react-native-big-slider
This package powers Yeti Smart Home and is used in production.
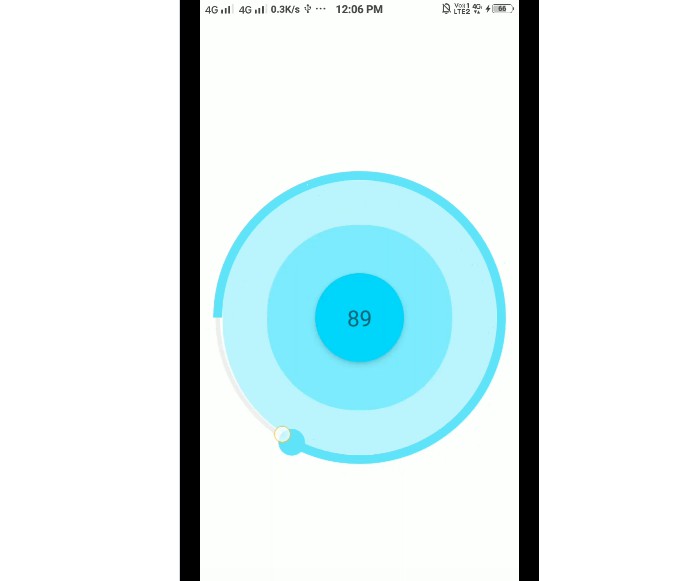
A react native reusable and efficient dial knob element.
Yet another, big one, pure JS easily customisable and hackable react-native slider component.
Usage
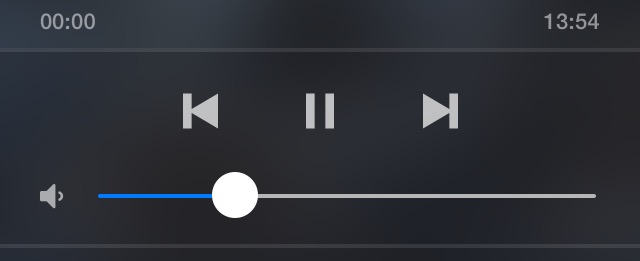
To achieve the previously shown elements, you can take a look at the example
or use the following snippets:
import BigSlider from 'react-native-big-slider'
// ...
<BigSlider minimumValue={-50}
label={`${this.state.valA | 0}º`}
value={this.state.valA} onValueChange={valA => {
this.setState({ valA })
}} />
// ...
<BigSlider
horizontal
maximumValue={120}
style={{ width: 140 }}
value={this.state.valB}
minimumValue={-120} />
// ...
<BigSlider
horizontal
maximumValue={120}
style={{ backgroundColor: 'rgba(0,0,0,.7)' }}
trackStyle={{ backgroundColor: 'rgba(194, 61, 85, 1)' }}
label="friction"
minimumValue={-120} />
// ...
<BigSlider
style={{ width: 80 }}
renderLabel={() => <Text style={{textAlign:'center', padding: 20}}>
Brightness
</Text>}
trackStyle={{ backgroundColor: 'rgba(143, 255, 160, .7)' }}
maximumValue={30}
minimumValue={-120}
value={this.state.valB} />
// ...
<BigSlider
style={{ width: 110 }}
trackStyle={{ backgroundColor: 'rgb(255, 166, 102)' }}
maximumValue={30}
minimumValue={-120}
value={this.state.valB} />