react-native-pure-boilerplate
React Native Pure BoilerPlate

Installation
You can simply clone the project and start with your barebone project
git clone [email protected]:WrathChaos/react-native-pure-boilerplate.git my-app-name
Clean-Up & Simple Run
Clean up the files from the example repository and do not forget to install the dependencies
rm -rf .git README.md
npm i
react-native run-ios/android
What's Included?
- React Navigation V5
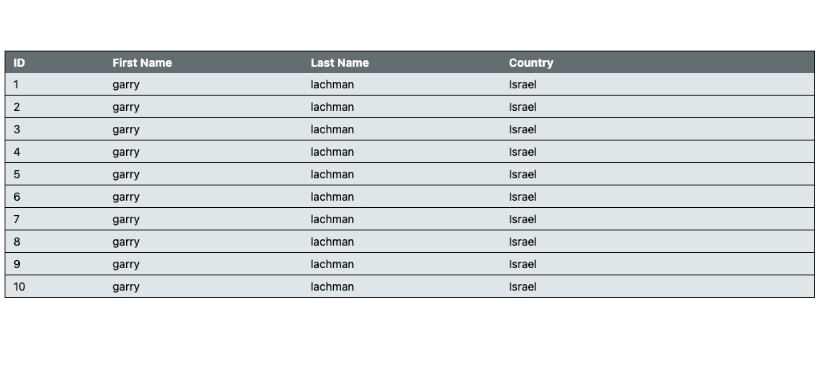
- API Usage Service
- Ready to use Styles
- Built-in Theme System
- Build-in Animated Splash Screen
- Local Storage Utils Functions
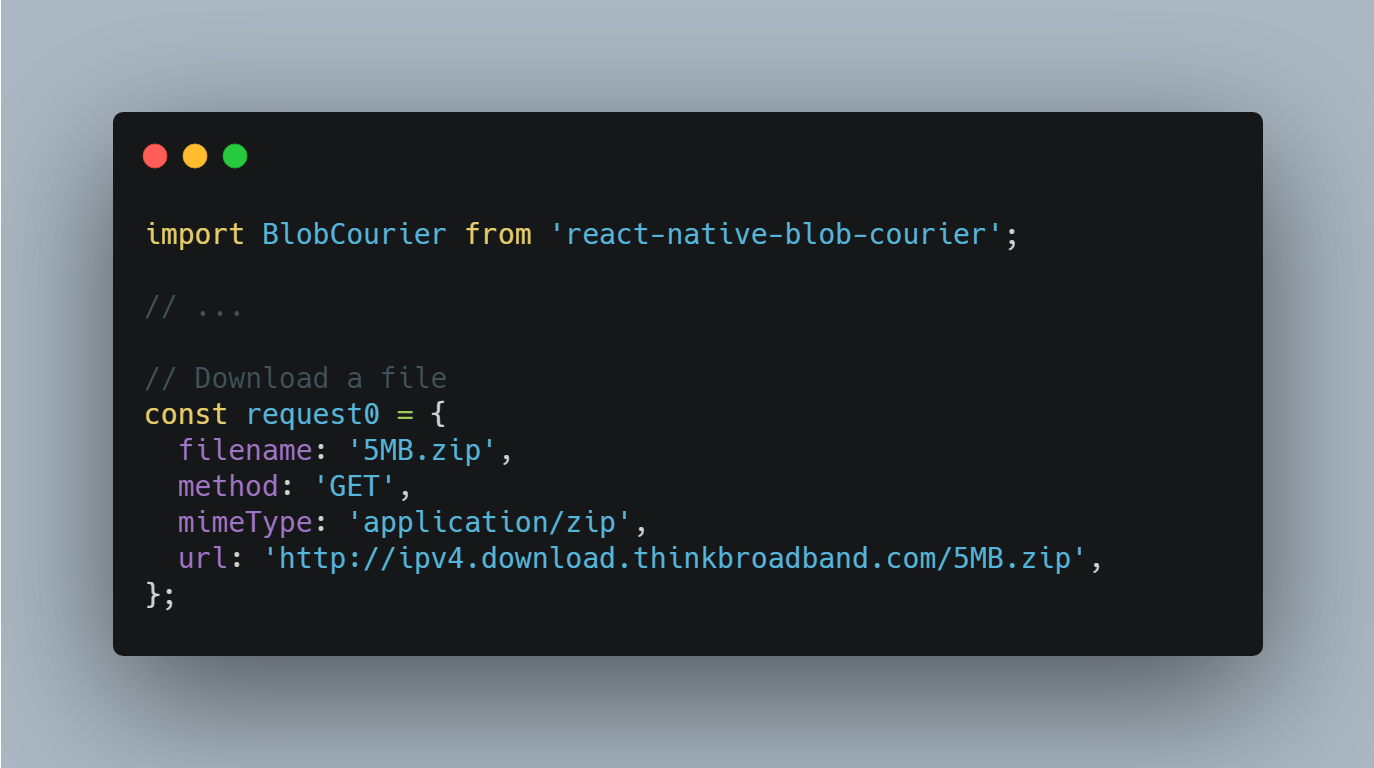
- HTTP Network Management (Axios)
- Built-in EventEmitter (EventBus)
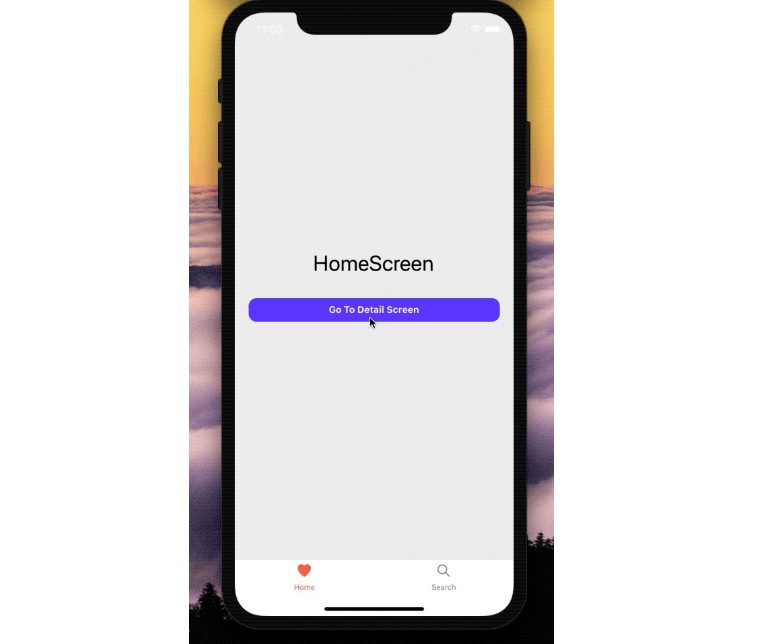
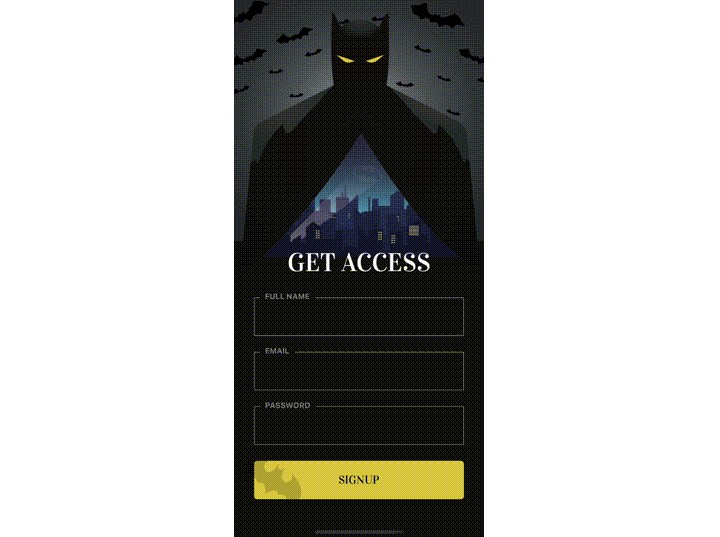
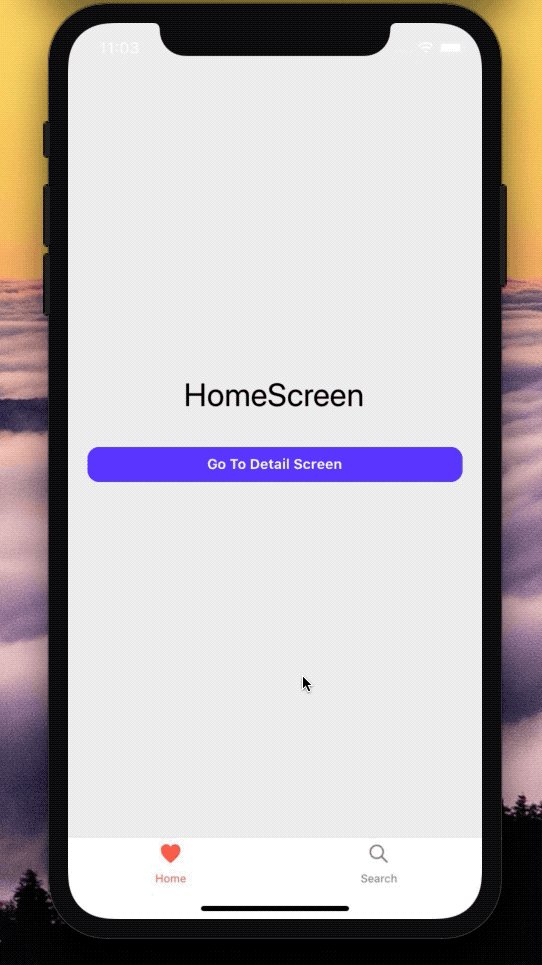
- Ready to see Stack and Tab Screens with navigation
- Babel Plugin Module Resolver to fix the relative path problem (visit .babelrc)
Step By Step Guide
Rename the project: (Thanks to react-native-name)
npx react-native-rename <your-project-name>
With custom Bundle Identifier (Android only. For iOS, please use Xcode)
npx react-native-rename <your-project-name> -b <bundleIdentifier>
Install Pods (iOS Only)
- npm i
- cd ios && pod install
- cd .. && react-native run-ios/android
Android local.properties (Android Only)
- npm i
- cd android && mkdir local.properties
- nano local.properties
Example of MacOS Android SDK Path
Make sure that set your right path of Android SDK
ndk.dir=/Users/your-name/Library/Android/sdk/ndk-bundle
sdk.dir=/Users/your-name/Library/Android/sdk
- cd .. & react-native run-ios/android
Components
Styles
- colors
- fonts
- theme
- font-size
Imports
import colors from "@colors";
import fonts from "@fonts";
import fontSize from "@font-size";
import theme from "@theme";
if you want to call them all at once
import { theme, fonts, colors, spacing, fontSize } from "@shared-styles/index";
Future Plans
- [x]
LICENSE - [ ] MobX State Tree Fork Version
- [ ] Write an article about the lib on Medium
Author
FreakyCoder, [email protected]