Tanjun
Write React Native style in an easy way and restore the original design one to one. Get size from designer and use it in your app.
Happy coding!
Installation
yarn add tanjun
Usage
import { TanjunProvider, View, Text } from 'tanjun'
const App = () => (
<TanjunProvider
// Your design size
value={{
width: 375,
height: 812,
}}>
// The width and height or the font size are obtained from the design
<View style={{ width: 200, height: 140 }}>
<Text style={{ fontSize: 46 }}>Hello Tanjun </Text>
</View>
</TanjunProvider>
)
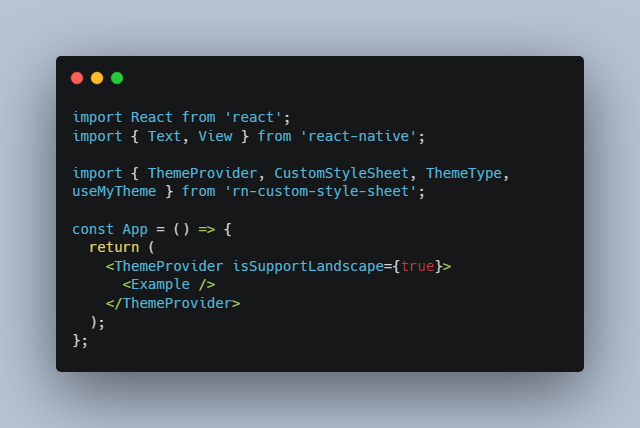
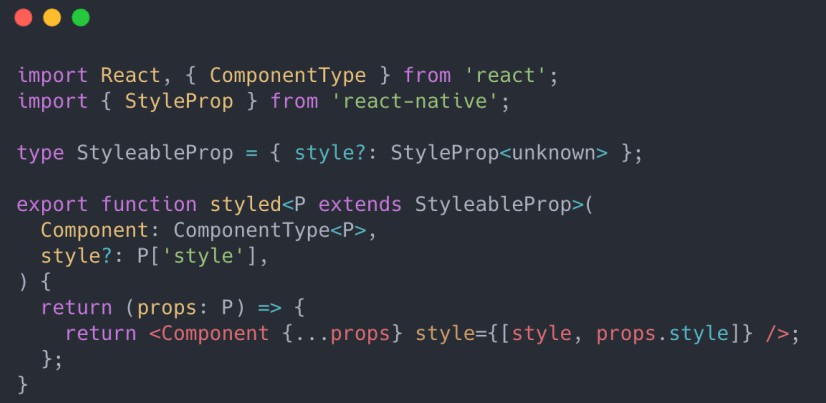
Advanced Usage
You can provide your own Image Text View implementations. Please move to example/src/my-own-proivder.tsx for more details.
License
MIT