React Native Supabase Starter with NativeBase
React Native Supabase Starter with NativeBase to jumpstart your React Native project.
About The Project
Included Features:
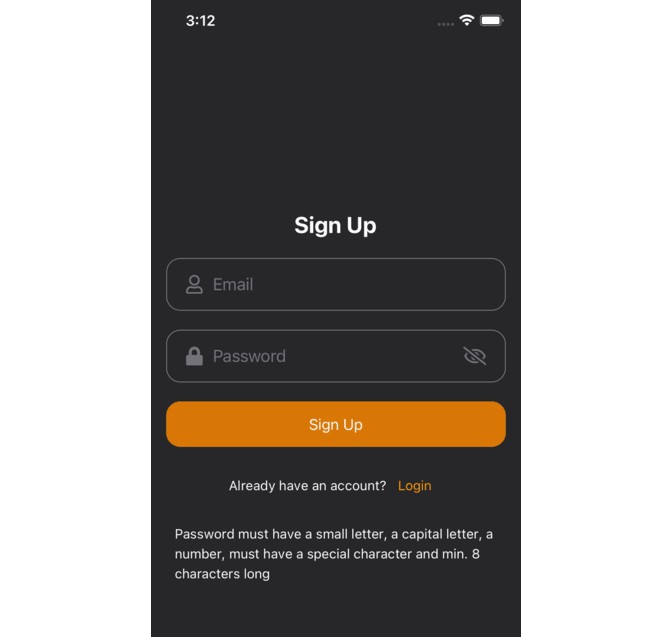
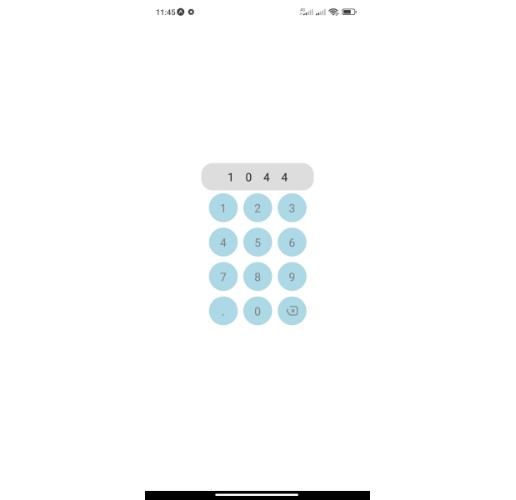
- Supabase Auth, Login, Signup, Migrations to check for existing email, Email OTP
- Validation with Formik and Yup
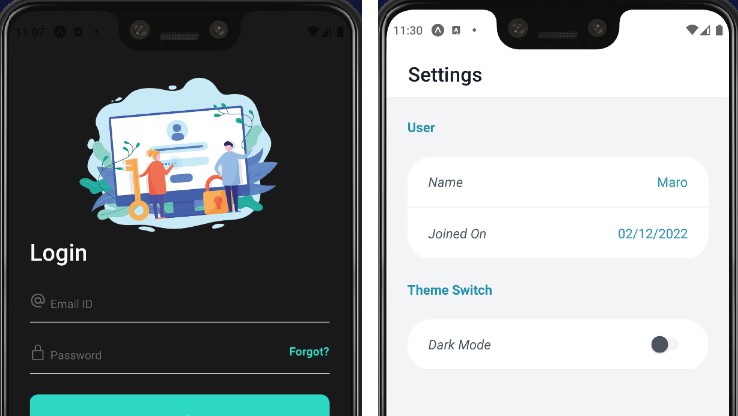
- Darkmode/Lightmode with AsyncStorage
- NativeBase Components
- Basic Navigation with BottomTabNavigator and NativeStackNavigator
- Blank Welcome Screen
- Settings with Signout, ColorMode Switch, Blank Edit Profile Modal Screen
Built With
Installation
- Get a free API Key at
- Clone the repo
git clone https://github.com/sergeycode/react-native-supabase-nativebase-starter.git
- Install NPM packages
npm install
- Rename
env-exampleto.envand enter your Supabase keys - Run on iOS
npm run ios
License
Distributed under the MIT License.
Contact
Twitter – @sergeycode
Project Link: https://github.com/sergeycode/react-native-supabase-nativebase-starter
Github pages – https://sergeycode.github.io/