ReactNative: Native Fluidic Slider
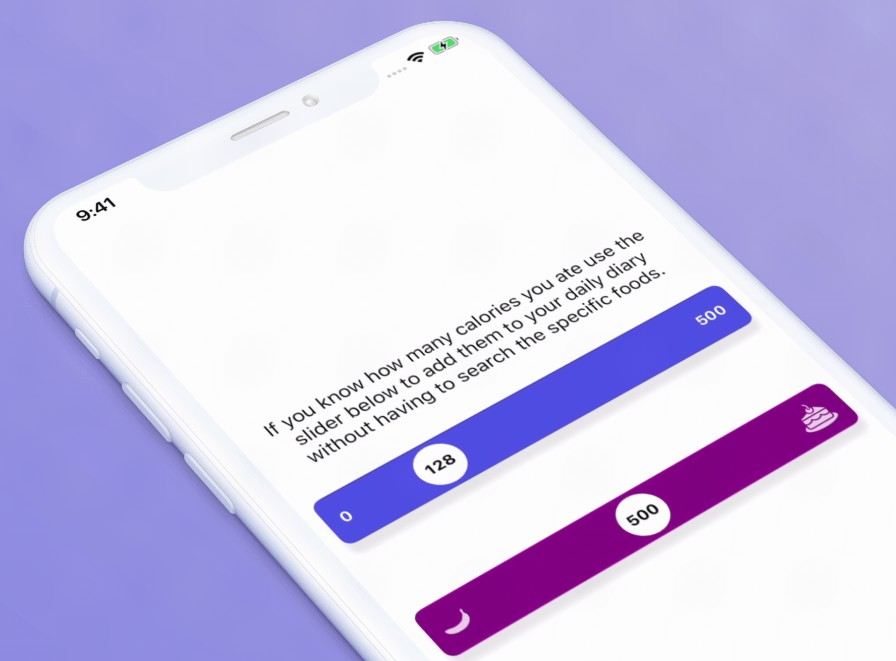
This library is a React Native bridge around native fluid slider libraries. It allows you select value from a range of values:

? Getting started
$ npm install react-native-fluidic-slider --save
$ react-native link react-native-fluidic-slider
- Android
- Please add below script in your build.gradle
buildscript {
repositories {
google()
maven { url "https://maven.google.com" }
jcenter()
...
}
}
allprojects {
repositories {
google()
mavenLocal()
maven { url 'https://jitpack.io' }
maven {
url 'https://maven.google.com/'
name 'Google'
}
jcenter()
...
}
}
Note: Android SDK 27 > is supported
-
iOS
iOS Prerequisite: Please make sure CocoaPods is installed on your system
- After
react-native link react-native-fluidic-slider, please verifynode_modules/react-native-fluidic-slider/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-fluidic-slider/ios/, if any error => trypod repo updatethenpod install - After verification, open your project and create a folder 'RNFluidicSlider' under Libraries.
- Drag
node_modules/react-native-fluidic-slider/ios/pods/Pods.xcodeprojectinto RNFluidicSlider, as well as the RNFluidicSlider.xcodeproject if it does not exist. - Add the
fluid_slider.framework&pop.frameworkinto your project'sEmbedded Binariesand make sure the framework is also in linked libraries. - Go to your project's
Build Settings -> Frameworks Search Pathand add${BUILT_PRODUCTS_DIR}/fluid_slidernon-recursive. - Now build your iOS app through Xcode
- After
? Usage
import { RNFluidicSlider } from 'react-native-fluidic-slider'
<RNFluidicSlider></RNFluidicSlider>
? Props
- General(iOS & Android)
| Prop | Type | Default | Note |
|---|---|---|---|
min |
number |
0 |
Specify min range value of the slider |
max |
number |
100 |
Specify max range value of the slider |
initialPosition |
number - 0 to 1 |
.5 |
Specify initial position of slider indicator |
barColor |
string: HEX_COLOR |
#6168e7 |
Specify bar color |
bubbleColor |
string: HEX_COLOR |
#FFFFFF |
Specify bubble color |
barTextColor |
string: HEX_COLOR |
#FFFFFF |
Specify bar text color |
bubbleTextColor |
string: HEX_COLOR |
#000000 |
Specify bubble text color |
beginTracking |
func (position) |
Specify callback function for begin tracking | |
endTracking |
func (position) |
Specify callback function for end tracking |
Note:
- Initial Position: Sepcify initial position in fraction from 0 to 1
- beginTracking & endTracking: It will provide fraction value of position ranging from 0 to 1. Please use below formulate to calculate numerical value of selected position:
min + ((min - max) * position)
✨ Credits
- Android Fluid Slider: Ramotion/fluid-slider-android
- iOS Fluid Slider: Ramotion/fluid-slider
? How to contribute
Have an idea? Found a bug? Please raise to ISSUES.
Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
? Where is this library used?
If you are using this library in one of your projects, add it in this list below. ✨