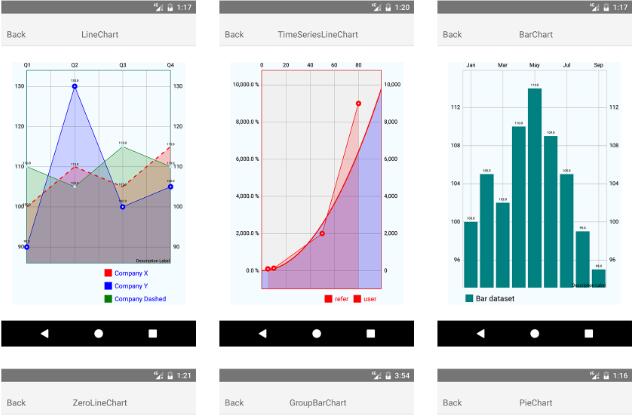
React Native Charts Wrapper
This library is React Native wrapper of popular Native charting library MPAndroidChart and Charts.
Inspired by react-native-mp-android-chart and react-native-ios-charts
React Native Charts Wrapper is built on MPAndroidChart(v3.0.3) & Charts(v3.1.1), support both android & iOS.
ANDROID

IOS

Supported Chart Type
- Bar(Stack,Group)
- Line
- Scatter
- Bubble
- Pie
- Radar
- Combined
- CandleStick
Setup
A step by step tutorial to set up a new project can be found here
Library can be easily installed using NPM:
npm install --save react-native-charts-wrapper
Additional setup is required because library is using native code.
ANDROID
1. Add Maven Repository
android/build.gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" } // used for MPAndroidChart
}
}
2. Add Maven Dependency
-
Mostly automatic install with react-native
react-native link react-native-charts-wrapper -
Manual install
android/settings.gradle
include ':react-native-charts-wrapper'
project(':react-native-charts-wrapper').projectDir = new File(
rootProject.projectDir,
'../node_modules/react-native-charts-wrapper/android'
)
android/app/build.gradle
dependencies {
...
compile project(':react-native-charts-wrapper')
}
MainApplication.java
On top where imports are:
import com.github.wuxudong.rncharts.MPAndroidChartPackage;
Add package in getPackages method:
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MPAndroidChartPackage() // <----- Add this
);
}
- Additional setting
Add following code to MainApplication.java for RN >= 0.54, check #229 and the code in android example.
ReadableNativeArray.setUseNativeAccessor(true);
ReadableNativeMap.setUseNativeAccessor(true);
IOS
Version 0.4.3 use Charts(v3.1.1) & swift 4.1
Version 0.4.2 use Charts(v3.0.3) & swift 3
Your may be interested in this article Detail Guide provided by contributor, but some configure in it is outdated, like missing #import "React/RCTFont.h" in Bridge Header.
1. Add Source Files
create a group under your project top level and add files under directory node_modules/react-native-charts-wrapper/ios/ReactNativeCharts
2. Add Bridge File
When you add the files XCode should prompt you to create a bridging header if you haven't done so already, or you can create empty swift file to trigger xcode prompt.
Create the bridging header and import the RCTViewManager.h. It should look something like this.
#import "React/RCTBridge.h"
#import "React/RCTViewManager.h"
#import "React/RCTUIManager.h"
#import "React/UIView+React.h"
#import "React/RCTBridgeModule.h"
#import "React/RCTEventDispatcher.h"
#import "React/RCTEventEmitter.h"
#import "React/RCTFont.h"
You should make sure set this file in your target -> Build Settings -> Swift Compiler - General -> Object-C Bridging Header
3. Add Charts and SwiftyJSON
- Mostly automatic install
add a Podfile to your ios directory with the following content. Then run pod install and open the generated .xcworkspace from now on in xcode.
use_frameworks!
target 'MyApp' do
pod 'SwiftyJSON', '3.1.4' # 4.0.0
pod 'Charts', '3.0.3' # 3.1.1
end
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '3.0' # 4.0
end
end
end
- Manual install
- Install SwiftyJSON and iOS Charts libraries and add
SwiftyJSON.xcodeprojandCharts.xcodeprojfiles to your project. - Under
Build Phases, underLink Binary With Libraries, click the plus sign and addSwiftyJSON.frameworkandCharts.framework. - Add the
SwiftyJSON.frameworkandCharts.frameworkto theEmbedded Binariessection in your app. - In your project's build settings, go to build options and change the
Embedded Content Contains Swift CodetoYes.
Usage
There are 8 supported charts with many configuration options.
Almost all configuration available in base MPAndroidChart library are available through this wrapper.
More details on available configuration can be found on their wiki.
Example of how charts are used and how to apply configuration can be found in example.
Convention
Android and IOS have different convention:
- color's alpha in android is 0-255, in ios is 0-1
- percent in android is 0-100, in ios is 0-1
- animation.duration in MpAndroidChart is milliseconds, in Charts is seconds.
- their enum case name is always different, for example XAxisPosition, in MpAndroidChart is BOTH_SIDED, in Charts is bothSided.
Here we use android Convention
Always use processColor to set color
Data Format
-
Complete Form
data : { ... dataSets: [ { values: [ {x: 5, y: 90}, {x: 10, y: 130}, {x: 50, y: 2000, marker: "eat more"}, {x: 80, y: 9000, marker: "eat less"} ] }, ... ] }
marker is optional, if x is omitted, index will be used.
-
Simplified Form
data: { ... dataSets: [ { values: [5, 40, 77, 81, 43] }, .... ] }
index will used as x.
check Example->TimeSeriesLineChart for details
Callback
Support value selection callBack.
you can do whatever you want, even pop your own modal, or jump to another page.
Support gesture callBack.
check Example->MultipleChart for details.
Direct Function Call
Support direct function call.
You can use chart.moveViewToX(...) or other functions directly.
check Example->MovingWindowChart for details.
Custom Marker Content
Support custom marker content.
check Example->TimeSeriesLineChart for details.
Notice
Several settings are removed.
- fontFamily & fontStyle
The font is a little different in android & ios, I don't know how to configure it in js in the same way.
size of chart
you can set chart to fixed width & height, or flex:1
Need for help
I spent serveral days to learn swift and ios, but I am still quite new to it.
It is not quite elegant to copy source files to your project, but I haven't figure out how to build it as a framework like others.
Here is the question in stackoverflow.
It is appreciated if you can answer the question or create a issue/PR.