@dplus/tree
copy from react-native-nested-listview
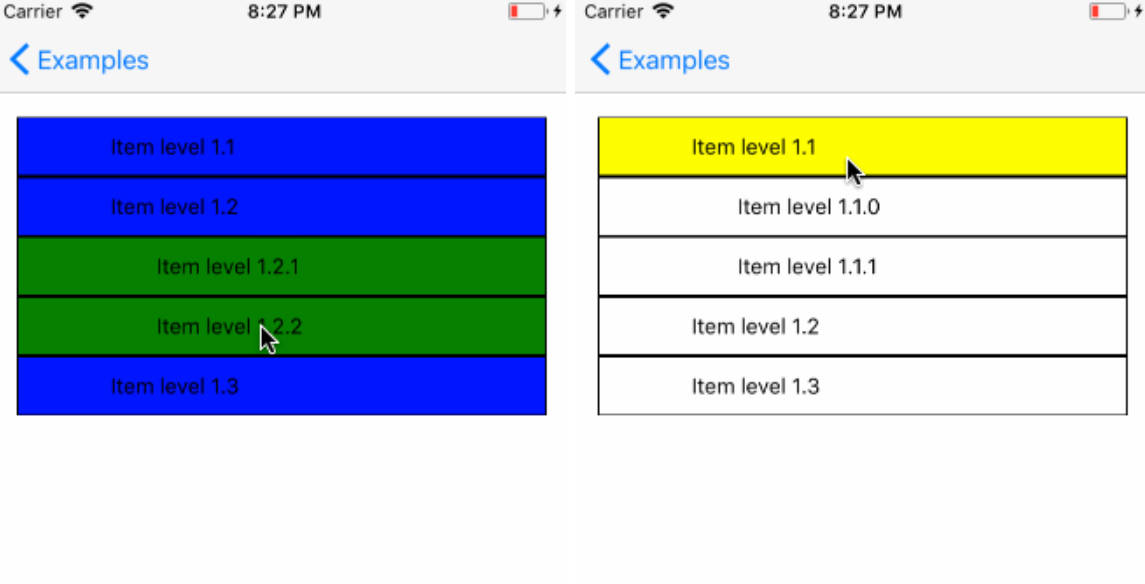
UI component for React Native that allows to create a listview with N levels of nesting
Show
Usage
yarn add react-native-nested-listview
import NestedListView, {NestedRow} from 'react-native-nested-listview'
const data = [{title: 'Node 1', items: [{title: 'Node 1.1'}, {title: 'Node 1.2'}]}]
<NestedListView
data={data}
getChildrenName={(node) => 'items'}
onNodePressed={(node) => alert('Selected node')}
renderNode={(node, level, isLastLevel) => (
<NestedRow
level={level}
style={styles.row}
>
<Text>{node.title}</Text>
</NestedRow>
)}
/>
Props
NestedListView
| Prop | Description | Type | Default |
|---|---|---|---|
data |
Array of nested items | Array | Required |
renderNode |
Takes a node from data and renders it into the NestedlistView. The function receives {node, level, isLastLevel} (see Usage) and must return a React element. |
Function | Required |
getChildrenName |
Function to determine in a node where are the children, by default NestedListView will try to find them in items | Function | items |
onNodePressed |
Function called when a node is pressed by a user | Function | Not required |
extraData |
A marker property for telling the list to re-render | Boolean | Not required |
keepOpenedState |
Prop for keeping the opened state of each node when data passed to the list changes | Boolean | Not required |
initialNumToRender |
Prop for setting the initial amount of items to render. | number | Not required |
NestedRow
| Prop | Description | Type | Default |
|---|---|---|---|
height |
Height of the row | number | 50 |
children |
Content of the NestedRow | Component | Required |
level |
Level where a given node is | number | Required |
style |
NestedRow container style | Style | Not required |
Examples
You can find examples here and also an Expo project here
| Version App | React Native | Library |
|---|---|---|
| 1.0.0 | 0.70.1 | 0.14.0 |
Roadmap
I have moved the roadmap of this library to this trello board so that it can be easier to add more things and like that it doesn’t create issues in GitHub if I need to create a ticket
Development
In other to start watch mode and develop the library with the examples project (described above), you need to have installed the following npm packages:
npm -g jsonnpm -g wml
And have the library and examples project in the same root folder, example:
- root
- react-native-nested-listview
- react-native-nested-listview-examples
After the previous steps you can then run the following command:
yarn start-watch
and then you can start the examples app as usual:
yarn ios or yarn android
When you finish with watch mode remember to stop it to get back to normal like this:
yarn stop-watch
Invite me a coffee
If you want to invite me for a coffee after enjoying this library or just for fun.
Thanks