? React Native Boilerplate
Start your new React-Native application with this React-Native boilerplate template. This template is completely built with Functional Components and React Hooks.
Pre-Requisites
- Install Node
- Install NPM
- Developmnent machine setup wih React-Native follow instructions
- Setup environment variables for Android.
Getting Started
- Clone this repo
git clone https://github.com/ar9t4/react-native-boilerplate.git - Go to project’s root directory,
cd react-native-boilerplate - Optional – Remove
.gitfolder and replace/add your repo’s.gitfolder - Run
npm install - For iOS – Run
cd iosat first,pod installat second andcd..at third execution - Start the Metro bundler/packager with
npx react-native start - Connect an Android / iOS device or Android Emulator / iOS Simulator
- Run
npx react-native run-androidfor Android ornpx react-native run-iosfor iOS - Woah, You are Done!
Features:
- React Navigation Tab and Stack Navigations are configured
- React Redux is configured
- React Saga is configured
- Axios is configured
- Vector Icons Directory are configured
- React Native AsyncStorage is configured
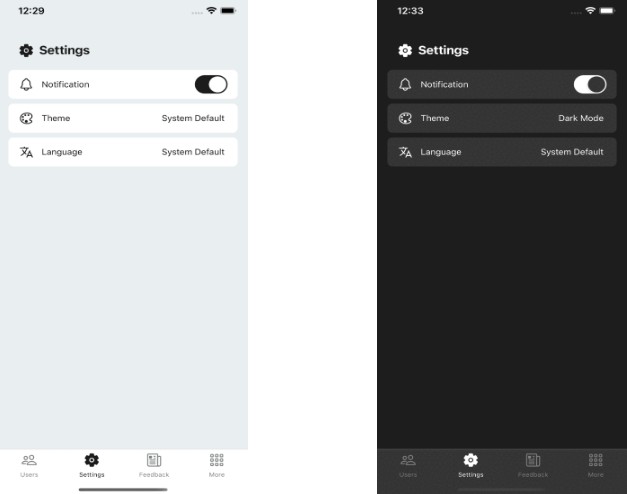
- Multi-Lingual support
- Dark Theme support
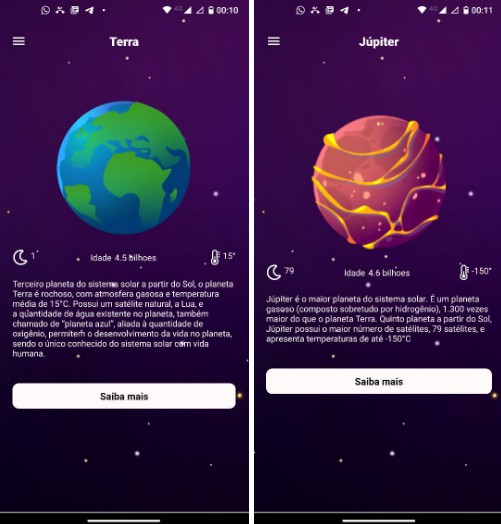
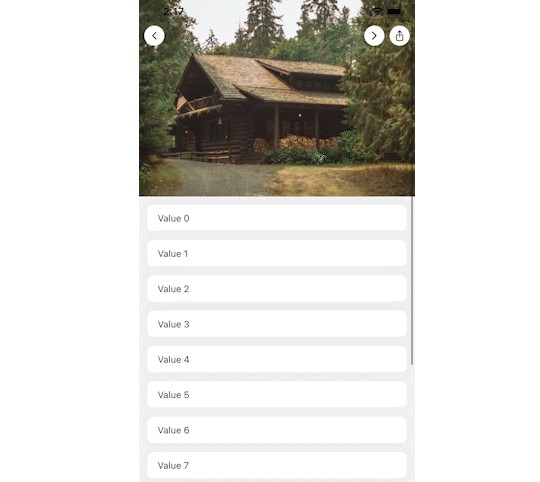
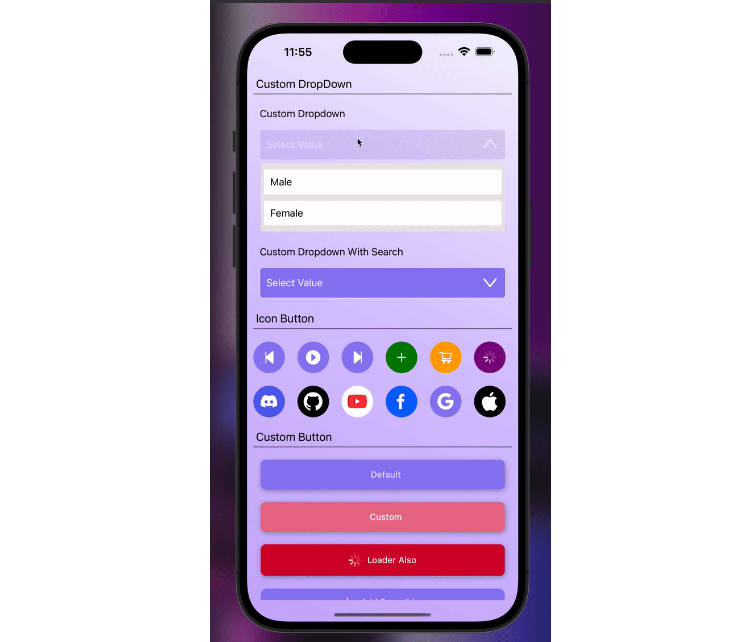
- And some reusable Components.
Libraries and Node Packages:
- React Navigation
- React Redux
- Redux Toolkit
- Redux Saga
- Axios
- i18next
- React i18next
- React Native Localize
- React Native Restart
- React Native Safe Area Context
- React Native Screens
- React Native Vector Icons
- React Native Async Storage
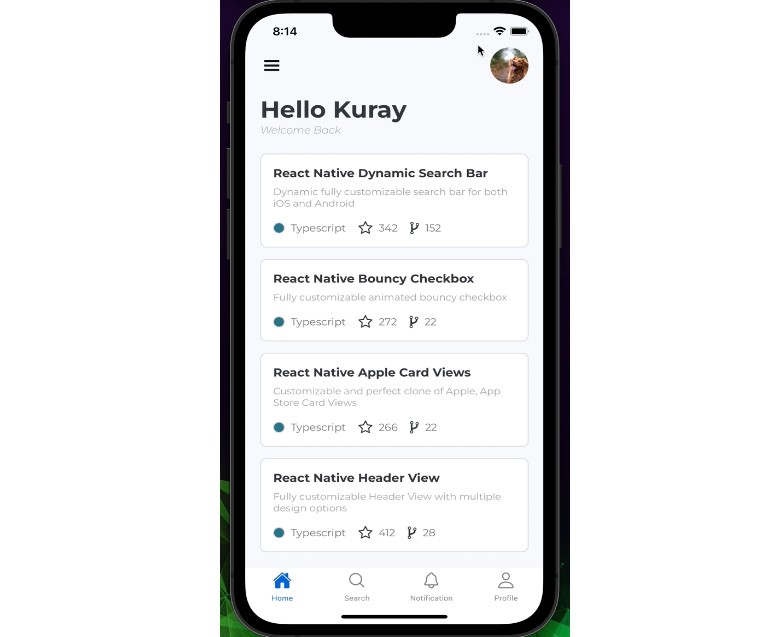
How it looks
| Light Mode | Dark Mode |
 |
 |
Contribution Guidelines
PR’s created as per Offical Guidelines are always welcome.