react-native-scrollable-tab-view-forked
React native scrollable tab view.
This is probably my favorite navigation pattern on Android, I wish it were more common on iOS! This is a very simple JavaScript-only implementation of it for React Native. For more information about how the animations behind this work.
Add it to your project
- Run
npm install react-native-scrollable-tab-view-forked --save import ScrollableTabView, { DefaultTabBar, ScrollableTabBar } from 'react-native-scrollable-tab-view-forked'
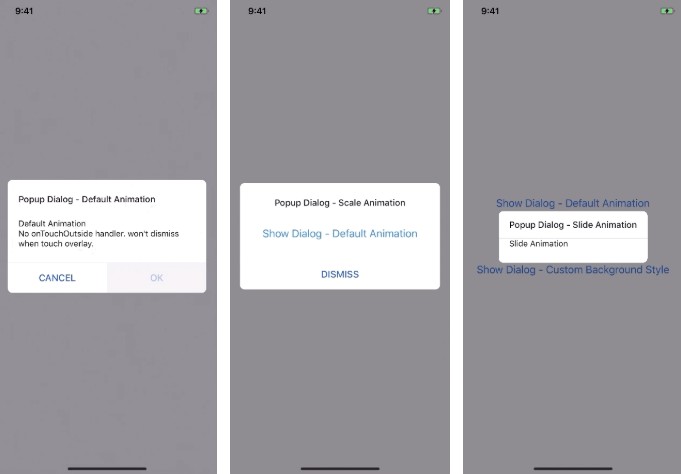
Demo

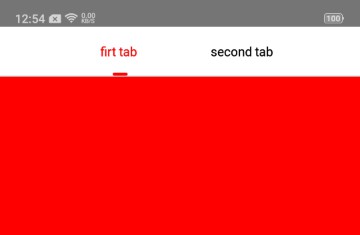
Basic usage
export default class App extends Component {
render() {
return (
<ScrollableTabView
renderTabBar={() => (
<ScrollableTabBar
style={styles.scrollStyle}
tabStyle={styles.tabStyle}
/>
)}
tabBarTextStyle={styles.tabBarTextStyle}
tabBarInactiveTextColor={'black'}
tabBarActiveTextColor={'red'}
tabBarUnderlineStyle={styles.underlineStyle}
initialPage={2}
>
<View key={'1'} tabLabel={'firt tab '} style={{flex:1,backgroundColor:'red'}}/>
<View key={'2'} tabLabel={'second tab'} style={{flex:1,backgroundColor:'blue'}}/>
<View key={'3'} tabLabel={'third tab'} style={{flex:1,backgroundColor:'yellow'}}/>
</ScrollableTabView>
);
}
}
const styles = StyleSheet.create({
tabStyle: {},
scrollStyle: {
backgroundColor: 'white',
paddingLeft: 65,
paddingRight: 65,
// justifyContent: 'center',
},
tabBarTextStyle: {
fontSize: 14,
fontWeight: 'normal',
},
underlineStyle: {
height: 3,
backgroundColor: 'red',
borderRadius: 3,
width: 15,
},
});
Injecting a custom tab bar
Suppose we had a custom tab bar called CustomTabBar, we would inject
it into our ScrollableTabView like this:
var ScrollableTabView = require('react-native-scrollable-tab-view-forked');
var CustomTabBar = require('./CustomTabBar');
var App = React.createClass({
render() {
return (
<ScrollableTabView renderTabBar={() => <CustomTabBar someProp={'here'} />}>
<ReactPage tabLabel="React" />
<FlowPage tabLabel="Flow" />
<JestPage tabLabel="Jest" />
</ScrollableTabView>
);
}
});