Spotify App Remote for React Native
A react native module for the Spotify Remote SDK.
Features
The following table shows the platform support for various Spotify Remote API functionality within this library.
| Feature | iOS | Android | |
|---|---|---|---|
| Authentication | |||
authorize |
✅ | ✅ | |
getSession |
✅ | ✅ | |
endSession |
✅ | ✅ | |
| Remote | |||
isConnectedAsync |
✅ | ✅ | |
connect |
✅ | ✅ | |
disconnect |
✅ | ✅ | |
playUri |
✅ | ✅ | |
playItem |
✅ | ✅ | |
playItemWithIndex |
✅ | ✅ | |
queueUri |
✅ | ✅ | |
seek |
✅ | ✅ | |
resume |
✅ | ✅ | |
pause |
✅ | ✅ | |
skipToNext |
✅ | ✅ | |
skipToPrevious |
✅ | ✅ | |
setShuffling |
✅ | ✅ | |
setRepeatMode |
✅ | ✅ | |
getPlayerState |
✅ | ✅ | |
getRootContentItems |
✅ | ❌ | Not available in Android SDK |
getRecommendedContentItems |
✅ | ✅ | |
getChildrenOfItem |
✅ | ✅ | |
getContentItemForUri |
✅ | ❌ | Not available in Android SDK |
getCrossfadeState |
✅ | ✅ | |
| Remote Events | |||
playerStateChanged |
✅ | ✅ | |
playerContextChanged |
✅ | ✅ | |
remoteDisconnected |
✅ | ✅ | |
remoteConnected |
✅ | ✅ |
Install
yarn add react-native-spotify-remote
or
npm install --save react-native-spotify-remote
Linking
As of React Native > 0.61, auto linking should work for both iOS and Android. There shouldn't be any modifications necessary and it Should work out of the box. The one caveat, is that react-native-events needs to be linked as it doesn't yet support auto linking. If you do run into issues or are using an older version of React Native, the following sections should help get you up and running.
iOS
This library requires being built with XCode 11 for reasons given here.
Cocoapods (Recommended)
By far the easiest way to integrate into your project. In your ios/PodFile add the following lines to your projects target:
pod 'RNEventEmitter', :path => "../node_modules/react-native-events"
pod 'RNSpotifyRemote', :path => '../node_modules/react-native-spotify-remote'
See the Example App PodFile for a full example.
I have only tested this against RN > 0.60 in the example app. So if you have issues with a RN version < 0.60 that might be a place to start troubleshooting.
Manual
Manual linking is needed for projects that don't use Cocoapods.
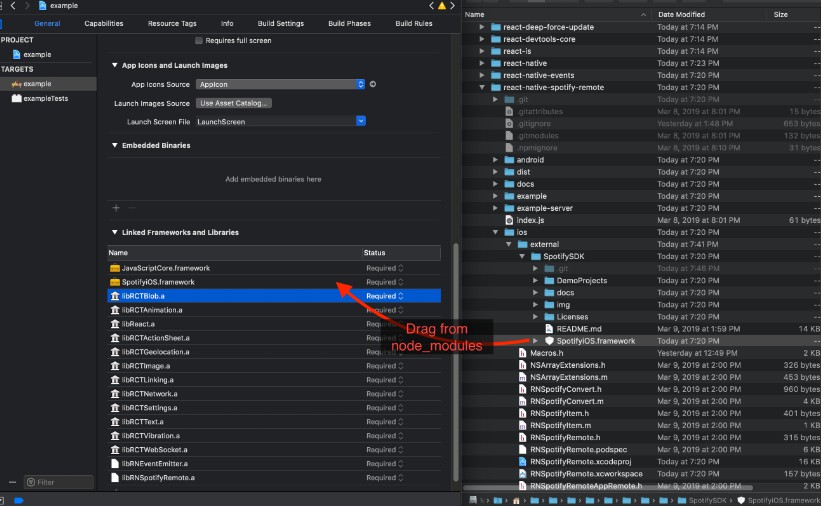
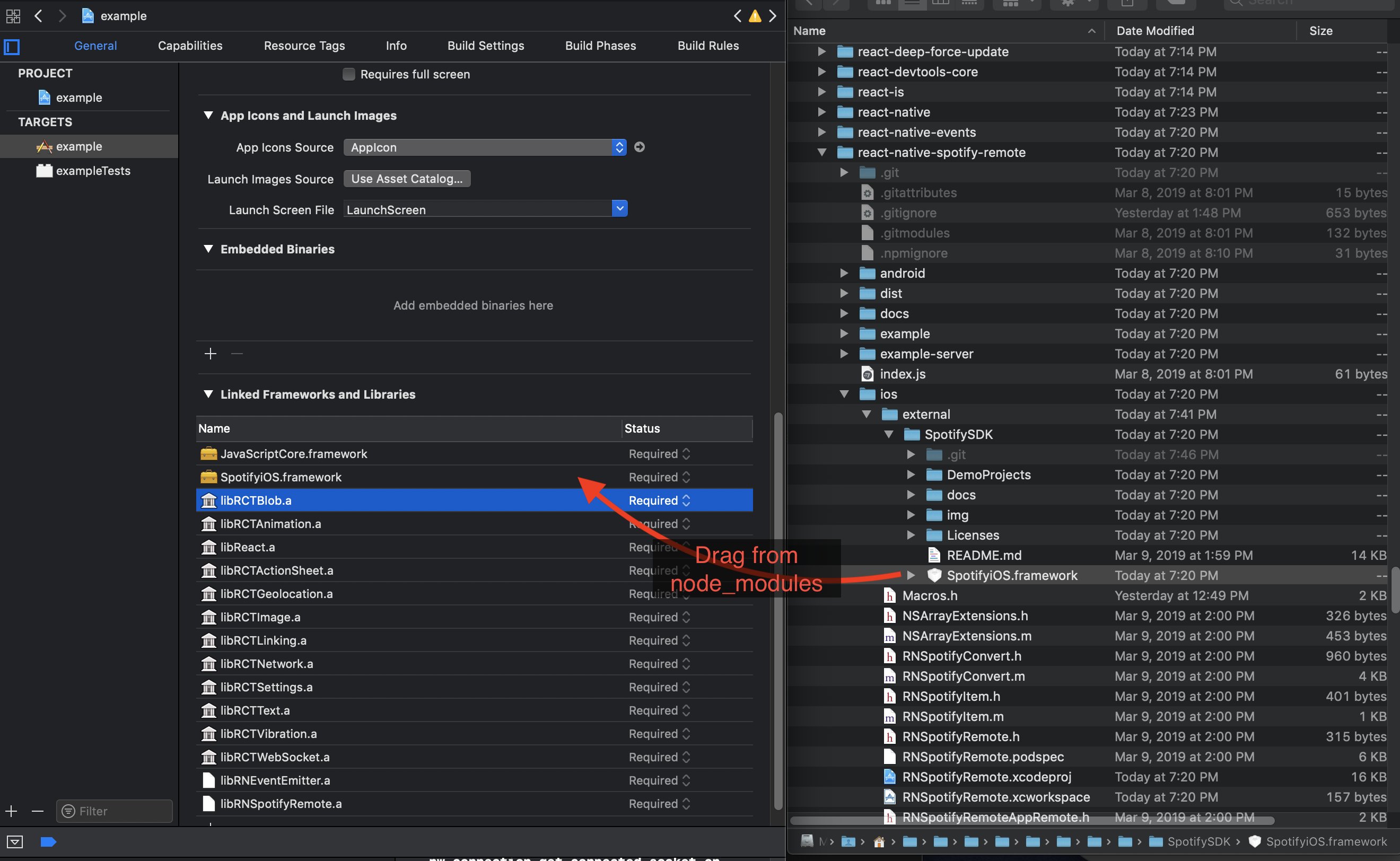
- Manually add the frameworks from
node_modules/react-native-spotify-remote/ios/external/SpotifySDKto Linked Frameworks and Libraries in your project settings.

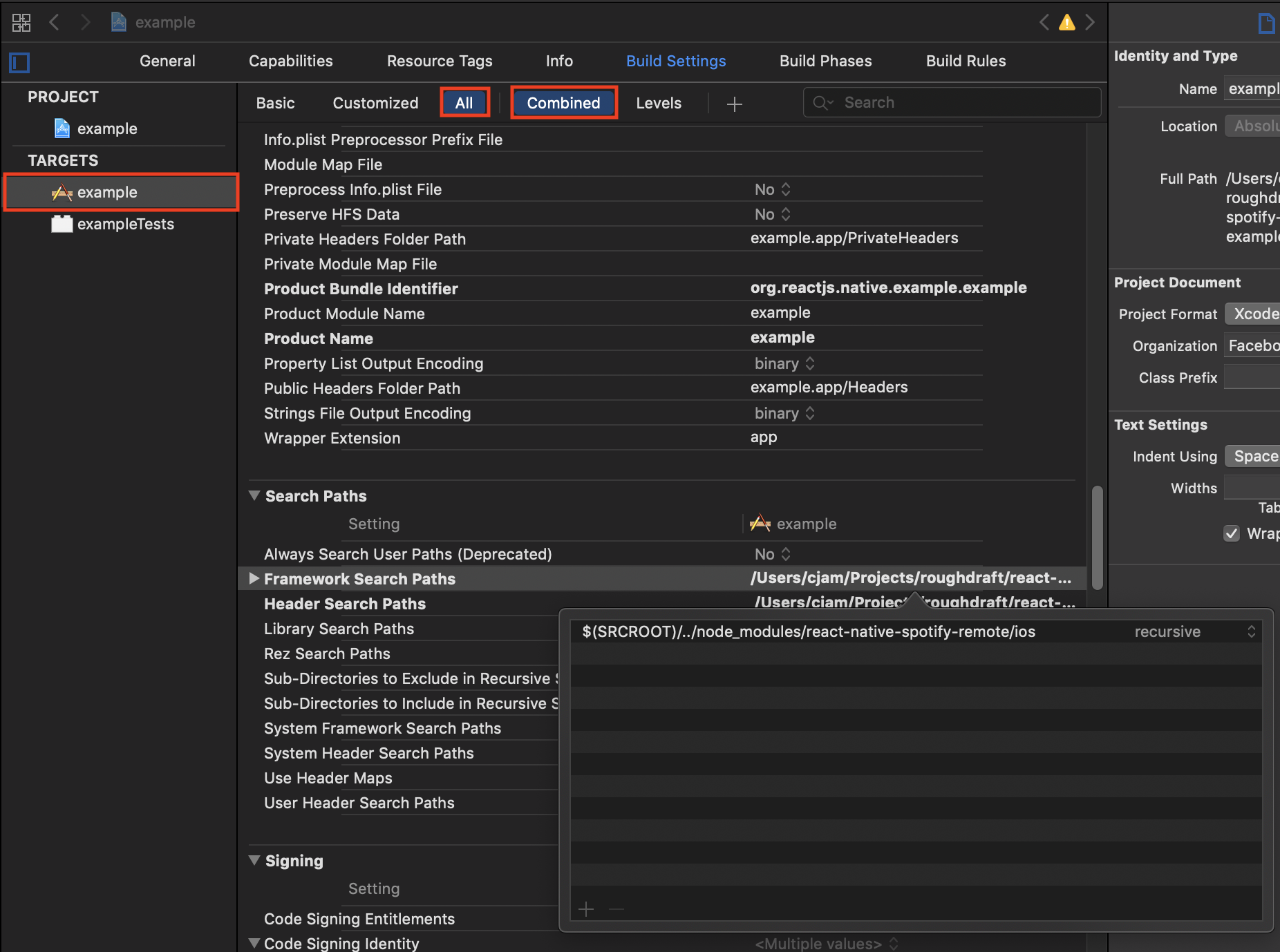
- Then add
../node_modules/react-native-spotify-remote/ios/external/SpotifySDKto Framework Search Paths in your project settings see the screenshot below. (By default it won't show the options in XCode so you may need to checkall)

Troubleshooting
'React/RCTConvert.h' file not found might be due to a build dependency issue where RNSpotifyRemote is being built before React. Try adding React as an explicit dependency of the RNSpotifyRemote target/project in XCode. Otherwise, Cocoapods should solve this for you.
Auth Callback
In order to support the callback that you will get from the Spotify App you will need to add a url handler to your app.
iOS
Modifications are needed for the AppDelegate.m:
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import <RNSpotifyRemote.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)URL options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [[RNSpotifyRemoteAuth sharedInstance] application:application openURL:URL options:options];
}
@end
Android
If you need to link your project manually, here are some things you'll need to do.
react-native-eventsdoes not support autolinking at this point and will need to be manually linked into your application
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add the following imports to the top of the file
import com.reactlibrary.RNSpotifyRemotePackage;
import com.lufinkey.react.eventemitter.RNEventEmitterPackage;
- Add to the list returned by
getPackages()for example:
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
packages.add(new RNEventEmitterPackage());
packages.add(new RNSpotifyRemotePackage());
return packages;
}
- Append the following lines to
android/settings.gradle:include ':react-native-spotify-remote' project(':react-native-spotify-remote').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-spotify-remote/android') include ':react-native-events' project(':react-native-events').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-events/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':react-native-spotify-remote') implementation project(':react-native-events') - As per the Spotify Android SDK Docs Insert the following lines into
android/app/src/AndroidManifest.xml
<activity
android:exported="true"
android:name="com.spotify.sdk.android.authentication.AuthCallbackActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar">
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data
android:scheme="<YOUR_APPLICATION_SCHEME>"
android:host="<YOUR_APPLICATION_CALLBACK>"/>
</intent-filter>
</activity>
<activity
android:name="com.spotify.sdk.android.authentication.LoginActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar">
</activity>
If you have issues linking the module, please check that gradle is updated to the latest version and that your project is synced.
Usage
Example Application
This repo contains an Example App which should be the quickest and easiest way to get up and running to try things out. It is using React Hooks (cuz they're pretty cool) and exercises all of the remote API calls.
In Code
Again, I recommend looking at the example app. If you specifically want to see some code that actually does stuff take a look at the App.tsx.
Here's how you would use this library with Typescript (though the same mostly applies to Javascript) and the async/await syntax for promises (Just cuz I like em).
import {
auth as SpotifyAuth,
remote as SpotifyRemote,
ApiScope,
ApiConfig
} from 'react-native-spotify-remote';
// Api Config object, replace with your own applications client id and urls
const spotifyConfig: ApiConfig = {
clientID: "SPOTIFY_CLIENT_ID",
redirectURL: "SPOTIFY_REDIRECT_URL",
tokenRefreshURL: "SPOTIFY_TOKEN_REFRESH_URL",
tokenSwapURL: "SPOTIFY_TOKEN_SWAP_URL",
scopes: [ApiScope.AppRemoteControlScope, ApiScope.UserFollowReadScope]
}
// Initialize the library and connect the Remote
// then play an epic song
async function playEpicSong(){
try{
const session = await SpotifyAuth.authorize(spotifyConfig);
await SpotifyRemote.connect(session.accessToken);
await SpotifyRemote.playUri("spotify:track:6IA8E2Q5ttcpbuahIejO74");
await SpotifyRemote.seek(58000);
}catch(err){
console.error("Couldn't authorize with or connect to Spotify",err);
}
}