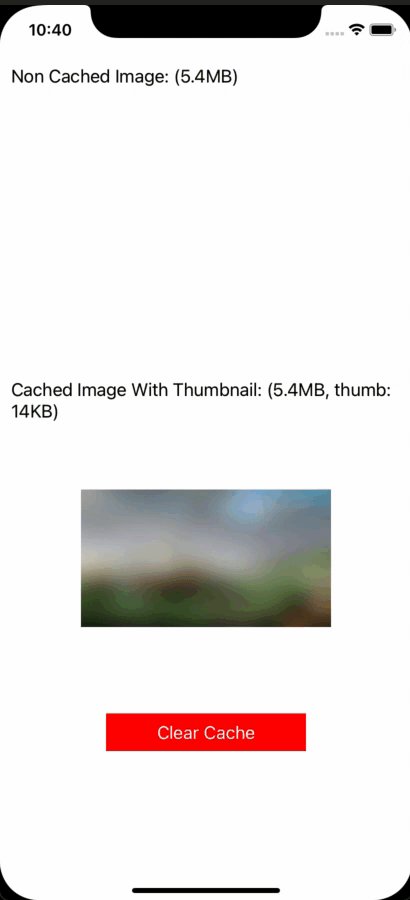
- Cache remote images in file system with progressive loading
- Uses
react-native-file-accessfor file system access - Written in
Typescript
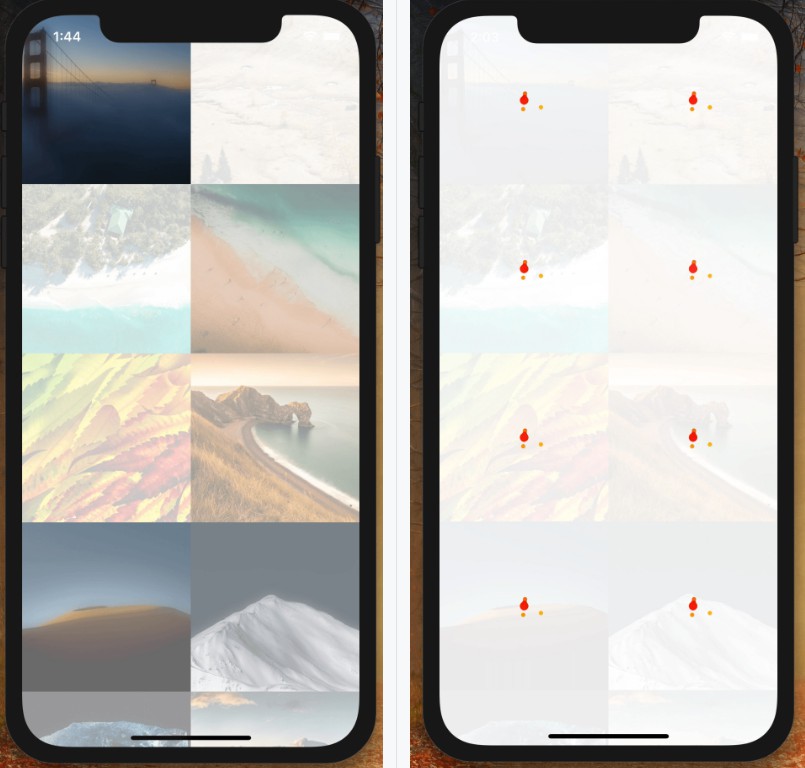
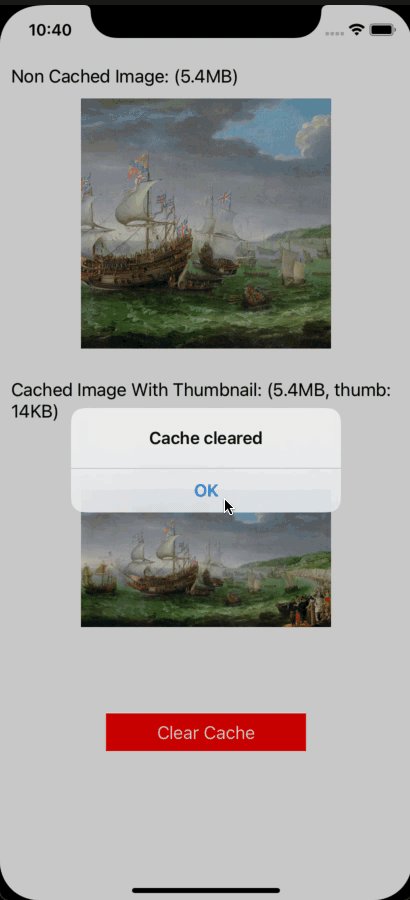
Preview
iOS:

Android:

Installation
yarn:
yarn add @georstat/react-native-image-cache
npm:
npm i @georstat/react-native-image-cache
Usage
Put this Global config on your app entry eg. App.tsx or index.js (Required):
import { CacheManager } from '@georstat/react-native-image-cache';
import {Dirs} from 'react-native-file-access';
CacheManager.config = {
sourceAnimationDuration: 1000,
thumbnailAnimationDuration: 1000,
BASE_DIR: `${Dirs.CacheDir}/images_cache/`,
};
Directory constants, choose wisely: (react-native-file-access docs)
Dirs.CacheDirDirs.DatabaseDir(Android only)Dirs.DocumentDirDirs.LibraryDir(iOS only)Dirs.MainBundleDirDirs.SDCardDir(Android only)- Prefer
FileSystem.cpExternal()when possible.
- Prefer
Component:
import { CachedImage } from '@georstat/react-native-image-cache';
<CachedImage
source="https://via.placeholder.com/3500x3500"
style={{ height: 350, width: 150 }}
thumbnailSource="https://via.placeholder.com/350x150"
/>;
Clear local cache:
import { CacheManager } from '@georstat/react-native-image-cache';
await CacheManager.clearCache();
Get local cache size:
await CacheManager.getCacheSize();
Props
CachedImage accepts the following props:
| Properties | PropType | Description |
|---|---|---|
source |
String |
(Required) Uri of remote image. |
sourceAnimationDuration |
Number |
source image animation duration when loading, defaults to 1000ms (overrides config) |
thumbnailSource |
String |
(Required) Uri of the thumbnail image |
thumbnailAnimationDuration |
Number |
Animation duration for thumbnail, defaults to 1000ms (overrides config) |
loadingImageComponent |
React.Node |
Defaults to an image with the loadingSource prop |
loadingImageStyle |
Object |
Style for loading image component. Works if you don't provide a loadingImageComponent |
loadingSource |
object |
Source for loading Image component. Works if you don't provide loadingImageComponent |
onError |
Func |
Runs when there is an error loading the image from cache |
resizeMode |
String |
React native Image component resizeMode defaults to contain |
style |
Object |
source AND thumbnailSource image style |
options |
Object |
custom options for the fetch image http request eg. {headers:{}, body:{}} |