React-Native-Tags
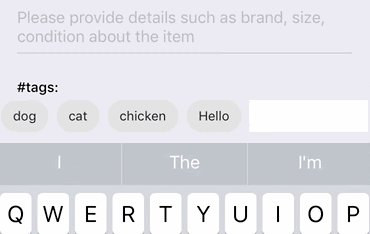
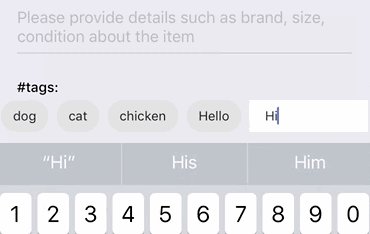
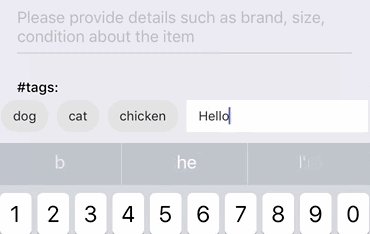
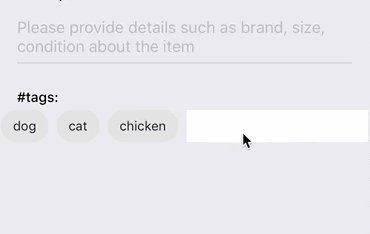
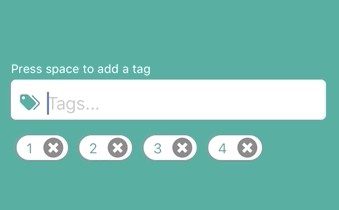
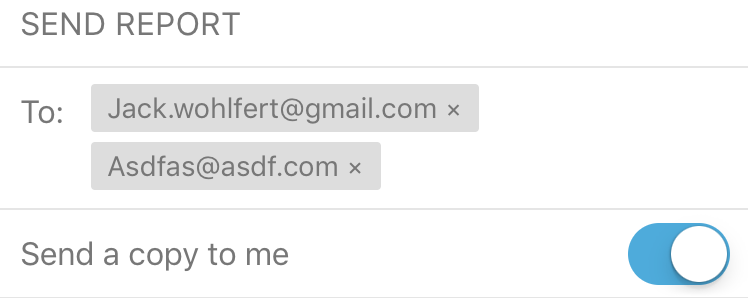
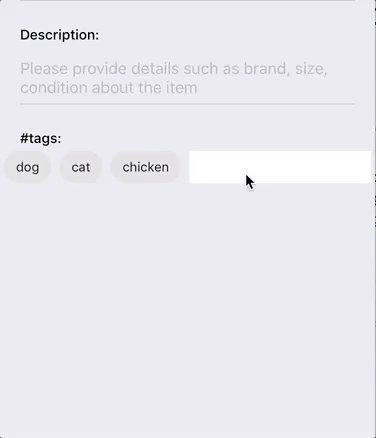
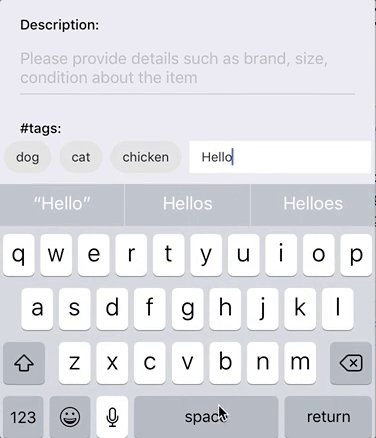
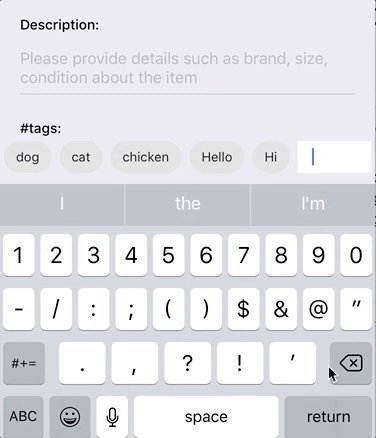
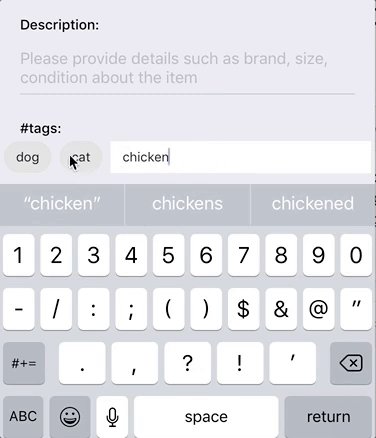
A React Native component that allows you to input text and formats the text into a tag when a space or comma is entered.

Installation
npm install react-native-tags
yarn add react-native-tags
Usage
import React from "react";
import Tags from "react-native-tags";
const UselessComponent = () => (
<Tags
initialText="monkey"
initialTags={["dog", "cat", "chicken"]}
onChangeTags={tags => console.log(tags)}
onTagPress={(index, tagLabel, event) => console.log(index, tagLabel, event)}
inputStyle={{ backgroundColor: "white" }}
/>
);
Props
| PropName | Description |
|---|---|
| initialText | The input element's text |
| initialTags | ['the', 'initial', 'tags'] |
| onChangeTags | Fires when tags are added or removed |
| onTagPress | Fires when tags are pressed |
| readonly | Removes the TextInput |
| inputStyle | Style |
| tagContainerStyle | Style |
| tagTextStyle | Style |