Fantastic React Native Schedule
Flexible scheduling library with more built-in features and enhanced customization options
Installation
yarn add f-react-native-schedule
Usage
import Schedule from 'f-react-native-schedule';
// ...
<Schedule />;
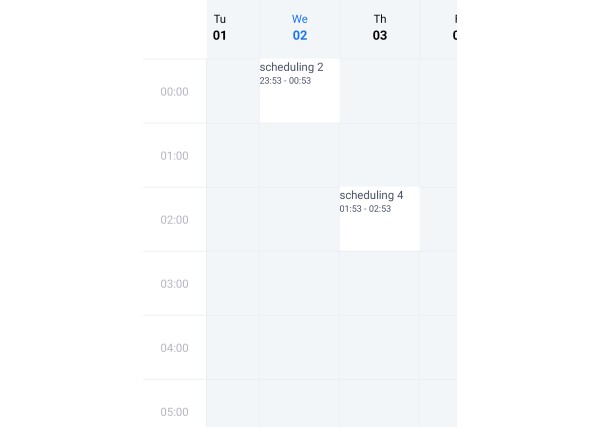
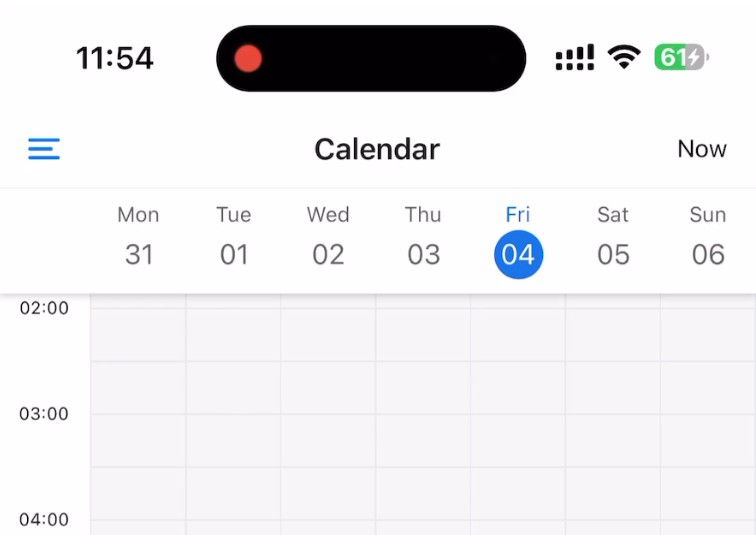
Day View
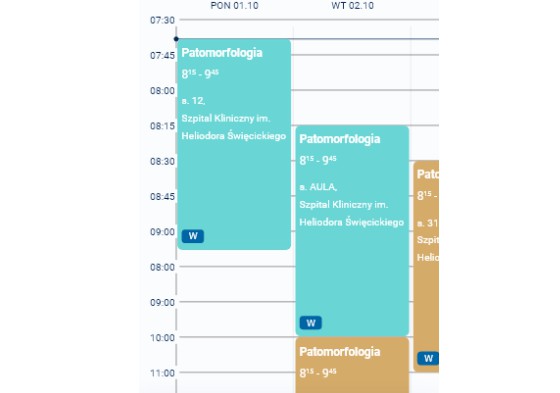
Week View
Properties API
None of the following properties are required. A simple Will still render an empty schedule.
| Prop | Description | Default | Type |
|---|---|---|---|
schedules |
Array of schedules, to configure the field names use the schedulingSettings property. |
Empty Array |
Array |
selectedDate |
To mark the active (current) date in the schedule. | new Date() |
Date |
startHour |
It is used to specify the start time, from which the Schedule starts to be displayed. | 00:00 |
string |
endHour |
It is used to specify the end time at which the schedule ends. | 24:00 |
string |
currentView |
Schedule view type. | week |
day or week |
cellDimensions |
Cell width and height configuration, header cell, sidebar cell and content cell. | {height?: number, width?: number} |
{height: 80, width: 100} |
schedulingSettings |
Scheduling configuration. | Default Scheduling Settings | Type |
headerSettings |
Header configuration. | Default Header Settings | Type |
sidebarSettings |
Sidebar configuration. | Default Sidebar Settings | Type |
CellSettings |
Cell content configuration. | Default Cell Content Settings | Type |
onCellPress |
Return function for pressing a cell | - |
(date event) => void |
onCellLongPress |
Return function for long pressing a cell. | - |
(date event) => void |
onSchedulePress |
Return function for pressing a scheduling | - |
(scheduling, event) => void |
onCellLongPress |
Return function for long pressing a scheduling. | - |
(scheduling, event) => void |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.